編輯:關於Android編程
RatingBar作為評分組件,它在實現打分功能的時候確實很方便,並結合了手勢觸摸事件;RatingBar 的實質是 ProgressBar ,可以看看他的繼承關系
java.lang.Object
android.view.View
android.widget.ProgressBar
android.widget.AbsSeekBar
android.widget.RatingBar
使用過 RatingBar 的朋友都知道,RatingBar 有這樣一個屬性
android:isIndicator=true
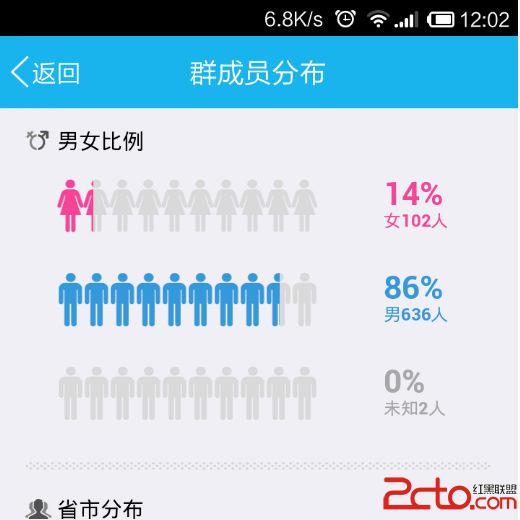
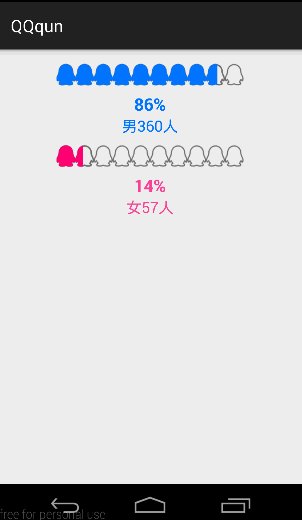
這個屬性的意思是:將 RatingBar 作為指示器,也就是不能通過觸摸來改變 RatingBar 的進度,而今天要實現的功能就是將 RatingBar 作為指示器,來實現 QQ群中,男女比例分布的動畫效果,先來看看原始效果,QQ上面的效果其實是用 H5頁面實現的。

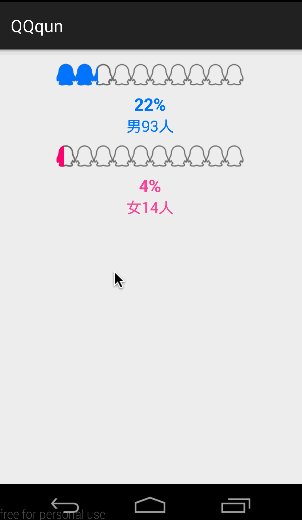
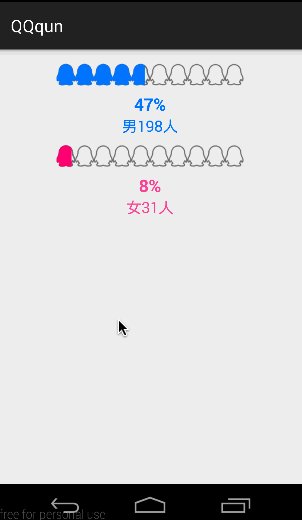
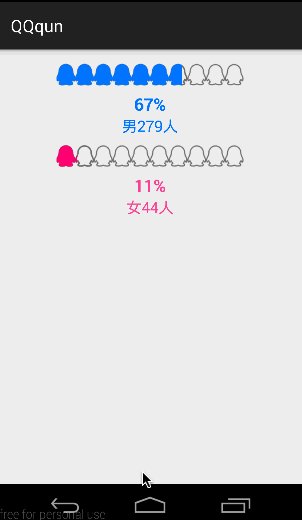
而我們實現的效果

RatingBar 的用法,主要掌握其屬性的使用,下面來看看這些屬性分別代表什麼啥意思,
android:progressDrawable
RatingBar顯示的圖標,如果不寫這個屬性,則默認為系統自帶的
android:isIndicator
RatingBar是否是一個指示器(用戶無法進行更改)
android:numStars
顯示的星型數量,必須是一個整形值,像“100”。
android:rating
默認的評分,必須是浮點類型,像“1.2”。
android:stepSize
評分的步長,必須是浮點類型,像“1.2”。
除了第一個android:progressDrawable,其他都好理解和實現,不過android:progressDrawable我們可以參照系統自帶的實現方式來實現
系統下面的實現方式
-
-
-
所以這裡把想要的背景修改下
-
-
-
這裡修改了 id=@後面的”+”,並且把背景圖片替換了。
/**
* Created by moon.zhong on 2015/3/7.
*/
public class AnimUtils {
/**
* 假設總人數為417,男性為360
*
* @param ratingBar
* @param percentTxt
* @param numTxt
*/
public static void progressAnim(final RatingBar ratingBar[], final TextView percentTxt[], final TextView numTxt[]) {
ValueAnimator valueAnimator = new ValueAnimator();
//設置 value 的變化范圍
valueAnimator.setObjectValues(new PointF(0,0), new PointF(360, 57));
//設置變化狀態,線性變化
valueAnimator.setInterpolator(new LinearInterpolator());
//設置估值器,需要根據需求來實現
valueAnimator.setEvaluator(new TypeEvaluator() {
@Override
public PointF evaluate(float fraction, PointF startValue, PointF endValue) {
float x = (startValue.x + fraction * (endValue.x - startValue.x));
float y = (startValue.x + fraction * (endValue.y - startValue.y));
return new PointF(x, y);
}
});
// 監聽值的變化,從而設置值
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
PointF value = (PointF) animation.getAnimatedValue();
float percentX = (value.x * 100f / 417f);
float percentY = (value.y * 100f / 417f);
ratingBar[0].setProgress((int) (percentX+.5));
percentTxt[0].setText((int) (percentX+.5) + %);
numTxt[0].setText(String.format(男%s人, (int)value.x));
ratingBar[1].setProgress((int) (percentY+.5));
percentTxt[1].setText((int) (percentY+.5) + %);
numTxt[1].setText(String.format(女%s人, (int)value.y));
}
});
valueAnimator.setDuration(2000);
valueAnimator.start();
}
}
使用ValueAnimator來實現,因為ValueAnimator能夠監聽 Value 的變化值。
MainActivity.java
public class MainActivity extends ActionBarActivity {
private RatingBar mRatingBar[] = new RatingBar[2];
private TextView mPercentTxt[] = new TextView[2];
private TextView mNumTxt[] = new TextView[2];
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRatingBar[0] = (RatingBar) findViewById(R.id.id_rating);
mPercentTxt[0] = (TextView) findViewById(R.id.id_text_percent);
mNumTxt[0] = (TextView) findViewById(R.id.id_text_num);
mRatingBar[1] = (RatingBar) findViewById(R.id.id_rating_nv);
mPercentTxt[1] = (TextView) findViewById(R.id.id_text_percent_nv);
mNumTxt[1] = (TextView) findViewById(R.id.id_text_num_nv);
/*開始執行動畫*/
AnimUtils.progressAnim(mRatingBar, mPercentTxt, mNumTxt);
}
}
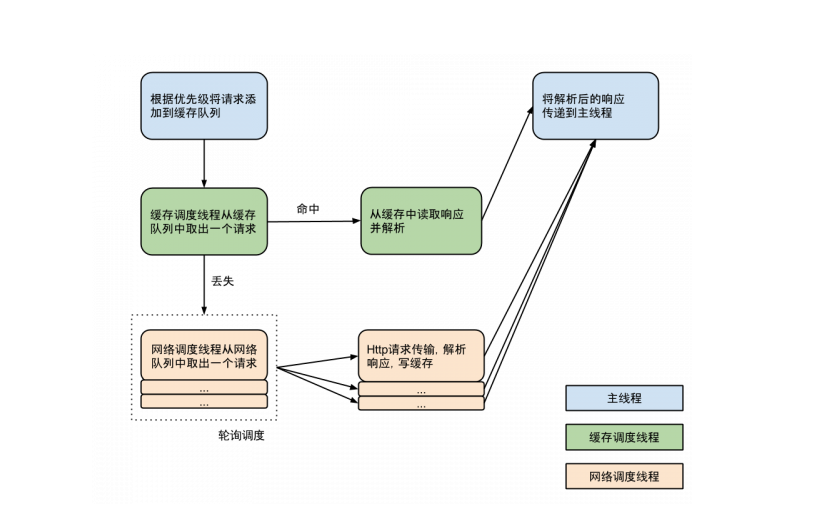
 Volley 源碼解析(一)
Volley 源碼解析(一)
心情來這家公司也有差不多一年的時間了,項目中網絡請求部分用到的是Volley,之前都是從別人的博客中了解Volley的用法和他的工作原理。如今項目也寫的差不多了,回想起來
 Android開發簡介
Android開發簡介
一、通信技術1、1G:模擬制式 只能進行語音通話。2、2G:GSM, CDMA 收發短信和郵件。3、2.5G :GPRS, EDGE,訪問wap網絡數據.(圖片, 壁紙,
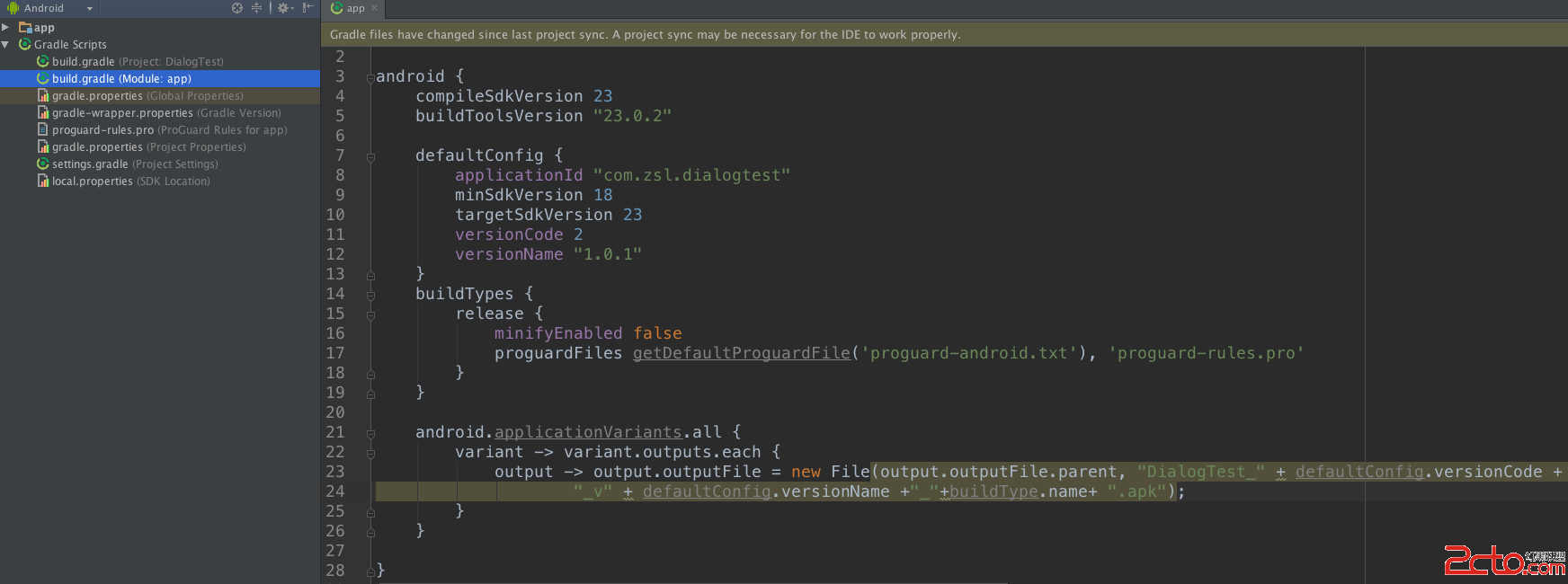
 Android Studio 打包apk,自動追加版本號和版本名稱
Android Studio 打包apk,自動追加版本號和版本名稱
默認AS大包好的apk是app-deubg.apk的,這樣的話版本多了找出一個bug在哪個版本中存在的,就非常的麻煩了,我們追加版本號和版本名稱後就非常好區分了。配置方法
 Android中屏蔽"電源鍵長按"、"Home鍵"、"Home鍵長按"
Android中屏蔽"電源鍵長按"、"Home鍵"、"Home鍵長按"
Android中屏蔽電源鍵長按、Home鍵、Home鍵長按 這幾個“按鈕”的觸發,都會產生一個Action == Intent.ACTION_CLOSE_SYSTE