編輯:關於Android編程
本文要實現仿微信微信底部菜單欄+頂部菜單欄,采用ViewPage來做,每一個page對應一個XML,當手指在ViewPage左右滑動時,就相應顯示不同的page(其實就是xml)並且同時改變底部菜單按鈕的圖片變暗或變亮,同時如果點擊底部菜單按鈕,左右滑動page(其實就是xml)並且改變相應按鈕的亮度。
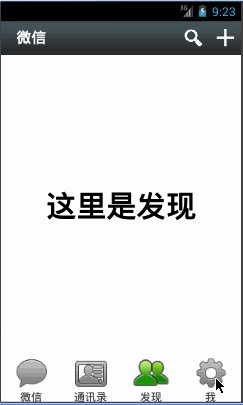
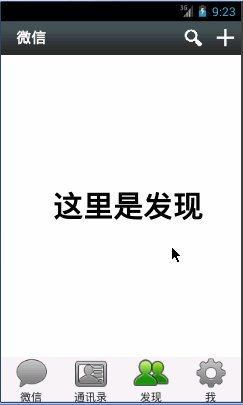
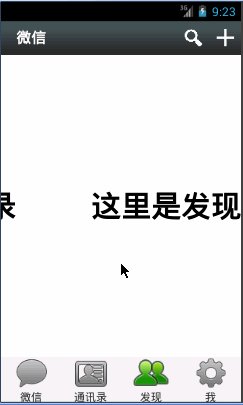
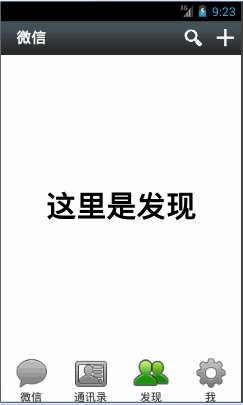
最終效果:源碼免費下載

1、頂部菜單布局,命名為top_layout.xml
效果:

2、底部菜單布局bottom_layout.xml
效果:

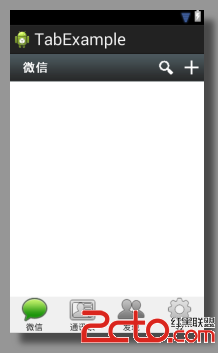
3、整體布局
將上面兩個加到activity_main.xml中去

效果還可以,底下菜單欄是有背景的,有點兒白色的,所以看得不是很清,一來微信是選中的
4、定義ViewPage的四個布局
因為要用ViewPage要加四個page,每個page對應一個xml,所以這裡定義四個xml.
tab01.xml
效果:

tab02.xml
效果:效果和上面一樣,只是文字改了一下
tab03.xml
效果:效果和上面一樣,只是文字改了一下
tab04.xml
1. MainActivity中把控件和ViewPage初始化
package com.example.tabexample;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.app.Activity;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends Activity implements
android.view.View.OnClickListener {
private ViewPager mViewPager;// 用來放置界面切換
private PagerAdapter mPagerAdapter;// 初始化View適配器
private List mViews = new ArrayList();// 用來存放Tab01-04
// 四個Tab,每個Tab包含一個按鈕
private LinearLayout mTabWeiXin;
private LinearLayout mTabAddress;
private LinearLayout mTabFrd;
private LinearLayout mTabSetting;
// 四個按鈕
private ImageButton mWeiXinImg;
private ImageButton mAddressImg;
private ImageButton mFrdImg;
private ImageButton mSettingImg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initViewPage();
initEvent();
}
private void initEvent() {
mTabWeiXin.setOnClickListener(this);
mTabAddress.setOnClickListener(this);
mTabFrd.setOnClickListener(this);
mTabSetting.setOnClickListener(this);
mViewPager.setOnPageChangeListener(new OnPageChangeListener() {
/**
*ViewPage左右滑動時
*/
@Override
public void onPageSelected(int arg0) {
int currentItem = mViewPager.getCurrentItem();
switch (currentItem) {
case 0:
resetImg();
mWeiXinImg.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
resetImg();
mAddressImg.setImageResource(R.drawable.tab_address_pressed);
break;
case 2:
resetImg();
mFrdImg.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 3:
resetImg();
mSettingImg.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
/**
* 初始化設置
*/
private void initView() {
mViewPager = (ViewPager) findViewById(R.id.id_viewpage);
// 初始化四個LinearLayout
mTabWeiXin = (LinearLayout) findViewById(R.id.id_tab_weixin);
mTabAddress = (LinearLayout) findViewById(R.id.id_tab_address);
mTabFrd = (LinearLayout) findViewById(R.id.id_tab_frd);
mTabSetting = (LinearLayout) findViewById(R.id.id_tab_settings);
// 初始化四個按鈕
mWeiXinImg = (ImageButton) findViewById(R.id.id_tab_weixin_img);
mAddressImg = (ImageButton) findViewById(R.id.id_tab_address_img);
mFrdImg = (ImageButton) findViewById(R.id.id_tab_frd_img);
mSettingImg = (ImageButton) findViewById(R.id.id_tab_settings_img);
}
/**
* 初始化ViewPage
*/
private void initViewPage() {
// 初媽化四個布局
LayoutInflater mLayoutInflater = LayoutInflater.from(this);
View tab01 = mLayoutInflater.inflate(R.layout.tab01, null);
View tab02 = mLayoutInflater.inflate(R.layout.tab02, null);
View tab03 = mLayoutInflater.inflate(R.layout.tab03, null);
View tab04 = mLayoutInflater.inflate(R.layout.tab04, null);
mViews.add(tab01);
mViews.add(tab02);
mViews.add(tab03);
mViews.add(tab04);
// 適配器初始化並設置
mPagerAdapter = new PagerAdapter() {
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
container.removeView(mViews.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = mViews.get(position);
container.addView(view);
return view;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getCount() {
return mViews.size();
}
};
mViewPager.setAdapter(mPagerAdapter);
}
/**
* 判斷哪個要顯示,及設置按鈕圖片
*/
@Override
public void onClick(View arg0) {
switch (arg0.getId()) {
case R.id.id_tab_weixin:
mViewPager.setCurrentItem(0);
resetImg();
mWeiXinImg.setImageResource(R.drawable.tab_weixin_pressed);
break;
case R.id.id_tab_address:
mViewPager.setCurrentItem(1);
resetImg();
mAddressImg.setImageResource(R.drawable.tab_address_pressed);
break;
case R.id.id_tab_frd:
mViewPager.setCurrentItem(2);
resetImg();
mFrdImg.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case R.id.id_tab_settings:
mViewPager.setCurrentItem(3);
resetImg();
mSettingImg.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
}
/**
* 把所有圖片變暗
*/
private void resetImg() {
mWeiXinImg.setImageResource(R.drawable.tab_weixin_normal);
mAddressImg.setImageResource(R.drawable.tab_address_normal);
mFrdImg.setImageResource(R.drawable.tab_find_frd_normal);
mSettingImg.setImageResource(R.drawable.tab_settings_normal);
}
}
代碼量很短,只有幾百行,功能就可以實現了,注意這裡去掉程序原本的標題欄我直接用了
requestWindowFeature(Window.FEATURE_NO_TITLE);
2、效果:

1、分別為頂部菜單欄和底部菜單欄新建一個布局
2、中間是ViewPage,然後裡面放四個Page(tab01-tab04.xml),注意,要通過適配器給ViewPage提供內容.
3、監聽ViewPage和底部菜單欄按鈕的事件(注意,這裡的按鈕放在一個LinearLayout中,所以我們監聽了LinearLayout的觸摸事件,而屏蔽了Imgaebutton的觸摸事件)
4、
public void onClick(View arg0)這裡面監聽的是底部菜單的觸摸事件,根據觸摸的控件,改變自身的亮度、改變ViewPage顯示的內容
mViewPager.setOnPageChangeListener(new OnPageChangeListener()
1、最新版微信上應該是左右滑動是有部分亮度變化的,這裡直接轉變過去了。
2、最新版微信文字也要跟著變化,這裡沒做改變
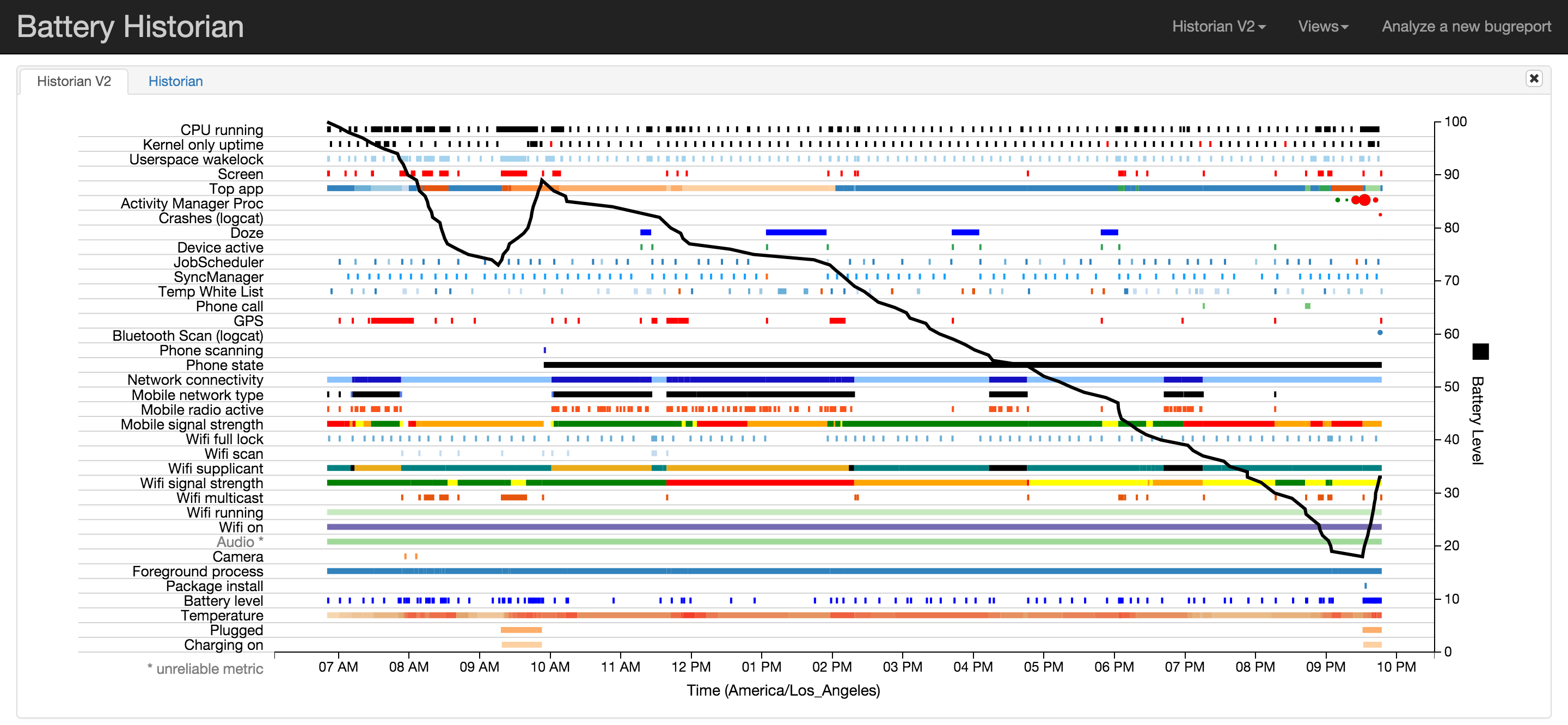
 Android adb bugreport工具分析和使用
Android adb bugreport工具分析和使用
bugreport是什麼,怎麼用?Android系統想要成為一個功能完備,生態繁榮的操作系統,那就必須提供完整的應用開發環境。而在應用開發中,app程序的調試分析是日常生
 android Gallery組件實現的iPhone圖片滑動效果實例
android Gallery組件實現的iPhone圖片滑動效果實例
實現的效果圖,可左右滑動:一、先在將Gallery標簽放入:復制代碼 代碼如下:<?xml version=1.0 encoding=utf-8?&
 Android實現標題顯示隱藏功能
Android實現標題顯示隱藏功能
本文實例嘗試模仿實現Android標題顯示隱藏功能,通過給listview設置 mListView.setOnTouchListener 監聽 重寫ontouch方法 監
 在Android用ZXing.jar識別二維碼的精簡版(簡化了配置和代碼)
在Android用ZXing.jar識別二維碼的精簡版(簡化了配置和代碼)
最近公司做了一款OTP令牌激活的產品,由於之前激活手機令牌需要輸入很多的激活信息才能進行激活。經過一段使用後,發現易用性不是很強,考慮如果加入二維碼的的掃碼功能豈不是大大
 Android開發系列(十四):ListView用法、對ListView監聽的三種方法以及ListView中Adapter的使用方法
Android開發系列(十四):ListView用法、對ListView監聽的三種方法以及ListView中Adapter的使用方法
一、ArrayAdapter的介紹以及ListView的用法: Adap