編輯:關於Android編程
關於動畫的實現,Android提供了Animation,在Android SDK介紹了2種Animation模式:
1. Tween Animation:通過對場景裡的對象不斷做圖像變換(平移、縮放、旋轉)產生動畫效果,即是一種漸變動畫;
2. Frame Animation:順序播放事先做好的圖像,是一種畫面轉換動畫。
下面先來看看Android提供的動畫類型。Android的animation由四種類型組成
在XML文件中:
在Java 源碼中定義了相應的類,可以使用這些類的方法來獲取和操作相應的屬性:

一個tween動畫將對視圖對象中的內容進行一系列簡單的轉換(位置,大小,旋轉,透明性)。如果你有一個文本視圖對象,你可以移動它,旋轉它,讓它變大或讓它變小,如果文字下面還有背景圖像,背景圖像也會隨著文件進行轉換。
使用XML來定義Tween Animation
動畫的XML文件在工程中res/anim目錄,這個文件必須包含一個根元素,可以使
Tween Animation共同的節點屬性
屬性[類型] 功能 備注 Duration[long] 屬性為動畫持續時間 時間以毫秒為單位 fillAfter [boolean] 當設置為true ,該動畫轉化在動畫結束後被應用 fillBefore[boolean] 當設置為true ,該動畫轉化在動畫開始前被應用interpolator
指定一個動畫的插入器 有一些常見的插入器表二
XML節點 功能說明 alpha 漸變透明度動畫效果 android:fromAlpha=”0.1″屬性為動畫起始時透明度
0.0表示完全透明
1.0表示完全不透明
以上值取0.0-1.0之間的float數據類型的數字
duration為動畫持續時間,ms單位
toAlpha
屬性為動畫結束時透明度
表三
scale 漸變尺寸伸縮動畫效果表四
translate 畫面轉換位置移動動畫效果 android:fromXDelta=”30″表五
rotate 畫面轉移旋轉動畫效果下面給出一個完整的XML定義(SDK提供)
Tween Animation如何使用
使用AnimationUtils類的靜態方法loadAnimation()來加載XML中的動畫XML文件
//main.xml中的ImageView ImageView spaceshipImage = (ImageView) findViewById(R.id.spaceshipImage); //加載動畫 Animation hyperspaceJumpAnimation =AnimationUtils.loadAnimation(this, R.anim.hyperspace_jump); //使用ImageView顯示動畫 spaceshipImage.startAnimation(hyperspaceJumpAnimation);
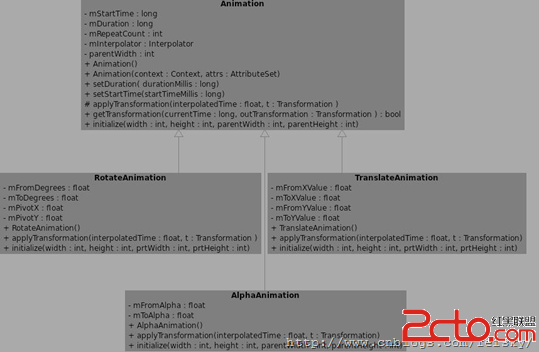
如何在Java代碼中定義動畫
//在代碼中定義 動畫實例對象
private Animation myAnimation_Alpha;
private Animation myAnimation_Scale;
private Animation myAnimation_Translate;
private Animation myAnimation_Rotate;
//根據各自的構造方法來初始化一個實例對象
myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f);
myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
myAnimation_Translate=new TranslateAnimation(30.0f, -80.0f, 30.0f, 300.0f);
myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f,
Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);
interpolator的解釋
interpolator定義一個動畫的變化率(the rate of change)。這使得基本的動畫效果(alpha, scale, translate, rotate)得以加速,減速,重復等。
Interpolator 定義了動畫的變化速度,可以實現勻速、正加速、負加速、無規則變加速等。Interpolator 是基類,封裝了所有 Interpolator 的共同方法,它只有一個方法,即 getInterpolation (float input),該方法 maps a point on the timeline to a multiplier to be applied to the transformations of an animation。Android 提供了幾個 Interpolator 子類,實現了不同的速度曲線,如下:
AccelerateDecelerateInterpolator 在動畫開始與介紹的地方速率改變比較慢,在中間的時候加速 AccelerateInterpolator 在動畫開始的地方速率改變比較慢,然後開始加速 CycleInterpolator 動畫循環播放特定的次數,速率改變沿著正弦曲線 DecelerateInterpolator 在動畫開始的地方速率改變比較慢,然後開始減速 LinearInterpolator 在動畫的以均勻的速率改變
Frame Animation是順序播放事先做好的圖像,跟電影類似。不同於animation package, Android SDK提供了另外一個類AnimationDrawable來定義、使用Frame Animation。
Frame Animation可以在XML Resource定義(還是存放到res\anim文件夾下),也可以使用AnimationDrawable中的API定義。由於Tween Animation與Frame Animation有著很大的不同,因此XML定義的格式也完全不一樣,其格式是:首先是animation-list根節點,animation-list根節點中包含多個item子節點,每個item節點定義一幀動畫,當前幀的drawable資源和當前幀持續的時間。下面對節點的元素加以說明:
XML屬性 說明 drawable 當前幀引用的drawable資源 duration 當前幀顯示的時間(毫秒為單位) oneshot 如果為true,表示動畫只播放一次停止在最後一幀上,如果設置為false表示動畫循環播放。 variablePadding If true, allows the drawable’s padding to change based on the current state that is selected. visible 規定drawable的初始可見性,默認為flase;
下面就給個具體的XML例子,來定義一幀一幀的動畫:
上面的XML就定義了一個Frame Animation,其包含3幀動畫,3幀動畫中分別應用了drawable中的3張圖片:rocket_thrust1,rocket_thrust2,rocket_thrust3,每幀動畫持續200毫秒。
然後我們將以上XML保存在res/anim/文件夾下,命名為rocket_thrust.xml,顯示動畫的代碼:
AnimationDrawable rocketAnimation;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image);
rocketImage.setBackgroundResource(R.anim.rocket_thrust);
rocketAnimation = (AnimationDrawable) rocketImage.getBackground();
}
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
rocketAnimation.start();
return true;
}
return super.onTouchEvent(event);
}
代碼運行的結果:3張圖片按照順序的播放一次.
有一點需要強調的是:啟動Frame Animation動畫的代碼rocketAnimation.start();不能在OnCreate()中,因為在OnCreate()中AnimationDrawable還沒有完全的與ImageView綁定,在OnCreate()中啟動動畫,就只能看到第一張圖片。這裡實在拖曳事件中實現的。
下面,閱讀Android SDK中對AnimationDrawable的介紹,有個簡單的了解:
AnimationDrawable
獲取、設置動畫的屬性 int getDuration() 獲取動畫的時長 int getNumberOfFrames() 獲取動畫的幀數 boolean isOneShot()
Void setOneShot(boolean oneshot)
獲取oneshot屬性
本文參考:Android SDK
moandroid.com
eoeandroid.com
161 無覓猜您也喜歡: Android Service學習筆記
Android Service學習筆記
 Android Service學習筆記
Android Service學習筆記
 Android Activity和Intent機制學習筆記
Android Activity和Intent機制學習筆記
 Android Nine Patch圖片及按鈕背景
Android Nine Patch圖片及按鈕背景
 Android風格與主題
Android風格與主題
 Android進程與線程
Android進程與線程
 Android人臉檢測類FaceDetectZ喎?/kf/ware/vc/" target="_blank" class="keylink">vcgo8aW1nIGNsYXNzPQ=="wumii-image" src="/uploadfile/Collfiles/20150305/2015030510170673.png" alt="\">
Android進程與線程
無覓關聯推薦[?]
分類: Android
綠色通道: 好文要頂 關注我 收藏該文與我聯系
Android人臉檢測類FaceDetectZ喎?/kf/ware/vc/" target="_blank" class="keylink">vcgo8aW1nIGNsYXNzPQ=="wumii-image" src="/uploadfile/Collfiles/20150305/2015030510170673.png" alt="\">
Android進程與線程
無覓關聯推薦[?]
分類: Android
綠色通道: 好文要頂 關注我 收藏該文與我聯系 
 feisky
feisky Android4.4電池管理
Android4.4電池管理
一、概述 Android4.4的電池管理功能用於管理電池的充、放電功能。整個電池管理的部分包括Linux電池驅動、Android電池服務、電池屬性和參數、電
 Day33-Android新的加載模式-Loader
Day33-Android新的加載模式-Loader
Android 3.0 中引入了加載器,支持輕松在 Activity 或片段中異步加載數據。 加載器具有以下特征:可用於每個 Activity 和 Fragment。支持
 Android camera實時預覽 實時處理,人臉識別示例
Android camera實時預覽 實時處理,人臉識別示例
Android camera實時預覽 實時處理,面部認證。預覽操作是網友共享的代碼,我在繼承SurfaceView 的CameraSurfaceView 中加入了幀監聽事
 簡單實現Android計算器功能
簡單實現Android計算器功能
自己寫的安卓的計算器:注:這個是在mac中開發的,如果要在windows的eclipse中運行可能會出現路徑問題,解決辦法從windows中已有的安卓工程根目錄下復制一下