我們可以把這個Canvas理解成系統提供給我們的一塊內存區域(但實際上它只是一套畫圖的API,真正的內存是下面的Bitmap),而且它還提供了一整套對這個內存區域進行操作的方法,所有的這些操作都是畫圖API。也就是說在這種方式下我們已經能一筆一劃或者使用Graphic來畫我們所需要的東西了,要畫什麼要顯示什麼都由我們自己控制。
這種方式根據環境還分為兩種:一種就是使用普通View的canvas畫圖,還有一種就是使用專門的SurfaceView的canvas來畫圖。兩種的主要是區別就是可以在SurfaceView中定義一個專門的線程來完成畫圖工作,應用程序不需要等待View的刷圖,提高性能。前面一種適合處理量比較小,幀率比較小的動畫,比如說象棋游戲之類的;而後一種主要用在游戲,高品質動畫方面的畫圖。
Paint 代表了Canvas上的畫筆、畫刷、顏料等等;
Paint類常用方法:
setARGB(int a, int r, int g, int b) // 設置 Paint對象顏色,參數一為alpha透明值
setAlpha(int a) // 設置alpha不透明度,范圍為0~255
setAntiAlias(boolean aa) // 是否抗鋸齒
setColor(int color) // 設置顏色,這裡Android內部定義的有Color類包含了一些常見顏色定義
setTextScaleX(float scaleX) // 設置文本縮放倍數,1.0f為原始
setTextSize(float textSize) // 設置字體大小
setUnderlineText(booleanunderlineText) // 設置下劃線
// 1、將會以顏色ARBG填充整個控件的Canvas背景
//mCanvas.drawARGB(122, 10, 159, 163) ;
// 2、將會以顏色ARBG填充整個控件的Canvas背景
//mCanvas.drawColor(Color.BLUE) ;
// 3、繪制顏色,但是要制定一個mode
//mCanvas.drawColor(Color.BLUE, Mode.SCREEN) ;
// 4、畫背景,跟2等效
//mCanvas.drawPaint(mPaint) ;
// 5、畫一個點
//mCanvas.drawPoint(23, 23, mPaint) ;
// 6、畫很多點這裡的float[] 表示{x0,y0,x1,y1,x2,y2,x3,y3.....}
//mCanvas.drawPoints(new float[]{10,11,10,12,10,13,10,14,10,15,10,16}, mPaint) ;
// 7、畫線
//mCanvas.drawLine(...) ;
// 8、畫長方形 Rect 和RectF的區別?
//精度不一樣,Rect是使用int類型作為數值,RectF是使用float類型作為數值
//Rect r = new Rect(10,10,50,50) ;
//mCanvas.drawRect(r, mPaint) ;
//RectF rf = new RectF(10,10,50,50) ;
//mCanvas.drawRect(rf, mPaint) ;
//mCanvas.drawRect(10, 10, 50, 50, mPaint) ;
// 9、畫橢圓 初始化RectF的參數是(left,top,right,bottom)
//RectF rf = new RectF(100,100 ,200 ,250) ;
//mCanvas.drawOval(rf, mPaint) ;
// 10、畫圓 (圓心x0,圓心y0,半徑,paint)
//mCanvas.drawCircle(100, 100, 50, mPaint) ;
// 11、畫圓弧 RectF對象表明內切矩形的(left,top,right,bottom)
//RectF rf = new RectF(100 ,100 ,200 ,200) ;
// 參數(rf,startAngle ,angle ,sweepAngle ,paint) sweepAngle表明是否顯示圓弧三角形 angle畫多少度
//mCanvas.drawArc(rf, 60, 30, true, mPaint) ;
// 12、繪制圓角矩形 RectF是矩形的(left,top,right,bottom)
//RectF rf = new RectF(100 ,100 ,200 ,200) ;
// 50表明x方向的半徑,20表示y方向的半徑
//mCanvas.drawRoundRect(rf, 50, 20, mPaint) ;
// 13、畫任意多邊形
//Path path = new Path() ;
//path.moveTo(100, 100) ;
//path.lineTo(200, 200) ;
//path.lineTo(300, 200) ;
//mCanvas.drawPath(path, mPaint) ;
// 14、通過Path對象,也可以畫其他的圖形
//Path path = new Path() ;
//path.addCircle(100, 100, 20, Path.Direction.CCW) ;
//mCanvas.drawPath(path ,mPaint);
/*drawBitmap
drawText
drawPicture*/
/*Rect r = new Rect(100,100,200,200) ;
ByteArrayOutputStream out = new ByteArrayOutputStream();
Bitmap bitmap = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.bg) ;
bitmap.compress(Bitmap.CompressFormat.JPEG, 100, out) ;
InputStream in = new ByteArrayInputStream(out.toByteArray()) ;
*/
/*Picture picture = Picture.createFromStream(mContext.getResources().openRawResource(R.raw.bg)) ;
mCanvas.drawPicture(picture) ;*/
// 15、畫bitmap對象
//mCanvas.drawBitmap(BitmapFactory.decodeResource(mContext.getResources(), R.drawable.bg),100, 100, mPaint) ;
// 16、Matrix中包含了對Bitmap的處理操作
/*Matrix m = new Matrix() ;
m.postScale(2, 2) ;
m.postRotate(60) ;
mCanvas.drawBitmap(BitmapFactory.decodeResource(mContext.getResources(), R.drawable.bg), m, mPaint) ;*/
// 17、畫帶Matrix參數的bitmap,經過Matrix對象可以對bitmap做相關的處理,比如旋轉,縮放,移動等《關於Matrix的使用另行總結》
/*Bitmap bitmap = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.bg) ;
Matrix m = new Matrix() ;
m.postScale(2, 2) ;
m.postRotate(60) ;
m.postTranslate(300, 300) ;
mCanvas.drawBitmap(bitmap, m, mPaint) ;*/
//mCanvas.drawBitmap(....) ; 暫不總結
// 18、畫文字
//mCanvas.drawText(123, 10, 10, mPaint) ;
//mCanvas.drawText(....) ; 暫不總結
 Android顯式意圖、隱式意圖、意圖過濾器(intent-filter)、意圖間傳值
Android顯式意圖、隱式意圖、意圖過濾器(intent-filter)、意圖間傳值
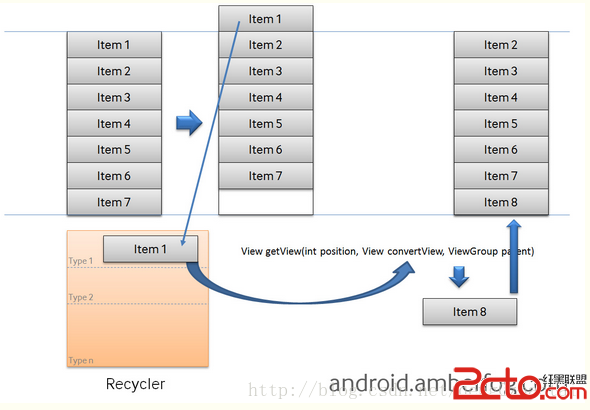
 Android性能優化之ListView緩存機制
Android性能優化之ListView緩存機制
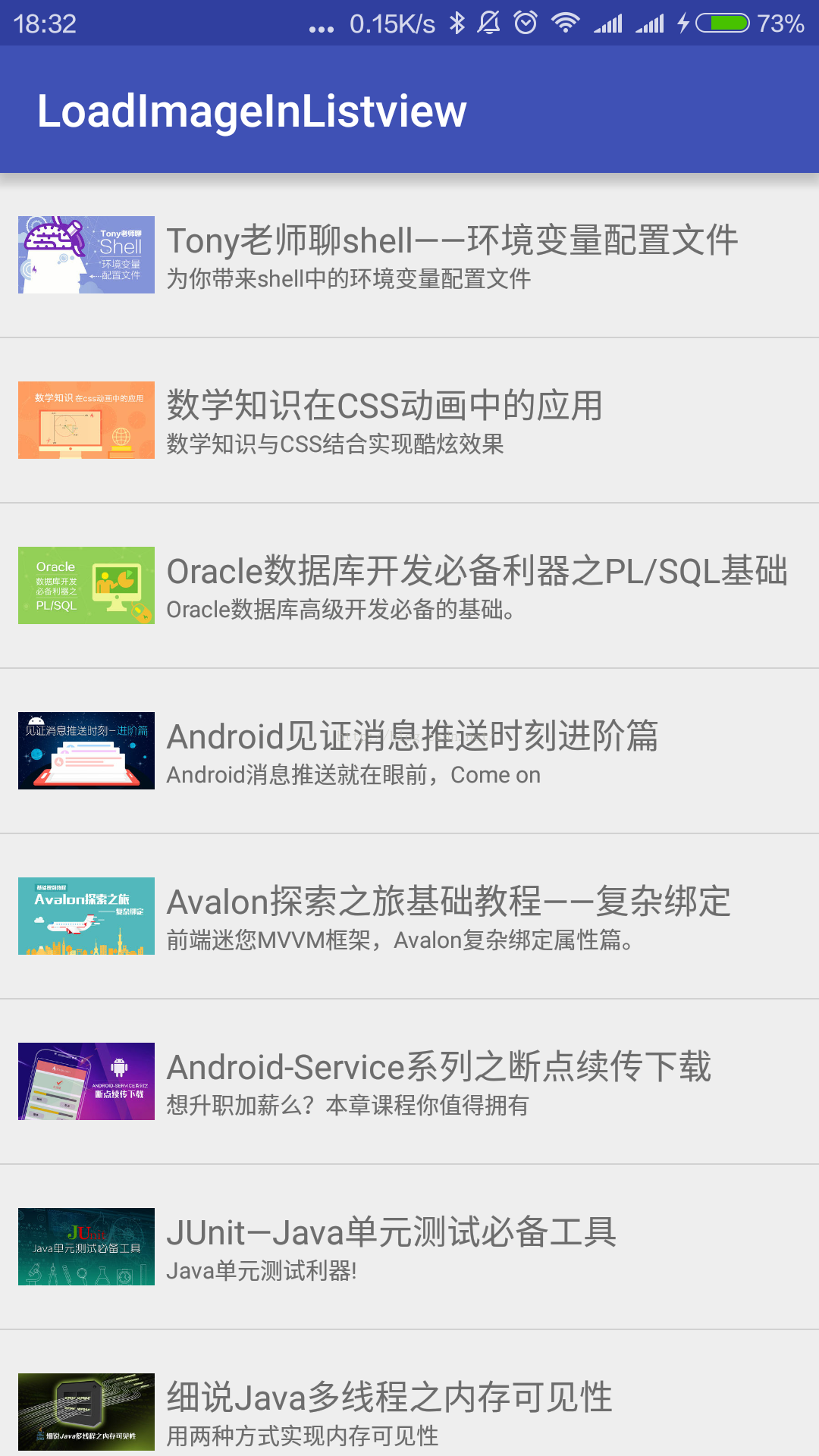
 android異步加載
android異步加載
 Android學習之界面篇(七)側滑菜單的實現
Android學習之界面篇(七)側滑菜單的實現