編輯:關於Android編程
目前市面上幾乎所有的APP應用在第一次使用時都會有個引導頁面,要麼用引導用戶操作,要麼介紹產品優勢,要麼用來打廣告等。引導頁面一般是由3-6張圖形界面組成,好的引導頁面也不失為該app的亮麗風景!今天我也來說說引導頁面的設計(當然有N種方法),我只是把我們項目中用到的方法代碼貼出來,方便自己做個筆記。
我們實現的原理很簡單,就是用一個ViewPager全屏展示一些圖片,主要代碼如下:
主頁面布局:
<frameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" >
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginBottom="30dp"
android:gravity="center_horizontal"
android:orientation="horizontal"
android:visibility="gone" >
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="matrix"
android:src="@drawable/page_now" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:scaleType="matrix"
android:src="@drawable/page" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:scaleType="matrix"
android:src="@drawable/page" />
</frameLayout>
主頁面代碼:
public class GuideViewAct extends Activity implements OnRightEndScrollListener {
private MyViewPager mViewPager;
private ImageView mPage0;
private ImageView mPage1;
private ImageView mPage2;
@SuppressWarnings("unused")
private int currIndex = 0;
@Override
public void onCreate() {
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.layout_guide_view);
initViews() ;
}
private void initViews() {
mViewPager = (MyViewPager) findViewById(R.id.whatsnew_viewpager);
mViewPager.setRightEndScrollListener(this);
mViewPager.setOnPageChangeListener(new MyOnPageChangeListener());
mPage0 = (ImageView) findViewById(R.id.page0);
mPage1 = (ImageView) findViewById(R.id.page1);
mPage2 = (ImageView) findViewById(R.id.page2);
PagerAdapter mPagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getCount() {
return 3;//我們引導頁面只有3個
}
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager) container).removeView((View) object);
}
@Override
public View instantiateItem(View container, int position) {
LayoutInflater inflater = LayoutInflater.from(container.getContext());
//用getIdentifier()循環獲取資源Id
int layoutId = getResources().getIdentifier("view_guide_" + (position + 1), "layout", getPackageName());
View pView = inflater.inflate(layoutId, (ViewPager) container, false);
((ViewPager) container).addView(pView);
return pView;
}
};
mViewPager.setAdapter(mPagerAdapter);
}
@Override
public void widgetClick(View v) {
super.widgetClick(v);
}
/**
* 最後一張圖片Viewpager上面的開始按鈕
*
* @param v
*/
public void startbutton(View v) {
System.gc();
Intent intent = new Intent();
intent.setClass(GuideViewAct.this, MainAct.class);
startActivity(intent);
this.finish();
}
@Override
public void onRightEndScrollListener() {
startbutton(null);
}
public class MyOnPageChangeListener implements OnPageChangeListener {
public void onPageSelected(int arg0) {
switch (arg0) {
case 0:
mPage0.setImageResource(R.drawable.page_now);
mPage1.setImageResource(R.drawable.page);
mPage2.setImageResource(R.drawable.page);
break;
case 1:
mPage1.setImageResource(R.drawable.page_now);
mPage0.setImageResource(R.drawable.page);
mPage2.setImageResource(R.drawable.page);
break;
case 2:
mPage2.setImageResource(R.drawable.page_now);
mPage0.setImageResource(R.drawable.page);
mPage1.setImageResource(R.drawable.page);
break;
// case 4:
// mPage4.setImageResource(R.drawable.page_now);
// mPage3.setImageResource(R.drawable.page);
// break;
}
currIndex = arg0;
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
}
}
發現上面int layoutId = getResources().getIdentifier("view_guide_" + (position + 1), "layout", getPackageName());這句沒有,我們的view_guide_是從哪來的呢?我們在要res/layout下面新建對應的布局,比如有三張引導頁面,我們就要三個布局,分別命名為:view_guide_1.xml,view_guide_2.xml,view_guide_3.xml,在三個頁面中分別放上你應用要展示的圖片或信息就可以了。
最後貼上自定義的ViewPager:
public class MyViewPager extends ViewPager {
private OnRightEndScrollListener rightEndScrollListener;
private float pStart;
private VelocityTracker mVelocityTracker;
private int touchSlop;
private float scrollFriction;
private boolean mCanDrag = true;
public interface OnRightEndScrollListener {
void onRightEndScrollListener();
}
public MyViewPager(Context context) {
super(context);
init();
}
public MyViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
touchSlop = 200;
scrollFriction = 2000;
}
@Override
public boolean onInterceptTouchEvent(MotionEvent arg0) {
if (!mCanDrag)
return false;
boolean flag = false;
try {
flag = super.onInterceptTouchEvent(arg0);
}
catch (Exception e) {
}
return flag;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
try {
if (getAdapter() != null && (getCurrentItem() + 1) == getAdapter().getCount())// 最後一項
{
if (mVelocityTracker == null) {
mVelocityTracker = VelocityTracker.obtain();
}
mVelocityTracker.addMovement(event);
int action = event.getAction() & MotionEvent.ACTION_MASK;
switch (action) {
case MotionEvent.ACTION_DOWN:
pStart = event.getX();
break;
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
float pEnd = event.getX();
mVelocityTracker.computeCurrentVelocity(1000);
float velocityX = mVelocityTracker.getXVelocity();
if ((pStart > pEnd && (pStart - pEnd) > touchSlop) || (velocityX < -scrollFriction)) {// 觸發左滑事件
if (rightEndScrollListener != null) {
rightEndScrollListener.onRightEndScrollListener();
}
}
Log.v("fan", touchSlop + "velocityX=" + velocityX);
Log.v("fan", scrollFriction + "(x1-x2)=" + (pStart - pEnd) + "," + pStart + "=" + "x2=" + pEnd);
mVelocityTracker.clear();
break;
default:
break;
}
}
}
catch (Exception e) {
}
return super.onTouchEvent(event);
}
public void setRightEndScrollListener(OnRightEndScrollListener rightEndScrollListener) {
this.rightEndScrollListener = rightEndScrollListener;
}
/**
* 是否可以滑動
*
* @param canDrag
*/
public void setCanDragState(boolean canDrag) {
mCanDrag = canDrag;
}
}
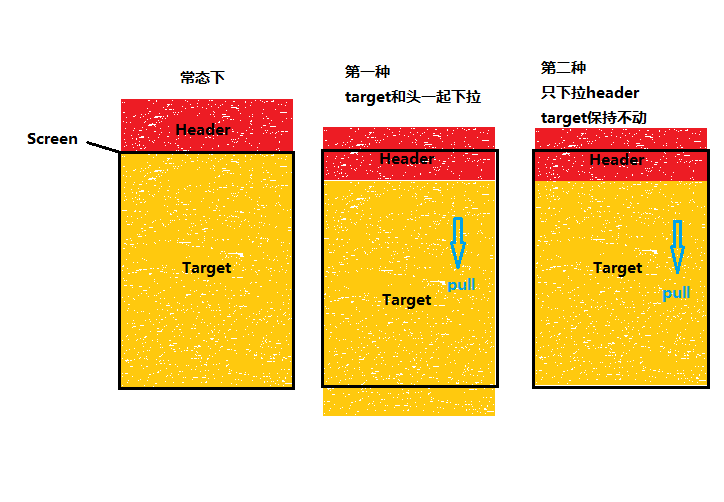
 Android實現支持所有View的通用的下拉刷新控件
Android實現支持所有View的通用的下拉刷新控件
下拉刷新對於一個app來說是必不可少的一個功能,在早期大多數使用的是chrisbanes的PullToRefresh,或是修改自該框架的其他庫。而到現在已經有了更多的選擇
 Android機型適配之痛[干貨分享]
Android機型適配之痛[干貨分享]
Android平台的誕生為手機智能化的普及立下汗馬功勞,但其最大的缺點也越來越凸顯,那就是碎片化嚴重:設備繁多、品牌眾多、版本各異,芯片、攝像頭、分辨率不統一等等,這些都
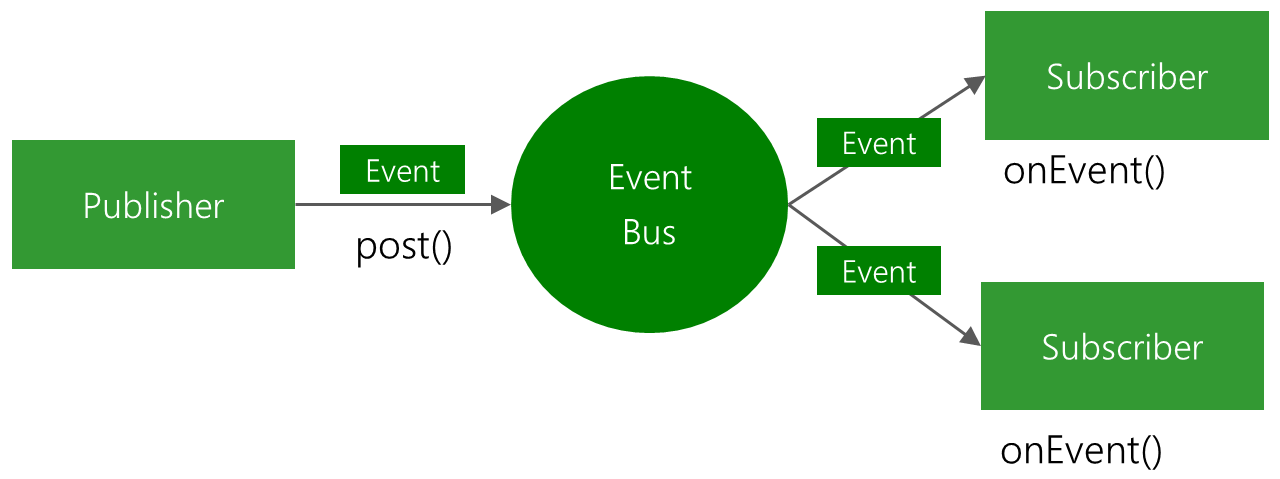
 Android EventBus框架(二)之源碼簡單解析
Android EventBus框架(二)之源碼簡單解析
上一篇,我們基本知道了EventBus的使用步驟,接下來先簡單研究一下其中的源碼。在分析源碼之前,我們先回顧一下Java反射的知識點:JAVA反射機制基本定義:JAVA反
 Android基礎入門教程——2.4.15 DrawerLayout(官方側滑菜單)的簡單使用
Android基礎入門教程——2.4.15 DrawerLayout(官方側滑菜單)的簡單使用
本節引言: 本節給大家帶來基礎UI控件部分的最後一個控件:DrawerLayout,官方給我們提供的一個側滑菜單 控件,和上一節的ViewPage