編輯:關於Android編程
Android L開始提供了新的API VectorDrawable 可以使用SVG類型的資源,也就是矢量圖。在xml文件中的標簽是
android:height=256dp
android:width=256dp
android:viewportWidth=32
android:viewportHeight=32>
這樣就定義好了一個靜態的矢量圖,可以像一般的圖片資源使用,設置到imageView中會顯示出一個心形。控制顯示心形的就是上面path這個標簽,一個path代表一個元素,繪制的內容是pathData下的一長串字符,裡面是SVG繪制的一系列命令,提供moveTo、lineTo、close等操作,可以和Graphics 中的Path操作對應起來,具體可以查看SVG path Ref,後面會簡要說明一下。
VectorDrawable定義的是一張靜態圖,還有一個類AnimatedVectorDrawable,可以讓矢量圖有動畫效果。一般需要三個步驟:
定義AnimatedVectorDrawable,給上面矢量圖的元素添加動畫
定義動畫文件
由於矢量圖的特點,AnimatedVectorDawable可以實現一些很特別的效果,對VectorDrawable裡的pathData做動畫,可以從一個圖形漸變到另一個圖形,比如Material Design裡的toolbar icon;對trimPathStart、trimPathEnd做動畫,可以得到圖形的繪制軌跡。
主要有以下一些命令
M: move to 移動繪制點 L:line to 直線 Z:close 閉合 C:cubic bezier 三次貝塞爾曲線 Q:quatratic bezier 二次貝塞爾曲線 A:ellipse 圓弧每個命令都有大小寫形式,大寫代表後面的參數是絕對坐標,小寫表示相對坐標。參數之間用空格或逗號隔開
命令詳解:
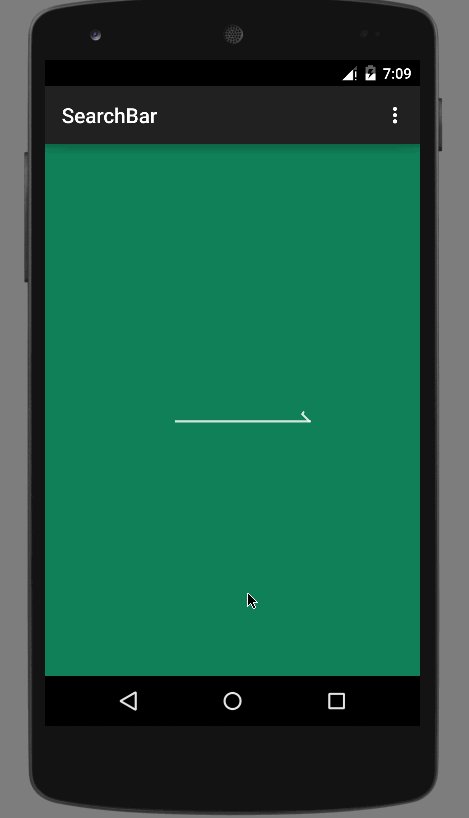
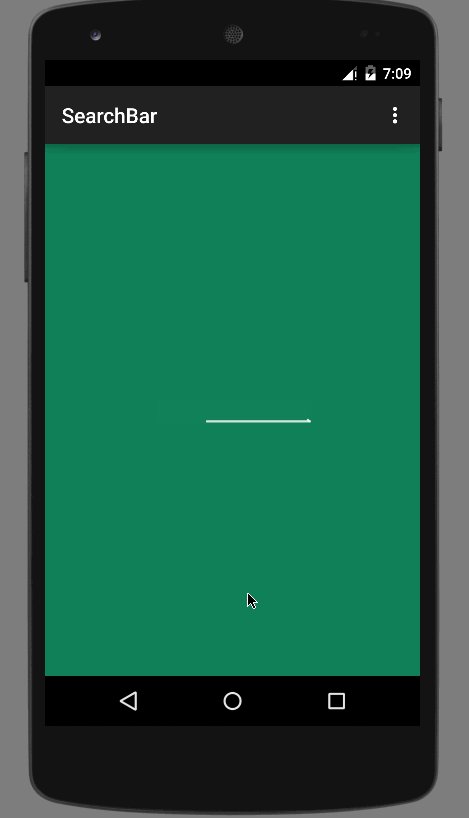
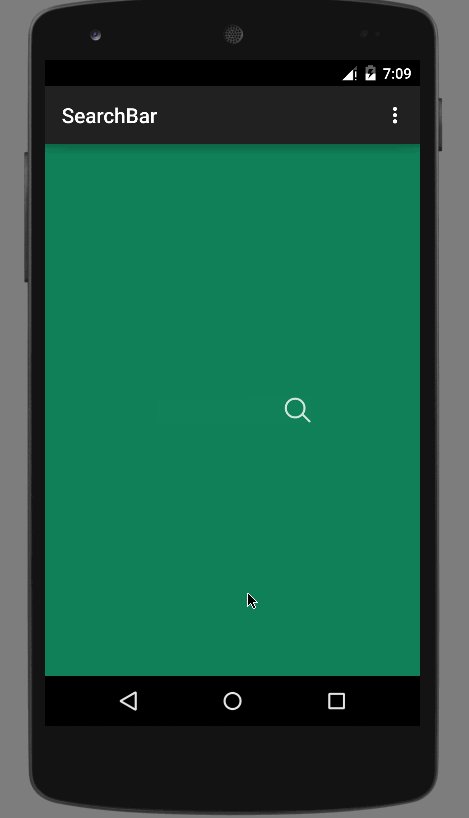
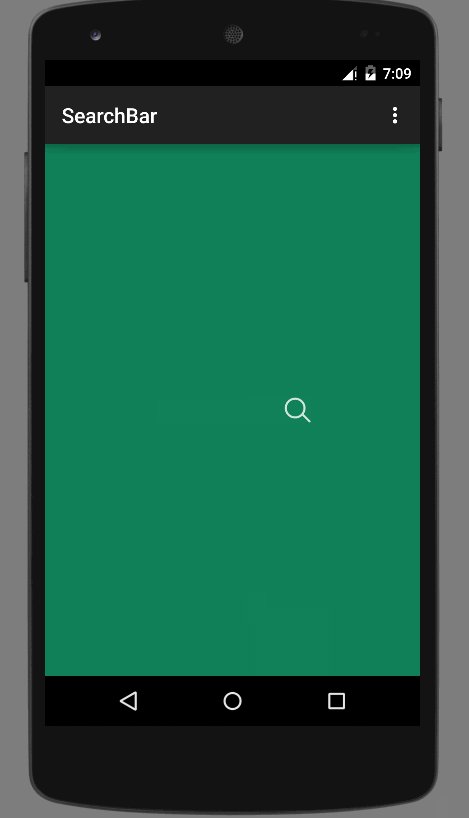
M (x y) 移動到x,y L (x y) 直線連到x,y,還有簡化命令H(x) 水平連接、V(y)垂直連接 Z,沒有參數,連接起點和終點 C(x1 y1 x2 y2 x y),控制點x1,y1 x2,y2,終點x,y Q(x1 y1 x y),控制點x1,y1,終點x,y A(rx ry x-axis-rotation large-arc-flag sweep-flag x y)在github上看到一個VectorDrawable應用的例子,實現了一個動態效果的searchbar,原理就是對VectorDrawable trimPathStart這個屬性做動畫。最初的設計在這裡,照著實現一下:

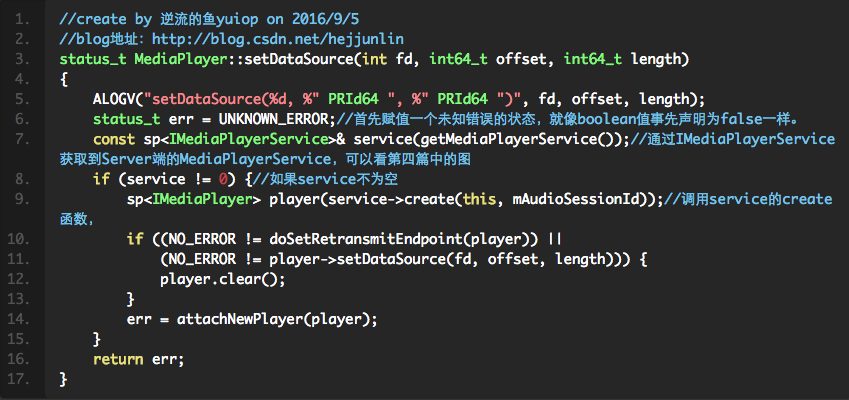
 Android Multimedia框架總結(六)C++中MediaPlayer的C/S架構
Android Multimedia框架總結(六)C++中MediaPlayer的C/S架構
前面幾節中,都是通過java層調用到jni中,jni向下到c++層並未介紹看下Java層一個方法在c++層 MediaPlayer後續過程frameworks/av/me
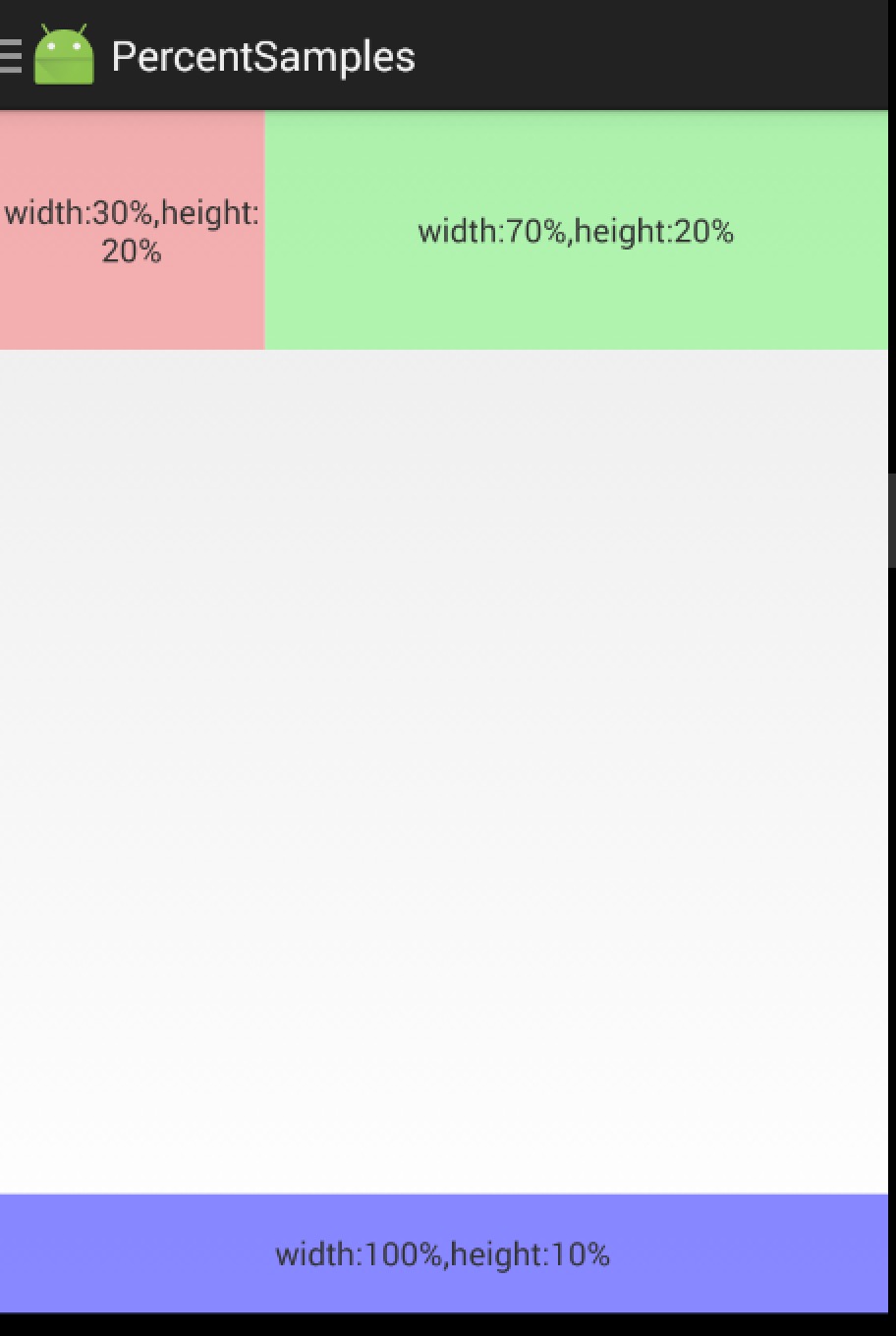
 Android 百分比布局庫(percent-support-lib) 解析與擴展
Android 百分比布局庫(percent-support-lib) 解析與擴展
一、概述周末游戲打得過猛,於是周天熬夜碼代碼,周一早上渾渾噩噩的發現android-percent-support-lib-sample這個項目,Google終於開始支持
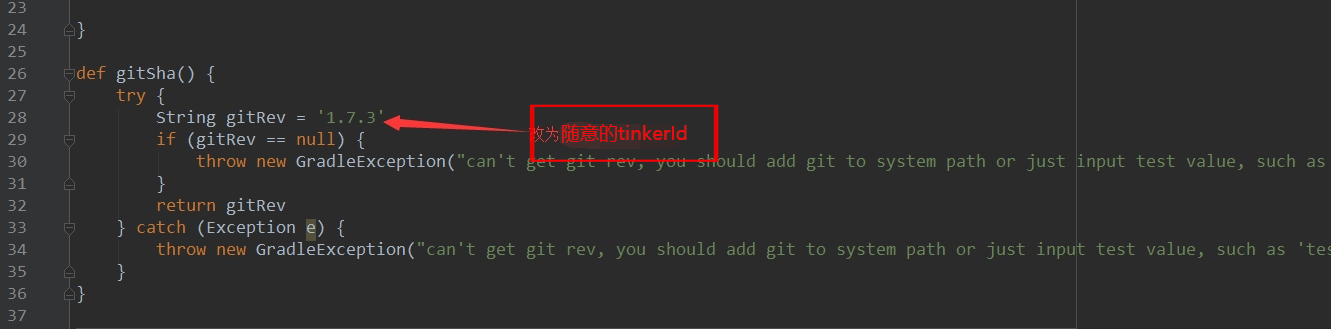
 Android熱修復——Tinker微信解決方案
Android熱修復——Tinker微信解決方案
Android的熱修復前言:隨著時代的發展,由於公司的項目需要去求變化平凡計劃總趕不上變化,H5的高靈活性,開發周期短,更新速度快H5以及一些混合開發越來越被看好,然而主
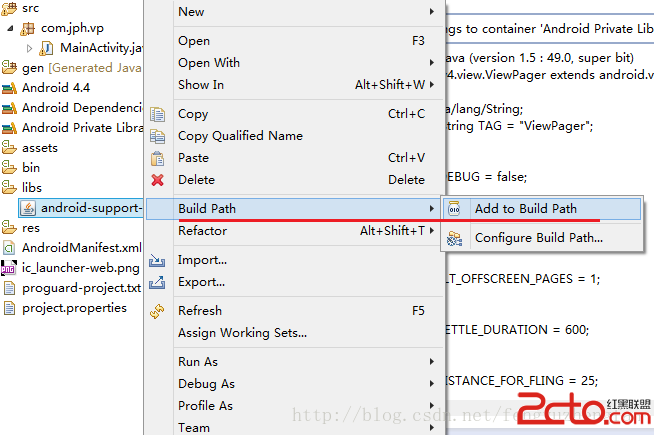
 Android關聯源碼support-v4,v7,v13源碼
Android關聯源碼support-v4,v7,v13源碼
在Android實際開發過程中往往會遇到使用v4,v7或v13兼容包中的一些類如ViewPager,Fargment等,但卻無法關聯源碼。 網上有很多解決