編輯:關於Android編程
二維碼這個東西自從出來後就一直流行到現在,無論走到哪裡,二維碼都可能出現在你的眼前。現在智能手機基本上都有掃一掃功能,掃的就是二維碼。那我們怎麼樣在手機上生成個自己的二維碼呢?Android開發中生成二維碼不難,用Google ZXing生成二維碼很簡單,下面我們就簡單操作一直,把最主要的代碼貼出來,還請大家多指教!
第一步:
確定我們二維碼的位置,即是在我們應用的哪個頁面的哪個位置,簡單講就是用一個ImageView把二維碼展示出來,我們就把二維碼展示在下面布局activity_qr_layout中的ImageView上:
xmlns:sample="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#dadada"
android:focusable="true"
android:focusableInTouchMode="true"
android:orientation="vertical" >
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="55dp"
android:scaleType="fitXY"
android:background="@null"
android:src="@drawable/default_pic"
/>
接下來直接在Activity中生成二維碼就可以了:
public class MyQrActivity extends Activity {
private ImageView qr_show;
private SampleListLinearLayout lv_record;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_qr_layout);
initViews();
}
protected void initViews() {
qr_show = (ImageView) findViewById(R.id.qr_show);
DisplayMetrics outMetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(outMetrics);
int w = outMetrics.widthPixels * 8 / 11;//設置寬度
ViewGroup.LayoutParams layoutParams = qr_show.getLayoutParams();
layoutParams.height = layoutParams.width = w;//設置高度
qr_show.setLayoutParams(layoutParams);
try {
Bitmap bitmap = QRUtils.encodeToQRWidth("http://write.blog.csdn.net/", w);//要生成二維碼的內容,我這就是一個網址
qr_show.setImageBitmap(bitmap);
}
catch (Exception e) {
e.printStackTrace();
Toast.makeText(this, "生成二維碼失敗", Toast.LENGTH_SHORT);
}
}
}
下面是生成二維碼的工具類,不要忘記在項目中要導入ZXing相關的jar包:
public class QRUtils {
private static final int WHITE = 0xFFFFFFFF;
private static final int BLACK = 0xFF000000;
/**
* 將字符串按照指定大小生成二維碼圖片
*/
public static Bitmap encodeToQR(String contentsToEncode, int dimension) throws Exception{
if(TextUtils.isEmpty(contentsToEncode))
return null;
BarcodeFormat format = BarcodeFormat.QR_CODE;
Map
hints.put(EncodeHintType.CHARACTER_SET, "UTF-8");
BitMatrix result = new MultiFormatWriter().encode(contentsToEncode, format, dimension, dimension, hints);
int width = result.getWidth();
int height = result.getHeight();
int[] pixels = new int[width * height];
for (int y = 0; y < height; y++) {
int offset = y * width;
for (int x = 0; x < width; x++) {
pixels[offset + x] = result.get(x, y) ? BLACK : WHITE;
}
}
Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
bitmap.setPixels(pixels, 0, width, 0, 0, width, height);
return bitmap;
}
public static Bitmap encodeToQRWidth(String contentsToEncode, int dimension) throws Exception{
if(TextUtils.isEmpty(contentsToEncode))
return null;
BarcodeFormat format = BarcodeFormat.QR_CODE;
Map
hints.put(EncodeHintType.CHARACTER_SET, "UTF-8");
BitMatrix result = new MultiFormatWriter().encode(contentsToEncode, format, dimension, dimension, hints);
int width = result.getWidth();
int height = result.getHeight();
boolean isFirstBlack = true;
int startX = 0;
int startY = 0;
int[] pixels = new int[width * height];
for (int y = 0; y < height; y++) {
int offset = y * width;
for (int x = 0; x < width; x++) {
pixels[offset + x] = result.get(x, y) ? BLACK : WHITE;
if(result.get(x, y) && isFirstBlack){
isFirstBlack = false;
startX = x;
startY = y;
}
}
}
Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
bitmap.setPixels(pixels, 0, width, 0, 0, width, height);
Matrix m = new Matrix();
float sx = (width + 2f*startX) / width;
float sy = (height + 2f*startY) / height;
m.postScale(sx, sy);
Bitmap qrBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(qrBitmap);
canvas.translate(-startX, -startY);
Paint paint = new Paint();
paint.setAntiAlias(true);
canvas.drawBitmap(bitmap, m, paint);
canvas.save();
return qrBitmap;
}
}
ok搞定,拿去掃一掃就可以啦!
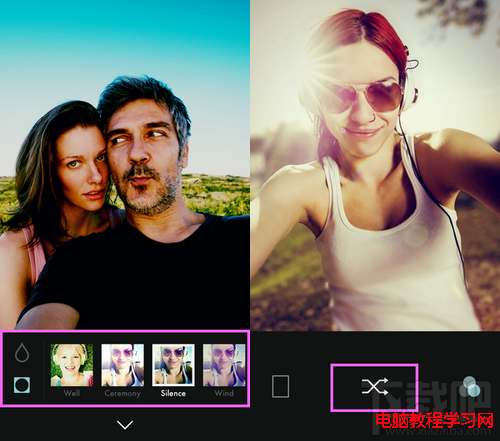
 Line B612 APP怎麼用
Line B612 APP怎麼用
Line靜音自拍APP“B612”是一款自拍專用APP,專門用於自拍,且不會發出快門聲。該應用使用簡單,拍照之前無需像傳統拍照軟件那
 Android學習筆記——Menu介紹(一)
Android學習筆記——Menu介紹(一)
背景:Android3.0(API level 11)開始,Android設備不再需要專門的菜單鍵。隨著這種變化,Android app應該取消對傳統6項菜單的依賴。取而
 Android滑動菜單的簡單實現(SlidingPaneLayout)
Android滑動菜單的簡單實現(SlidingPaneLayout)
SlidingPaneLayout是Android團隊在2013年Google IO大會上更新的Support V4庫裡面的高級系統控件,它可以輕松的實現一些簡單的滑動菜
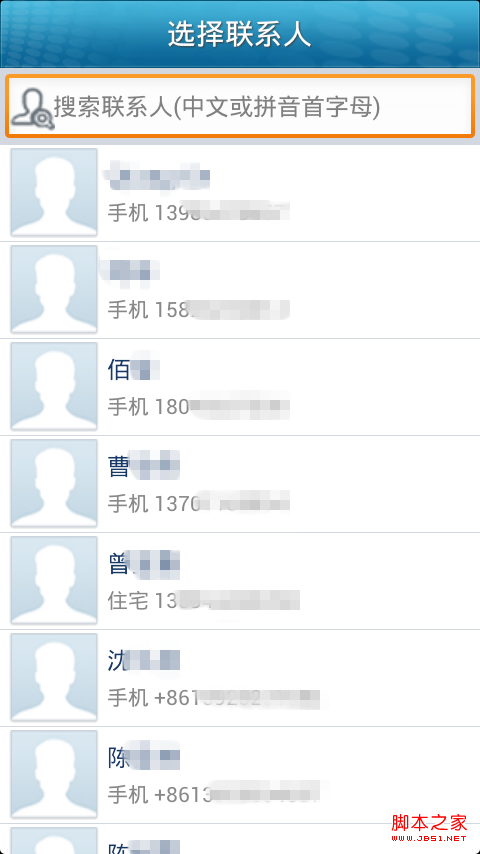
 android 加載本地聯系人實現方法
android 加載本地聯系人實現方法
首先先建布局文件,界面很簡單,就是一個搜索框和下面的聯系人列表: 復制代碼 代碼如下: <?xml version=1.0 encoding=utf-8