編輯:關於Android編程
/*
* Draw traversal performs several drawing steps which must be executed
* in the appropriate order:
*
* 1. Draw the background
* 2. If necessary, save the canvas' layers to prepare for fading
* 3. Draw view's content
* 4. Draw children
* 5. If necessary, draw the fading edges and restore layers
* 6. Draw decorations (scrollbars for instance)
*/
if (!verticalEdges && !horizontalEdges) {
// Step 3, draw the content
if (!dirtyOpaque) onDraw(canvas);
// Step 4, draw the children
dispatchDraw(canvas);
// Step 6, draw decorations (scrollbars)
onDrawScrollBars(canvas);
// we're done...
return;
}從這裡我們可以看出draw方法的調用過程是這樣子。
onDraw -> dispatchDraw -> onDrawScrollBars這樣我們基本可以明白我們重寫的onDraw方法是干什麼的了,以及draw() ondraw() dispatchdraw的關系了。 如果你想在最頂層繪制,直接重寫draw方法,因為draw方法裡包含ondraw和dipatchdraw。 其實主要想寫的一個細節就是這個東西。 如果你想讓你繪制的東西一直在控件的某個位置一定要這樣寫 canvas.translate(getScrollX(), getScrollY());
 布局與控件(五)-Toast吐司與布局的抽象標簽merge include ViewStub
布局與控件(五)-Toast吐司與布局的抽象標簽merge include ViewStub
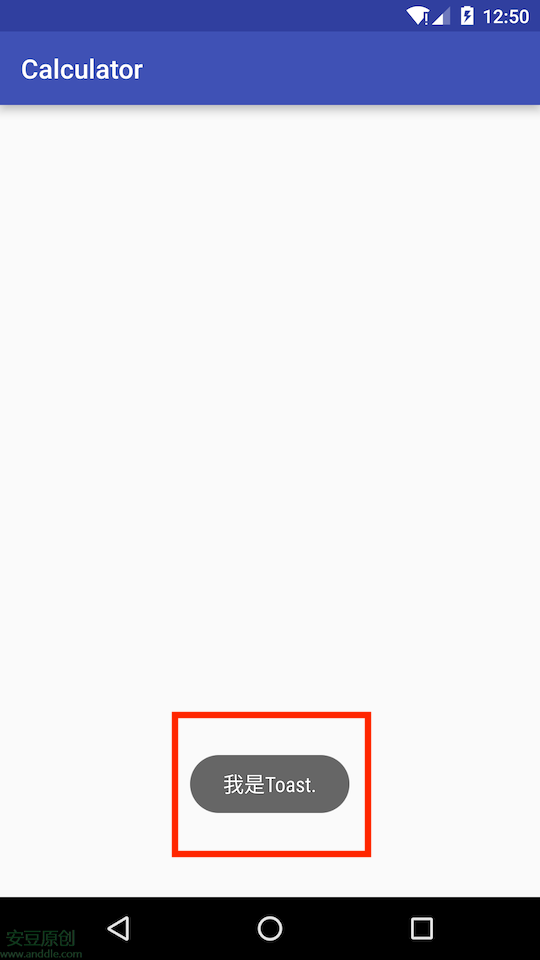
第5節 Toast5.1 使用效果Toast用來向用戶彈出一個提示框,然後自動消失,就像這樣,面包機烤好面包後,就騰的一下把面包從面包機裡彈出來。而這個控件顯示時也像是從
 飛信發短信要收費嗎?飛信要收費嗎?
飛信發短信要收費嗎?飛信要收費嗎?
飛信,是中國移動推出的一款聊天工具,通過手機號注冊賬號然後跟通訊錄的朋友發短信。這個功能就是可以免費發短信,但是前提條件必須是加為了飛信好友。那麼小編就給大
 最簡單的Dagger2入門教程
最簡單的Dagger2入門教程
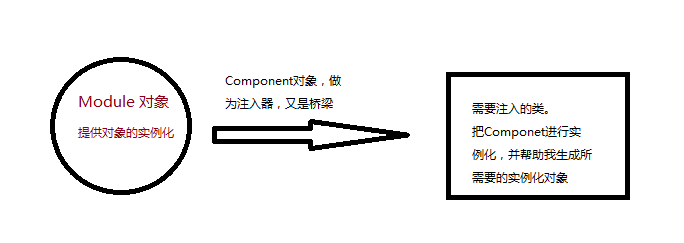
依賴注入就是將調用者需要的另一個對象實例不在調用者內部實現,而是通過一定的方式從外部傳入實例,解決了各個類之間的耦合。那麼這個外部,到底指的是哪裡,如果指的是另一個類,那
 Android組件ViewStub基本使用方法詳解
Android組件ViewStub基本使用方法詳解
ViewStub可以在運行時動態的添加布局。幫助文檔給定的定義是:A ViewStub is an invisible, zero-sized View that can