編輯:關於Android編程
隨著手指的滑動更新位置
drawText的時候,如何計算開始的位置,使str居中
1.CallSliderEndView.java
package net.mobctrl.callendview;
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
/**
* @date 2015年2月2日 下午11:02:00
* @author Zheng Haibo
* @Description: 滑動掛斷的自定義控件
* @Web http://www.mobctrl.net
*/
@SuppressLint({ DrawAllocation, ClickableViewAccessibility })
public class CallSliderEndView extends View {
public interface SliderEndListener {
public void onSliderEnd();
}
private SliderEndListener sliderEndListener;
public void setSliderEndListener(SliderEndListener sliderEndListener) {
this.sliderEndListener = sliderEndListener;
}
private int height;
private int width;
private int circleOffset = 0;
private int prevX = 0;
private int maxOffset;
private String sliderText;
private float textSize;
private int progressBackgroundColor;
private int backgroundColor;
private int redReginWidth;
public CallSliderEndView(Context context) {
super(context);
init(context, null);
}
public CallSliderEndView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context, attrs);
}
public CallSliderEndView(Context context, AttributeSet attrs,
int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs);
}
private void init(Context context, AttributeSet attrs) {
if (null == attrs) {
return;
}
TypedArray typedArray = context.obtainStyledAttributes(attrs,
R.styleable.CallSliderEndView);
textSize = typedArray.getDimensionPixelSize(
R.styleable.CallSliderEndView_textSize, 40);
sliderText = typedArray.getString(R.styleable.CallSliderEndView_text);
progressBackgroundColor = typedArray.getColor(
R.styleable.CallSliderEndView_progressBackgroundColor,
Color.GREEN);
backgroundColor = typedArray.getColor(
R.styleable.CallSliderEndView_backgroundColor, 0x0fffffff);
typedArray.recycle();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// TODO
height = getHeight();
width = getWidth();
// 繪制背景
Paint paint = new Paint();
paint.setStyle(Style.FILL);
paint.setAntiAlias(true);
paint.setColor(backgroundColor);
drawBackground(canvas, paint);
// drawCircleButton(canvas, paint);
drawRoundButton(canvas, paint);
}
// 繪制背景
private void drawBackground(Canvas canvas, Paint paint) {
canvas.drawRoundRect(new RectF(0, 0, width, height), height / 2,
height / 2, paint);
}
// 繪制掛斷按鈕的View
@Deprecated
private void drawCircleButton(Canvas canvas, Paint paint) {
int circleMargin = height / 10;
paint.setColor(Color.RED);
canvas.drawCircle(height / 2 + circleOffset, height / 2, height / 2
- circleMargin, paint);
}
// 繪制掛斷按鈕的View
private void drawRoundButton(Canvas canvas, Paint paint) {
redReginWidth = width / 2;
// 繪制進度背景
paint.setColor(progressBackgroundColor);
canvas.drawRoundRect(new RectF(circleOffset, 0, circleOffset
+ redReginWidth, height), height / 2, height / 2, paint);
// 將文本sliderText顯示在中間
paint.setTextSize(textSize);
paint.setColor(Color.WHITE);
int yCenterPos = (int) ((canvas.getHeight() / 2) - ((paint.descent() + paint
.ascent()) / 2));// 計算在Y
int startX = circleOffset
+ (redReginWidth - (int) paint.measureText(sliderText, 0,
sliderText.length())) / 2;
canvas.drawText(sliderText, startX, yCenterPos, paint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
actionDown(event);
break;
case MotionEvent.ACTION_MOVE:
actionMove(event);
break;
case MotionEvent.ACTION_UP:
actionUp(event);
break;
}
return true;
}
private void actionUp(MotionEvent event) {
if (this.circleOffset != maxOffset) {
this.circleOffset = 0;
}
postInvalidate();
}
private void actionMove(MotionEvent event) {
int tempOffset = (int) (event.getX() - this.prevX);
this.maxOffset = width - redReginWidth;
if (tempOffset >= maxOffset && this.circleOffset == maxOffset) {
return;
}
this.circleOffset = tempOffset;
if (this.circleOffset > maxOffset) {// 是否已經滑動到邊緣
this.circleOffset = maxOffset;
if (sliderEndListener != null) {
sliderEndListener.onSliderEnd();
}
}
if (this.circleOffset <= 0) {
this.circleOffset = 0;
}
postInvalidate();
}
private void actionDown(MotionEvent e) {
this.prevX = (int) e.getX();
}
}
2.使用
布局main.xml
MainActivity.java
package net.mobctrl.callendview;
import net.mobctrl.callendview.CallSliderEndView.SliderEndListener;
import android.app.Activity;
import android.os.Bundle;
import android.widget.Toast;
/**
*
* @author Zheng Haibo
* @web http://www.mobctrl.net
*
*/
public class MainActivity extends Activity {
private CallSliderEndView callSliderEndView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
callSliderEndView = (CallSliderEndView) findViewById(R.id.csev_slider_view);
callSliderEndView.setSliderEndListener(new SliderEndListener() {
@Override
public void onSliderEnd() {
System.out.println(debug:onSliderEnd...);
Toast.makeText(getApplicationContext(), Slider To End,
Toast.LENGTH_SHORT).show();
}
});
}
}
3.屬性attr的配置(/res/value/attr.xml)
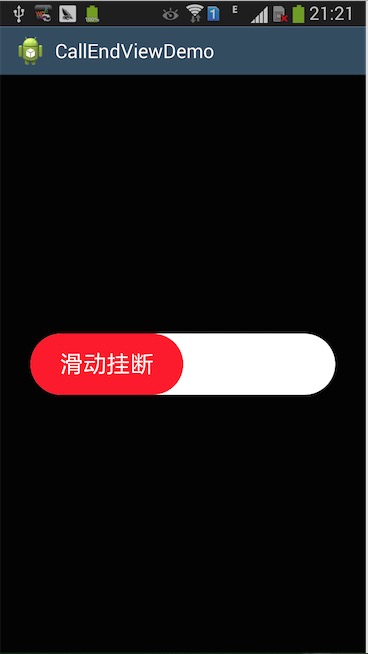
4.效果

用戶可以使用手指滑動
項目github地址:GitHub
 Android開發之電話撥號器和短信發送器實現方法
Android開發之電話撥號器和短信發送器實現方法
本文實例講述了Android開發之電話撥號器和短信發送器實現方法。分享給大家供大家參考,具體如下:電話撥號器實現原理:用戶輸入電話號碼,當點擊撥打的時候,由監聽對象捕獲,
 Android組件ViewStub基本使用方法詳解
Android組件ViewStub基本使用方法詳解
ViewStub可以在運行時動態的添加布局。幫助文檔給定的定義是:A ViewStub is an invisible, zero-sized View that can
 Android Ubuntu平台下ADB驅動的安裝
Android Ubuntu平台下ADB驅動的安裝
1. 確保設備已經連接正常 首先需要取得root權限,這個沒啥說的。然後用lsusb命令列一下所有USB設備,如下圖所示: 這裡可以比較清楚的看到有一個設
 android-pdf-viewer在android studio應用問題說明
android-pdf-viewer在android studio應用問題說明
android-pdf-viewer在android studio應用問題說明小白一枚,之前一直是做.NET開發的,最近需要弄一個新聞app,能力有限,只能借助HTML5