一:看程序
二:改布局:
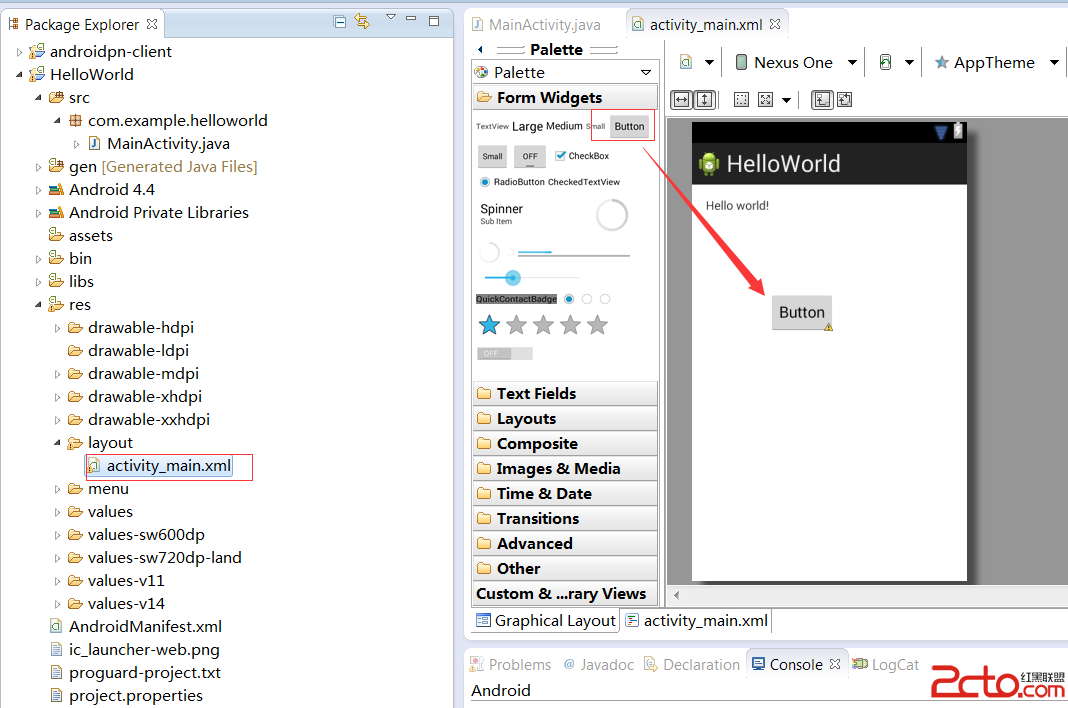
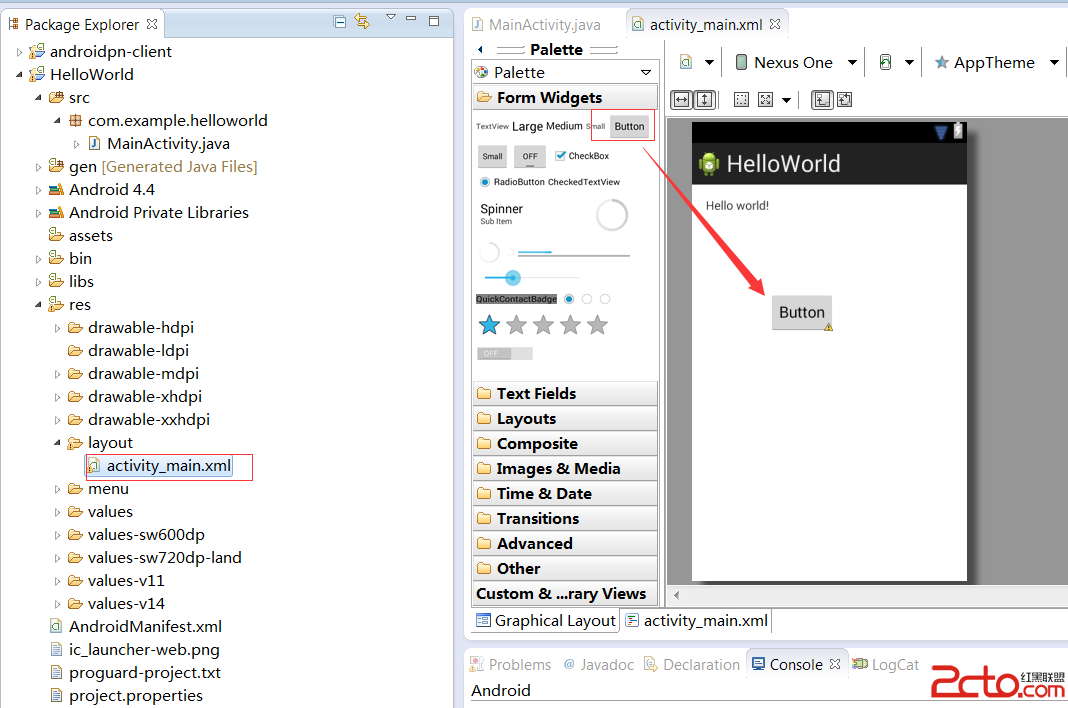
1:在res資源下面,找到layout,打開activity_main.xml
在Graphical Layout視圖下面,可以自定義拖動界面元素,調整布局。例如添加一個Button按鈕

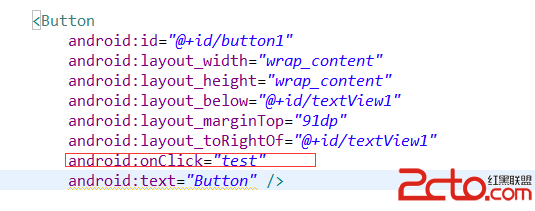
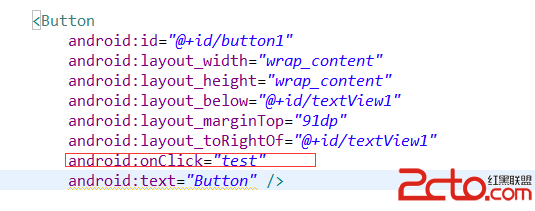
2:打開activity_main.xml視圖,編輯源代碼,添加button的觸發函數

3:在Activity中添加函數
public void test(View view) {
System.out.println("------test----");
Toast toast = Toast.makeText(MainActivity.this, "點擊了Button",Toast.LENGTH_SHORT);
//屏幕居中顯示,X軸和Y軸偏移量都是0
toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
}
三:啟動模擬器
點擊button按鈕,就會出現信息提示。
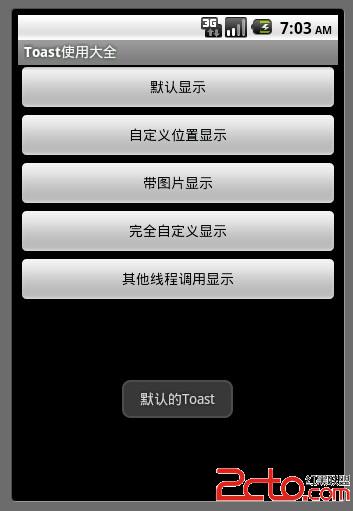
四:Toast的用法
Toast 是一個 View 視圖,快速的為用戶顯示少量的信息。 Toast 在應用程序上浮動顯示信息給用戶,它永遠不會獲得焦點,不影響用戶的輸入等操作,主要用於 一些幫助 / 提示。
Toast 最常見的創建方式是使用靜態方法 Toast.makeText
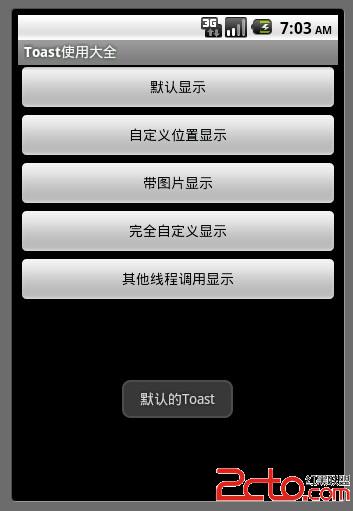
1. 默認的顯示方式

Java代碼

// 第一個參數:當前的上下文環境。可用getApplicationContext()或this // 第二個參數:要顯示的字符串。也可是R.string中字符串ID // 第三個參數:顯示的時間長短。Toast默認的有兩個LENGTH_LONG(長)和LENGTH_SHORT(短),也可以使用毫秒如2000ms Toast toast=Toast.makeText(getApplicationContext(), "默認的Toast", Toast.LENGTH_SHORT); //顯示toast信息 toast.show();
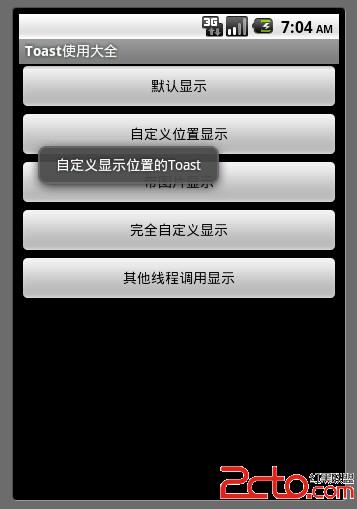
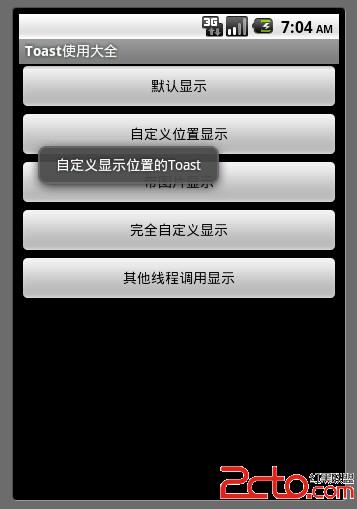
2. 自定義顯示位置

Java代碼 
Toast toast=Toast.makeText(getApplicationContext(), "自定義顯示位置的Toast", Toast.LENGTH_SHORT); //第一個參數:設置toast在屏幕中顯示的位置。我現在的設置是居中靠頂 //第二個參數:相對於第一個參數設置toast位置的橫向X軸的偏移量,正數向右偏移,負數向左偏移 //第三個參數:同的第二個參數道理一樣 //如果你設置的偏移量超過了屏幕的范圍,toast將在屏幕內靠近超出的那個邊界顯示 toast.setGravity(Gravity.TOP|Gravity.CENTER, -50, 100); //屏幕居中顯示,X軸和Y軸偏移量都是0 //toast.setGravity(Gravity.CENTER, 0, 0); toast.show();
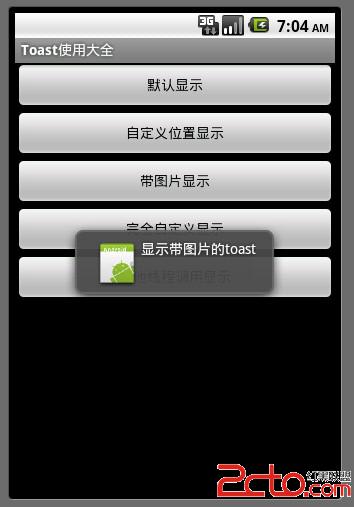
3. 帶圖片的

Java代碼 
Toast toast=Toast.makeText(getApplicationContext(), "顯示帶圖片的toast", 3000); toast.setGravity(Gravity.CENTER, 0, 0); //創建圖片視圖對象 ImageView imageView= new ImageView(getApplicationContext()); //設置圖片 imageView.setImageResource(R.drawable.ic_launcher); //獲得toast的布局 LinearLayout toastView = (LinearLayout) toast.getView(); //設置此布局為橫向的 toastView.setOrientation(LinearLayout.HORIZONTAL); //將ImageView在加入到此布局中的第一個位置 toastView.addView(imageView, 0); toast.show();
4. 完全自定義顯示方式

Java代碼 
//Inflater意思是充氣 //LayoutInflater這個類用來實例化XML文件到其相應的視圖對象的布局 LayoutInflater inflater = getLayoutInflater(); //通過制定XML文件及布局ID來填充一個視圖對象 View layout = inflater.inflate(R.layout.custom2,(ViewGroup)findViewById(R.id.llToast)); ImageView image = (ImageView) layout.findViewById(R.id.tvImageToast); //設置布局中圖片視圖中圖片 image.setImageResource(R.drawable.ic_launcher); TextView title = (TextView) layout.findViewById(R.id.tvTitleToast); //設置標題 title.setText("標題欄"); TextView text = (TextView) layout.findViewById(R.id.tvTextToast); //設置內容 text.setText("完全自定義Toast"); Toast toast= new Toast(getApplicationContext()); toast.setGravity(Gravity.CENTER , 0, 0); toast.setDuration(Toast.LENGTH_LONG); toast.setView(layout); toast.show();
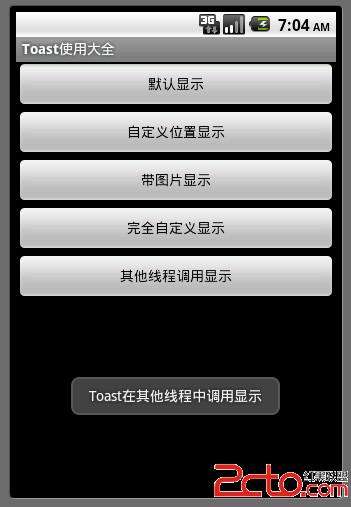
5. 其他線程通過 Handler 的調用

Java代碼 
//調用方法1 //Thread th=new Thread(this); //th.start(); //調用方法2 handler.post(new Runnable() { @Override public void run() { showToast(); } });
Java代碼 
public void showToast(){ Toast toast=Toast.makeText(getApplicationContext(), "Toast在其他線程中調用顯示", Toast.LENGTH_SHORT); toast.show(); }
Java代碼 
Handler handler=new Handler(){ @Override public void handleMessage(Message msg) { int what=msg.what; switch (what) { case 1: showToast(); break; default: break; } super.handleMessage(msg); } };
Java代碼 
@Override public void run() { handler.sendEmptyMessage(1); }















 Android Studio老是提示重啟ADB解決!
Android Studio老是提示重啟ADB解決!
 Android ListView分頁功能實現方法
Android ListView分頁功能實現方法
 android事件分發機制分析
android事件分發機制分析
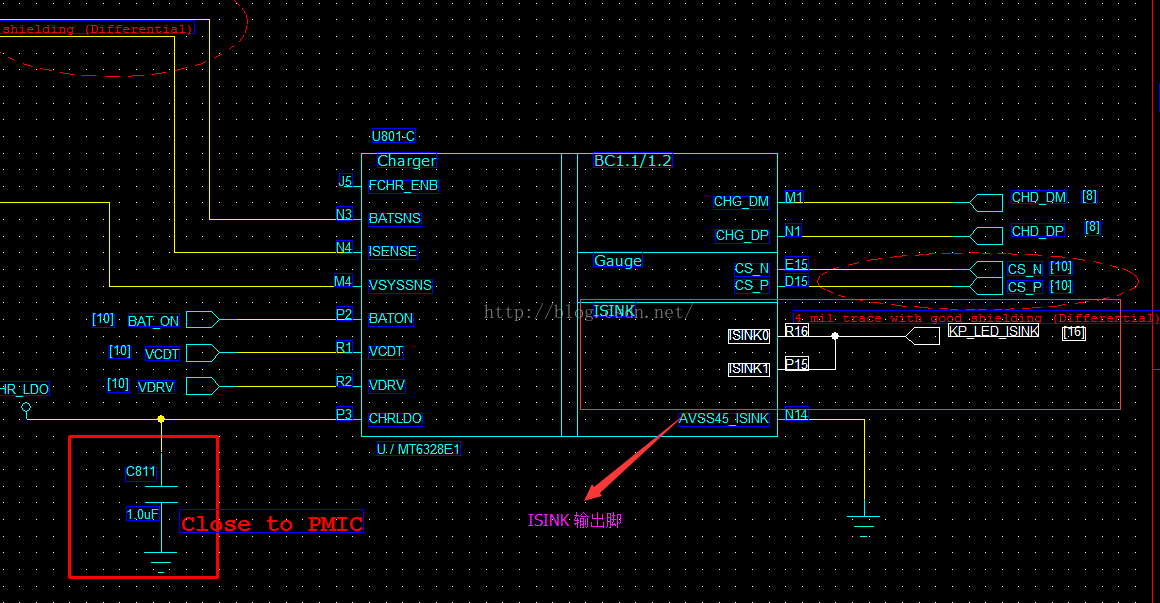
 MTK6735(Android6.0)-按鍵燈的實現
MTK6735(Android6.0)-按鍵燈的實現