編輯:關於Android編程
突然對懸浮窗體感興趣,查資料做了個小Demo,效果是點擊按鈕後,關閉當前Activity,顯示懸浮窗口,窗口可以拖動,雙擊後消失。效果圖如下:

它的使用原理很簡單,就是借用了WindowManager這個管理類來實現的。
1.首先在AndroidManifest.xml中添加使用權限:
2.懸浮窗口布局實現
public class DesktopLayout extends LinearLayout {
public DesktopLayout(Context context) {
super(context);
setOrientation(LinearLayout.VERTICAL);// 水平排列
//設置寬高
this.setLayoutParams( new LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
View view = LayoutInflater.from(context).inflate(
R.layout.desklayout, null);
this.addView(view);
}
3.在activity中讓它顯示出來。
// 取得系統窗體
mWindowManager = (WindowManager) getApplicationContext()
.getSystemService(window);
// 窗體的布局樣式
mLayout = new WindowManager.LayoutParams();
// 設置窗體顯示類型——TYPE_SYSTEM_ALERT(系統提示)
mLayout.type = WindowManager.LayoutParams.TYPE_SYSTEM_ALERT;
// 設置窗體焦點及觸摸:
// FLAG_NOT_FOCUSABLE(不能獲得按鍵輸入焦點)
mLayout.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
// 設置顯示的模式
mLayout.format = PixelFormat.RGBA_8888;
// 設置對齊的方法
mLayout.gravity = Gravity.TOP | Gravity.LEFT;
// 設置窗體寬度和高度
mLayout.width = WindowManager.LayoutParams.WRAP_CONTENT;
mLayout.height = WindowManager.LayoutParams.WRAP_CONTENT;
詳細 MainActivity 代碼如下:


package com.yc.yc_suspendingform;
import android.app.Activity;
import android.graphics.PixelFormat;
import android.graphics.Rect;
import android.os.Bundle;
import android.util.Log;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.view.WindowManager;
import android.widget.Button;
import com.yc.yc_floatingform.R;
public class MainActivity extends Activity {
private WindowManager mWindowManager;
private WindowManager.LayoutParams mLayout;
private DesktopLayout mDesktopLayout;
private long startTime;
// 聲明屏幕的寬高
float x, y;
int top;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
createWindowManager();
createDesktopLayout();
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
showDesk();
}
});
}
/**
* 創建懸浮窗體
*/
private void createDesktopLayout() {
mDesktopLayout = new DesktopLayout(this);
mDesktopLayout.setOnTouchListener(new OnTouchListener() {
float mTouchStartX;
float mTouchStartY;
@Override
public boolean onTouch(View v, MotionEvent event) {
// 獲取相對屏幕的坐標,即以屏幕左上角為原點
x = event.getRawX();
y = event.getRawY() - top; // 25是系統狀態欄的高度
Log.i(startP, startX + mTouchStartX + ====startY
+ mTouchStartY);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 獲取相對View的坐標,即以此View左上角為原點
mTouchStartX = event.getX();
mTouchStartY = event.getY();
Log.i(startP, startX + mTouchStartX + ====startY
+ mTouchStartY);
long end = System.currentTimeMillis() - startTime;
// 雙擊的間隔在 300ms以下
if (end < 300) {
closeDesk();
}
startTime = System.currentTimeMillis();
break;
case MotionEvent.ACTION_MOVE:
// 更新浮動窗口位置參數
mLayout.x = (int) (x - mTouchStartX);
mLayout.y = (int) (y - mTouchStartY);
mWindowManager.updateViewLayout(v, mLayout);
break;
case MotionEvent.ACTION_UP:
// 更新浮動窗口位置參數
mLayout.x = (int) (x - mTouchStartX);
mLayout.y = (int) (y - mTouchStartY);
mWindowManager.updateViewLayout(v, mLayout);
// 可以在此記錄最後一次的位置
mTouchStartX = mTouchStartY = 0;
break;
}
return true;
}
});
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
Rect rect = new Rect();
// /取得整個視圖部分,注意,如果你要設置標題樣式,這個必須出現在標題樣式之後,否則會出錯
getWindow().getDecorView().getWindowVisibleDisplayFrame(rect);
top = rect.top;//狀態欄的高度,所以rect.height,rect.width分別是系統的高度的寬度
Log.i(top,+top);
}
/**
* 顯示DesktopLayout
*/
private void showDesk() {
mWindowManager.addView(mDesktopLayout, mLayout);
finish();
}
/**
* 關閉DesktopLayout
*/
private void closeDesk() {
mWindowManager.removeView(mDesktopLayout);
finish();
}
/**
* 設置WindowManager
*/
private void createWindowManager() {
// 取得系統窗體
mWindowManager = (WindowManager) getApplicationContext()
.getSystemService(window);
// 窗體的布局樣式
mLayout = new WindowManager.LayoutParams();
// 設置窗體顯示類型——TYPE_SYSTEM_ALERT(系統提示)
mLayout.type = WindowManager.LayoutParams.TYPE_SYSTEM_ALERT;
// 設置窗體焦點及觸摸:
// FLAG_NOT_FOCUSABLE(不能獲得按鍵輸入焦點)
mLayout.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
// 設置顯示的模式
mLayout.format = PixelFormat.RGBA_8888;
// 設置對齊的方法
mLayout.gravity = Gravity.TOP | Gravity.LEFT;
// 設置窗體寬度和高度
mLayout.width = WindowManager.LayoutParams.WRAP_CONTENT;
mLayout.height = WindowManager.LayoutParams.WRAP_CONTENT;
}
}
 《Android源碼設計模式解析與實戰》讀書筆記(二十一)
《Android源碼設計模式解析與實戰》讀書筆記(二十一)
第二十一章、裝飾模式 裝飾模式也稱為包裝模式,是結構型設計模式之一。裝飾模式是一種用於替代繼承技術的一種方案。1.定義動態的給一個對象添加一些額外的職責。就增加功能來說,
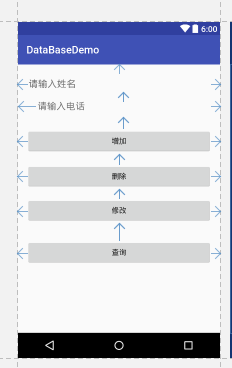
 Android學習之SQL基礎使用
Android學習之SQL基礎使用
SQLITE 構化查詢語言 (Structured Query Language)是什麼SQLite是一個輕量型的數據庫。怎麼樣輕量級 : SQLite數據庫是一個輕量級
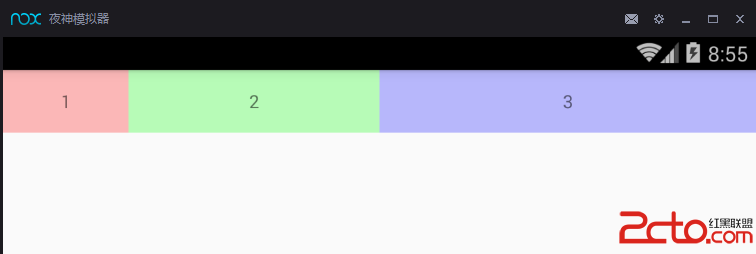
 我的Android進階之旅------)關於android:layout_weight屬性的詳細解析
我的Android進階之旅------)關於android:layout_weight屬性的詳細解析
關於android:layout_weight屬性的詳細解析效果一圖1 上面的效果圖中三個文本框的寬度比為 1:2:3圖2代碼如下所示:<code class=&q
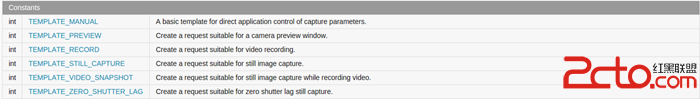
 Android -- Camera2(Android5.0)
Android -- Camera2(Android5.0)
Android -- Camera2(Android5.0) Camera2 Camera2是Android5.0中的其中一個新的特性,新的API。與原來的