編輯:關於Android編程
總結本人在使用android Listview時遇到的一些應該注意的事項:
1.想要將listview item項裡的子控件的點擊事件交給item來處理,需要兩步:
(1)重寫子控件的onTouchEvent方法
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
return false;
}
(2)在item的xml文件中的根布局加上一句:
android:descendantFocusability="blocksDescendants"2.listview優化策略viewholder,代碼舉例如下:
class MyAdapter extends BaseAdapter{
Context mContext;
LinearLayout linearLayout = null;
LayoutInflater inflater;
TextView tex;
final int VIEW_TYPE = 2;
final int TYPE_1 = 0;
final int TYPE_2 = 1;
public MyAdapter(Context context) {
mContext = context;
inflater = LayoutInflater.from(mContext);
}
@Override
public int getCount() {
return listString.size();
}
//每個convert view都會調用此方法,獲得當前所需要的view樣式
@Override
public int getItemViewType(int position) {
int p = position%6;
if(p == 0)
return TYPE_1;
else if(p < 3)
return TYPE_2;
else
return TYPE_1;
}
@Override
public int getViewTypeCount() {
return 2;
}
@Override
public Object getItem(int arg0) {
return listString.get(arg0);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
viewHolder1 holder1 = null;
viewHolder2 holder2 = null;
int type = getItemViewType(position);
//無convertView,需要new出各個控件
if(convertView == null)
{
//按當前所需的樣式,確定new的布局
switch(type)
{
case TYPE_1:
convertView = inflater.inflate(R.layout.listitem1, parent, false);
holder1 = new viewHolder1();
holder1.textView = (TextView)convertView.findViewById(R.id.textview1);
holder1.checkBox = (CheckBox)convertView.findViewById(R.id.checkbox);
convertView.setTag(holder1);
break;
case TYPE_2:
convertView = inflater.inflate(R.layout.listitem2, parent, false);
holder2 = new viewHolder2();
holder2.textView = (TextView)convertView.findViewById(R.id.textview2);
holder2.imageView = (ImageView)convertView.findViewById(R.id.imageview);
convertView.setTag(holder2);
break;
}
}
else
{
//有convertView,按樣式,取得不用的布局
switch(type)
{
case TYPE_1:
holder1 = (viewHolder1) convertView.getTag();
break;
case TYPE_2:
holder2 = (viewHolder2) convertView.getTag();
break;
}
//設置資源
switch(type)
{
case TYPE_1:
holder1.textView.setText(Integer.toString(position));
holder1.checkBox.setChecked(true);
break;
case TYPE_2:
holder2.textView.setText(Integer.toString(position));
holder2.imageView.setBackgroundResource(R.drawable.icon);
break;
}
}
return convertView;
}
}
//各個布局的控件資源
static class viewHolder1{
CheckBox checkBox;
TextView textView;
}
static class viewHolder2{
ImageView imageView;
TextView textView;
}
3.Listview中子控件的監聽事件需要在adapter的getview方法中編寫,而盡量不要在activity裡寫。如果在需要在getview中要用到viewholder則viewholder的編寫方式應與原來常見的編寫方式不同。不應出現如下部分內容:
if (view == null) {
...
} else
{
holder = (ViewHolder) view.getTag();
...
}
 Android - 位置定位(Location)服務(Service)類的基本操作
Android - 位置定位(Location)服務(Service)類的基本操作
位置定位(Location)服務(Service)類的基本操作本文地址: http://blog.csdn.net/caroline_wendy定位服務(Location
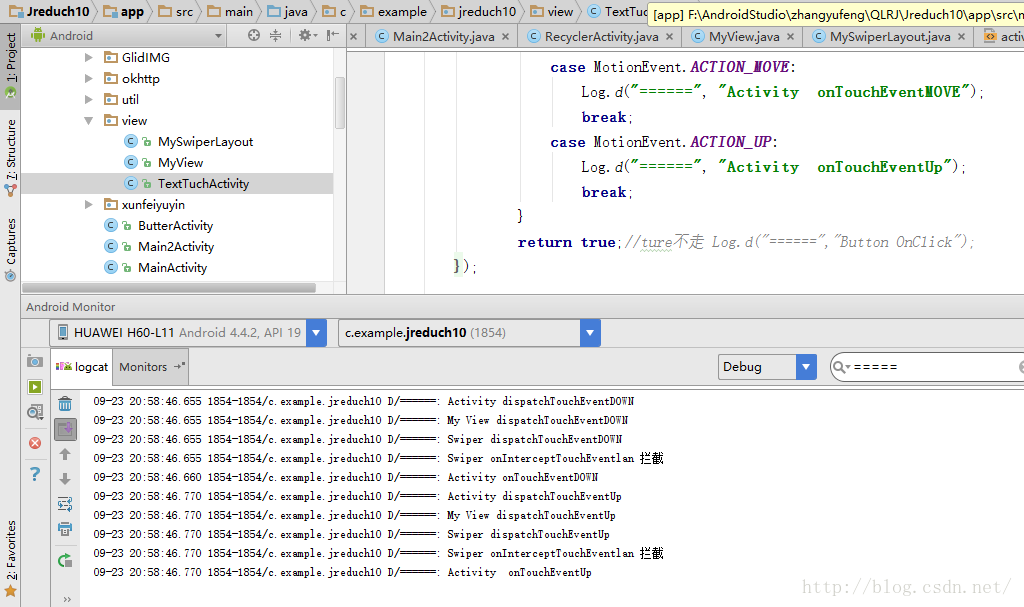
 Android——Tuch測試+MyView+MySwiperLayout
Android——Tuch測試+MyView+MySwiperLayout
xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:a
 Android使用Retrofit2.0技術仿微信發說說
Android使用Retrofit2.0技術仿微信發說說
最近項目做完了,有閒暇時間,一直想做一個類似微信中微信發說說,既能實現拍照,選圖庫,多圖案上傳的案例,目前好多App都有類似微信朋友圈的功能,能過發表說說等附帶圖片上傳。
 Android自定義控件之廣告條滾動效果
Android自定義控件之廣告條滾動效果
在一些電子商務網站上經常能夠看到一些滾動的廣告條,許多軟件在首次使用時也有類似的廣告條,如圖:其實在github上有實現這種效果的控件,不過這東西做起來也是很簡單,我們今