編輯:關於Android編程
.xml代碼如下:
.java程序如下:
package org.lxh.demo;
import java.io.ByteArrayOutputStream;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.URL;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnFocusChangeListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
public class Hello extends Activity {
private static final String PATH=http://img1.gtimg.com/11/1176/117678/11767886_1200x1000_0.jpg;
private ImageView img=null;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); // 生命周期方法
super.setContentView(R.layout.main); // 設置要使用的布局管理器
this.img=(ImageView)super.findViewById(R.id.myimg);
try{
byte data[]=this.getUrlData();
Bitmap bm=BitmapFactory.decodeByteArray(data, 0, data.length);
this.img.setImageBitmap(bm);
}catch(Exception e){
}
}
private byte[] getUrlData() throws Exception {
ByteArrayOutputStream bos=null;
URL url=new URL(PATH);
bos=new ByteArrayOutputStream();
byte[] data=new byte[1024];
HttpURLConnection conn=(HttpURLConnection)url.openConnection();
InputStream input=conn.getInputStream();
int len=0;
while((len=input.read(data))!=-1){
bos.write(data,0,len);
}
return bos.toByteArray();
}
}
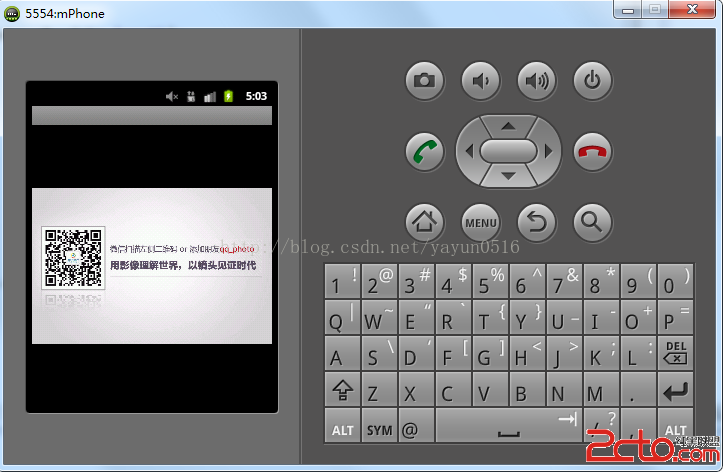
運行如圖:

 Android-studio原生微信第三方登錄、分享
Android-studio原生微信第三方登錄、分享
第一步:注冊開發者賬號,—->微信開放平台https://open.weixin.qq.com/第二步:創建一個應用,並通過審核(其中需要填寫項目中的D
 魅族MX6微信指紋支付視頻教程
魅族MX6微信指紋支付視頻教程
魅族MX6已發布了,除了漂亮的外觀,MX6還帶來了一項重磅功能:微信指紋支付(此前已經支持支付寶)。那魅族微信指紋支付是怎麼支付的呢?下文就讓小編跟大家魅族
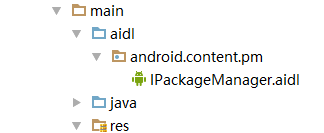
 非ROOT實現靜默安裝的一些思考與體會,AIDL獲取IPackageManager,反射ServiceManager,系統簽名
非ROOT實現靜默安裝的一些思考與體會,AIDL獲取IPackageManager,反射ServiceManager,系統簽名
最近自家的系統要做一個升級服務,裡面有三個功能,第一個是系統升級,也就是下載OTA包推送到recovery裡升級的,而第二個是MCU升級,這就涉及到我們自家系統的一些情況
 Android DrawerLayout實現抽屜效果實例代碼
Android DrawerLayout實現抽屜效果實例代碼
官網:https://developer.android.com/training/implementing-navigation/nav-drawer.ht