編輯:關於Android編程
關於android中ImageView的外觀,即圖片在其內顯示出的樣子,與布局文件中adjustViewBonds和scaleType
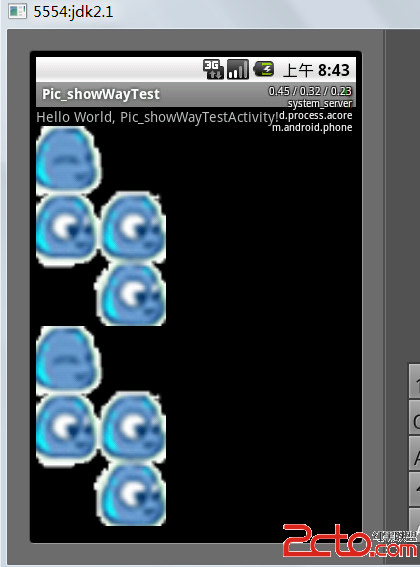
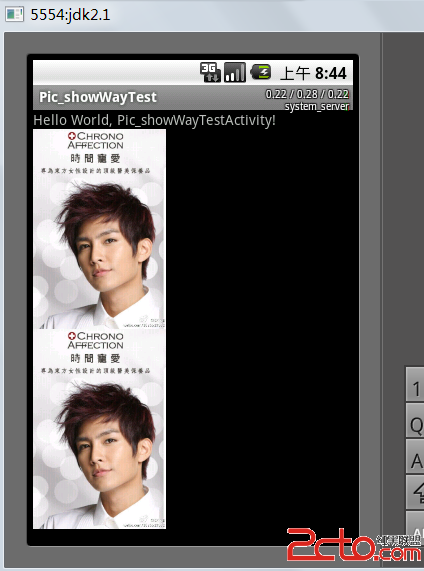
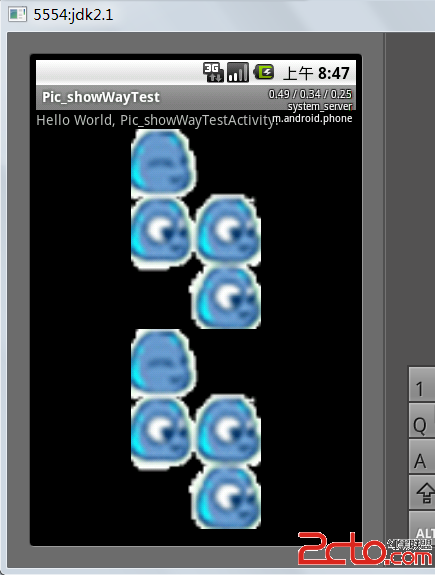
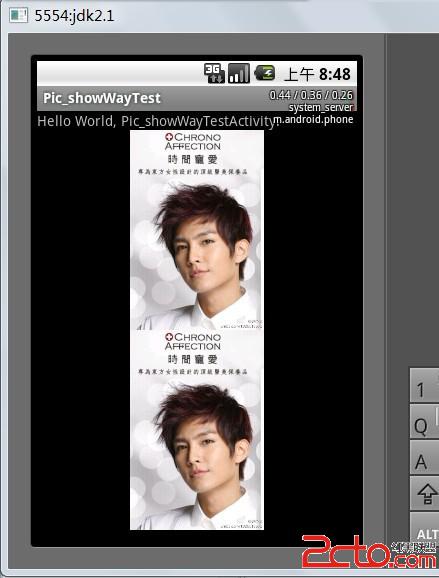
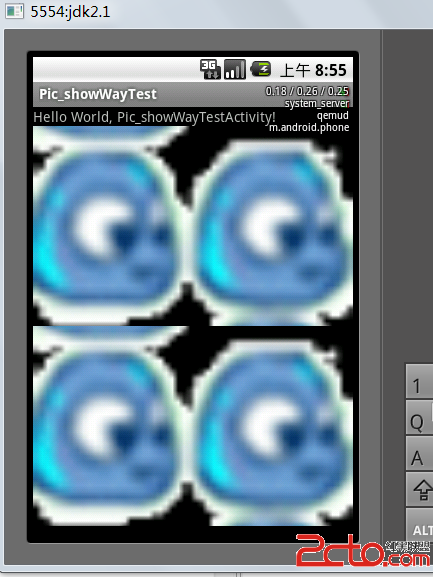
屬性的關系。我進行了一些探索。現跟大家共享,歡迎各位指教。分別將adjustViewBonds設為true和false,與各種scaleType搭配,產生了不同效果。(上面的ImagView的adjstViewBonds值為false;下面的ImagView的adjstViewBonds值為true;兩個ImagView大小相同)如下:
代碼:
Xml代碼
原圖:

 vce1xLXjv6rKvKOs0tS+2NXz0M7KvbvmzbyhozwvcD4KPHA+Cjxicj4KPGltZyBzcmM9"/uploadfile/Collfiles/20150203/20150203091831139.png" alt="\">
vce1xLXjv6rKvKOs0tS+2NXz0M7KvbvmzbyhozwvcD4KPHA+Cjxicj4KPGltZyBzcmM9"/uploadfile/Collfiles/20150203/20150203091831139.png" alt="\">
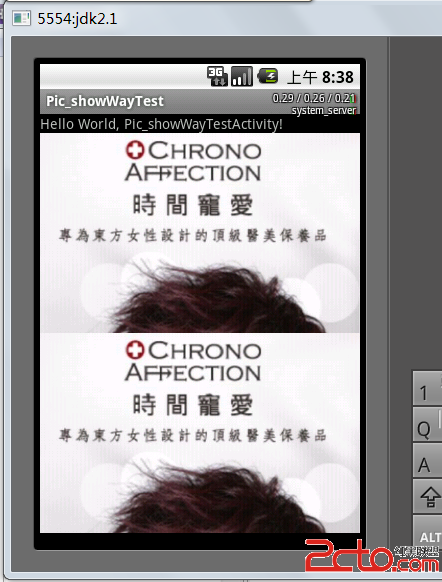
pic1

pic2
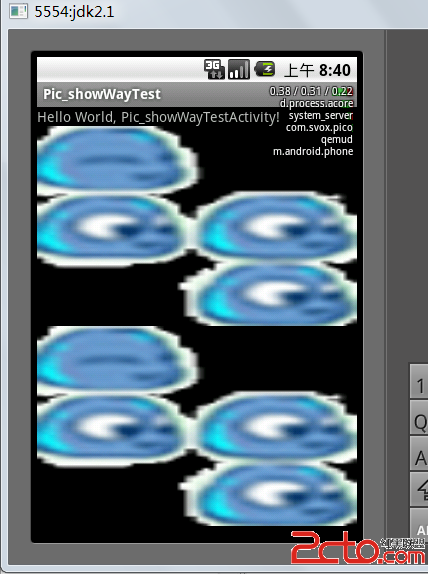
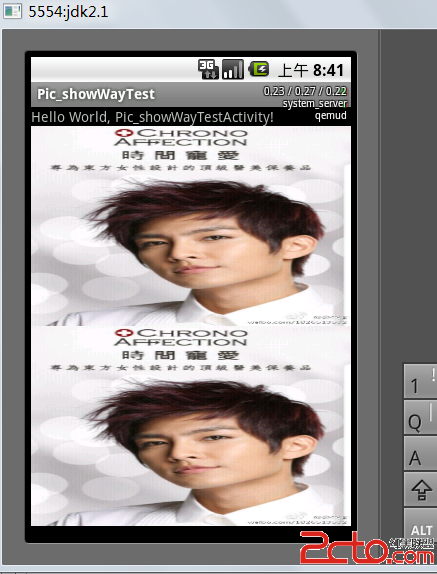
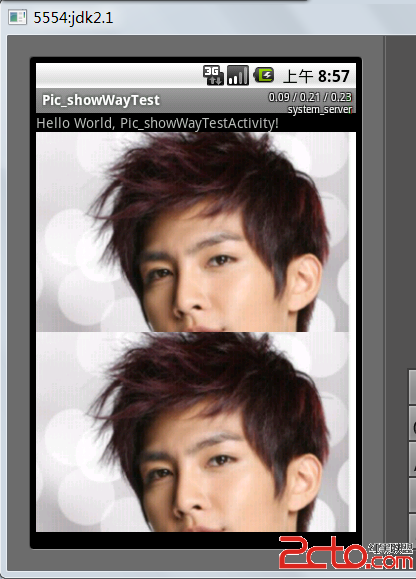
2、scaleType=“fitXY”
如圖pic3、pic4.
是將原圖進行橫方向(即XY方向)的拉伸後繪制的。

pic3

pic4
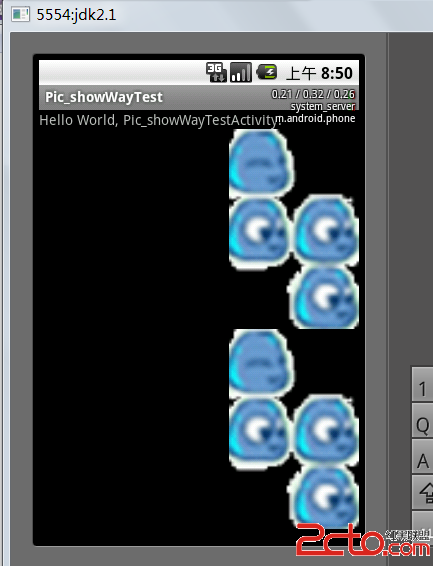
3、scaleType=“fitStart”
如圖pic5、pic6。
是將原圖沿左上角的點(即matrix方式繪圖開始的點),按比例縮放原圖繪制而成的。

pic5

pic6
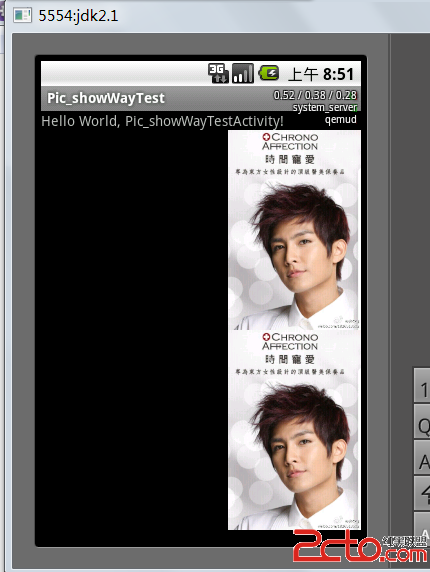
4、scaleType=“fitCenter”
如圖pic7、pic8。
是將原圖沿上方居中的點(即matrix方式繪圖第一行的居中的點),按比例縮放原圖繪制而成的。

pic7

pic8
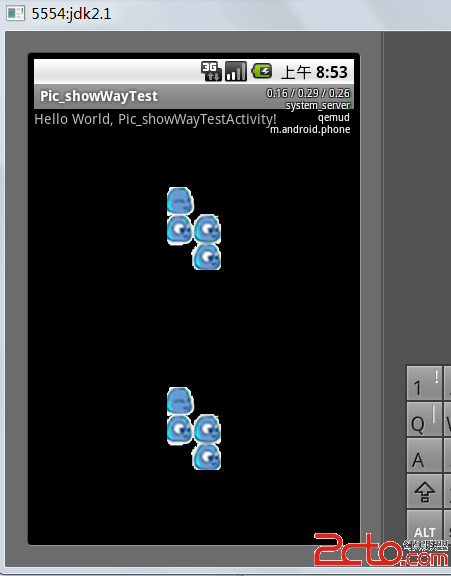
5、scaleType=“fitEnd”
如圖pic9、pic10。、
是將原圖沿下方居中的點(即matrix方式繪圖最後一行的居中的點),按比例縮放原圖繪制而成的。

pic9

pic10
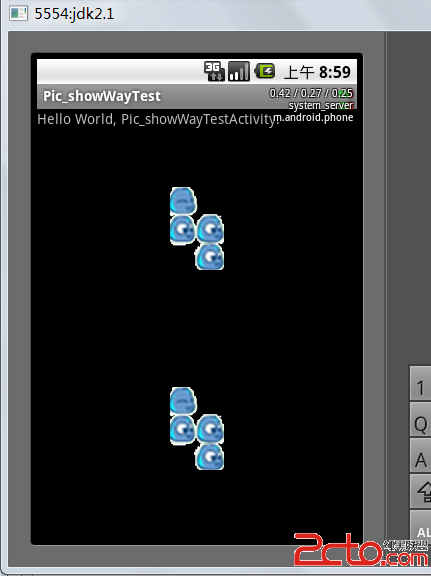
6、scaleType=“Center”
如圖pic11、pic12。
是保持原圖大小,以原圖的幾何中心點和ImagView的幾何中心點為基准,只繪制ImagView大小的圖像。

pic11
 pic12
pic12
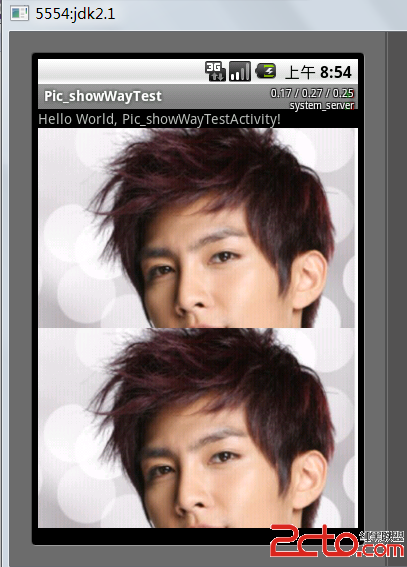
7、scaleType=“centerCrop”
如圖pic13、pic14。
不保持原圖大小,以原圖的幾何中心點和ImagView的幾何中心點為基准,只繪制ImagView大小的圖像(以填滿
ImagView為目標,對原圖進行裁剪)。

pic13

pic14
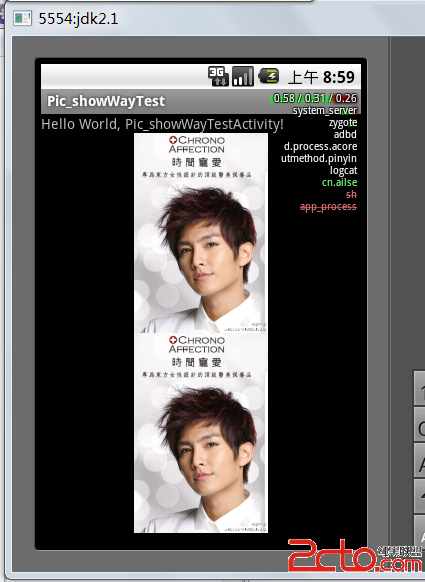
8、scaleType=“centerInside”
如圖pic15、pic16.
不保持原圖大小,以原圖的幾何中心點和ImagView的幾何中心點為基准,只繪制ImagView大小的圖像(以顯示
完整圖片為目標,對原圖進行縮放)。

pic15

pic16
(事實證明,adjustViewBonds單獨設置無影響。)
依本人之見,scaletype的種類分為三類matrix(默認)、fit-X類、和center類。matrix就不多說。fit-X類中,
fitStart、fitCenter和fitEnd之間的都是根據需要使原圖改變對ImgView進行適應,按matrix進行繪制,但它們
的區別在於基准不同。fitStart的基准為最上角的點(即matrix方式開始的點)fitCenter的基准點為中間的點
(matrix方式中可以使圖片居中的點),而fitEnd的基准點為右下角的點(即matrix方式最後繪制點)。center類
中,center、centerCrop、centerInside都是以原圖的幾何中心點和ImagView的幾何中心點為基准,且只繪制
ImagView大小的圖像,不同的是是否保持原圖大小和繪圖的目標不同、采取的手段不同。
 Android基礎入門教程——2.4.13 ViewFlipper(翻轉視圖)的基本使用
Android基礎入門教程——2.4.13 ViewFlipper(翻轉視圖)的基本使用
本節引言: 本節給大家帶了的是ViewFlipper,它是Android自帶的一個多頁面管理控件,且可以自動播放! 和ViewPager不同,ViewPage
 Android AndBase框架實現多功能標題欄(一)
Android AndBase框架實現多功能標題欄(一)
本文是針對AndBase框架學習整理的第一篇筆記,想要了解AndBase框架的朋友可以閱讀本文,大家共同學習。1.使用AndBase實現多功能標題欄AndBase框架內部
 Android NDK編寫一個HelloWorld
Android NDK編寫一個HelloWorld
在上一篇博文中,我們搭建好了Android ndk 的開發環境,作為碼農,我們是不是先來寫一個HelloWorld來表示一下自己的到來。(1)首先在你的工作空間建一個An
 小米手機音量鍵喚醒開啟方法
小米手機音量鍵喚醒開啟方法
目前小米手機最新的系統為MIUI 6,相信米粉們對MIUI6都非常熟悉。你是否知道,這系統支持這音量鍵喚醒,那麼要如何去開啟這音量鍵喚醒呢?下面就一起來看看