這篇博客講解一下在Android中使用Notification提示消息給用戶,Notification是一種具有全局效果的通知,程序一般通過NotificationManager服務來發送Notification。在本篇博客中,將介紹Notification的常規使用,以及自定義方式的使用,對於每種不同的方式,都提供示例展示效果。
Notification
Notification,俗稱通知,是一種具有全局效果的通知,它展示在屏幕的頂端,首先會表現為一個圖標的形式,當用戶向下滑動的時候,展示出通知具體的內容。
注意:因為一些Android版本的兼容性問題,對於Notification而言,Android3.0是一個分水嶺,在其之前構建Notification推薦使用Notification.Builder構建,而在Android3.0之後,一般推薦使用NotificationCompat.Builder構建。本文的所有代碼環境均在4.3中完成,如果使用4.1一下的設備測試,請注意兼容性問題。
通知一般通過NotificationManager服務來發送一個Notification對象來完成,NotificationManager是一個重要的系統級服務,該對象位於應用程序的框架層中,應用程序可以通過它像系統發送全局的通知。這個時候需要創建一個Notification對象,用於承載通知的內容。但是一般在實際使用過程中,一般不會直接構建Notification對象,而是使用它的一個內部類NotificationCompat.Builder來實例化一個對象(Android3.0之下使用Notification.Builder),並設置通知的各種屬性,最後通過NotificationCompat.Builder.build()方法得到一個Notification對象。當獲得這個對象之後,可以使用NotificationManager.notify()方法發送通知。
NotificationManager類是一個通知管理器類,這個對象是由系統維護的服務,是以單例模式獲得,所以一般並不直接實例化這個對象。在Activity中,可以使用Activity.getSystemService(String)方法獲取NotificationManager對象,Activity.getSystemService(String)方法可以通過Android系統級服務的句柄,返回對應的對象。在這裡需要返回NotificationManager,所以直接傳遞Context.NOTIFICATION_SERVICE即可。
雖然通知中提供了各種屬性的設置,但是一個通知對象,有幾個屬性是必須要設置的,其他的屬性均是可選的,必須設置的屬性如下:
?小圖標,使用setSamllIcon()方法設置。
?標題,使用setContentTitle()方法設置。
?文本內容,使用setContentText()方法設置。
更新與移除通知
在使用NotificationManager.notify()發送通知的時候,需要傳遞一個標識符,用於唯一標識這個通知。對於有些場景,並不是無限的添加新的通知,有時候需要更新原有通知的信息,這個時候可以重寫構建Notification,而使用與之前通知相同標識符來發送通知,這個時候舊的通知就被被新的通知所取代,起到更新通知的效果。
對於一個通知,當展示在狀態欄之後,但是使用過後,如何取消呢?Android為我們提供兩種方式移除通知,一種是Notification自己維護,使用setAutoCancel()方法設置是否維護,傳遞一個boolean類型的數據。另外一種方式使用NotificationManager通知管理器對象來維護,它通過notify()發送通知的時候,指定的通知標識Id來操作通知,可以使用cancel(int)來移除一個指定的通知,也可以使用cancelAll()移除所有的通知。
使用NotificationManager移除指定通知示例:
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
mNotificationManager.cancel(0);
PendingIntent
對於一個通知而言,它顯示的消息是有限的,一般僅用於提示一些概要信息。但是一般簡短的消息,並不能表達需要告訴用戶的全部內容,所以需要綁定一個意圖,當用戶點擊通知的時候,調用一個意圖展示出一個Activity用來顯示詳細的內容。而Notification中,並不使用常規的Intent去傳遞一個意圖,而是使用PendingIntent。
先來聊聊Intent和PendingIntent的區別,PendingIntent可以看做是對Intent的包裝,通過名稱可以看出PendingIntent用於處理即將發生的意圖,而Intent用來處理馬上發生的意圖。而對於通知來說,它是一個系統級的全局的通知,並不確定這個意圖被執行的時間。當在應用外部執行PendingIntent時,因為它保存了觸發App的Context,使得外部App可以如果當前App一樣執行PendingIntent裡的Intent,就算執行時觸發通知的App已經不存在了,也能通過存在PendingIntent裡的Context照常執行Intent,並且還可以處理Intent所帶來的額外的信息。
PendingIntent提供了多個靜態的getXxx()方法,用於獲得適用於不同場景的PendingIntent對象。一般需要傳遞的幾個參數都很常規,只介紹一個flag參數,用於標識PendingIntent的構造選擇:
?FLAG_CANCEL_CURRENT:如果構建的PendingIntent已經存在,則取消前一個,重新構建一個。
?FLAG_NO_CREATE:如果前一個PendingIntent已經不存在了,將不再構建它。
?FLAG_ONE_SHOT:表明這裡構建的PendingIntent只能使用一次。
?FLAG_UPDATE_CURRENT:如果構建的PendingIntent已經存在,則替換它,常用。
Notification視覺風格
Notification有兩種視覺風格,一種是標准視圖(Normal view)、一種是大視圖(Big view)。標准視圖在Android中各版本是通用的,但是對於大視圖而言,僅支持Android4.1+的版本。
從官方文檔了解到,一個標准視圖顯示的大小要保持在64dp高,寬度為屏幕標准。標准視圖的通知主體內容有一下幾個:

通知標題。大圖標。通知內容。通知消息。小圖標。通知的時間,一般為系統時間,也可以使用setWhen()設置。
下面通過一個示例,模仿上面效果的通知。
btnNotification.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Bitmap btm = BitmapFactory.decodeResource(getResources(),
R.drawable.msg);
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(
MainActivity.this).setSmallIcon(R.drawable.msg)
.setContentTitle("5 new message")
.setContentText("[email protected]");
mBuilder.setTicker("New message");//第一次提示消息的時候顯示在通知欄上
mBuilder.setNumber(12);
mBuilder.setLargeIcon(btm);
mBuilder.setAutoCancel(true);//自己維護通知的消失
//構建一個Intent
Intent resultIntent = new Intent(MainActivity.this,
ResultActivity.class);
//封裝一個Intent
PendingIntent resultPendingIntent = PendingIntent.getActivity(
MainActivity.this, 0, resultIntent,
PendingIntent.FLAG_UPDATE_CURRENT);
// 設置通知主題的意圖
mBuilder.setContentIntent(resultPendingIntent);
//獲取通知管理器對象
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
mNotificationManager.notify(0, mBuilder.build());
}
});
復制代碼
顯示效果:

而對於大視圖(Big View)而言,它的細節區域只能顯示256dp高度的內容,並且只對Android4.1+之後的設備才支持,它比標准視圖不一樣的地方,均需要使用setStyle()方法設定,它大致的效果如下:

setStyle()傳遞一個NotificationCompat.Style對象,它是一個抽象類,Android為我們提供了三個實現類,用於顯示不同的場景。分別是:
NotificationCompat.BigPictureStyle, 在細節部分顯示一個256dp高度的位圖。NotificationCompat.BigTextStyle,在細節部分顯示一個大的文本塊。NotificationCompat.InboxStyle,在細節部分顯示一段行文本。
如果僅僅顯示一個圖片,使用BigPictureStyle是最方便的;如果需要顯示一個富文本信息,則可以使用BigTextStyle;如果僅僅用於顯示一個文本的信息,那麼使用InboxStyle即可。後面會以一個示例來展示InboxStyle的使用,模仿上面圖片的顯示。
實現代碼:
btnBigViewNotification.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Bitmap btm = BitmapFactory.decodeResource(getResources(),
R.drawable.msg);
Intent intent = new Intent(MainActivity.this,
ResultActivity.class);
PendingIntent pendingIntent = PendingIntent.getActivity(
MainActivity.this, 0, intent,
PendingIntent.FLAG_CANCEL_CURRENT);
Notification noti = new NotificationCompat.Builder(
MainActivity.this)
.setSmallIcon(R.drawable.msg)
.setLargeIcon(btm)
.setNumber(13)
.setContentIntent(pendingIntent)
.setStyle(
new NotificationCompat.InboxStyle()
.addLine(
"M.Twain (Google+) Haiku is more than a cert...")
.addLine("M.Twain Reminder")
.addLine("M.Twain Lunch?")
.addLine("M.Twain Revised Specs")
.addLine("M.Twain ")
.addLine(
"Google Play Celebrate 25 billion apps with Goo..")
.addLine(
"Stack Exchange StackOverflow weekly Newsl...")
.setBigContentTitle("6 new message")
.setSummaryText("[email protected]"))
.build();
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
mNotificationManager.notify(0, noti);
}
});
展示效果:
 進度條樣式的通知<�喎?/kf/ware/vc/" target="_blank" class="keylink">vc3Ryb25nPjxicj4KPGJyPgqhoaGhttTT2tK7uPax6te8zajWqqOs09DKsbryz9TKvrXEz/vPorKisrvSu7aoyse+ssystcSjrLu5v8nS1MnotqjSu7j2vfi2yMz108PT2s/Uyr7Kws7xzeqzybXEvfi2yKGjPGJyPgo8YnI+CqGhoaFOb3RpZmljYXRpb24uQnVpbGRlcsDg1tDM4bmp0ru49nNldFByb2dyZXNzKGludCBtYXgsaW50IHByb2dyZXNzLGJvb2xlYW4gaW5kZXRlcm1pbmF0ZSm3vbeo08PT2sno1sO9+LbIzPWjrG1heNPD09rJ6Laovfi2yLXE1+6088r9o6xwcm9ncmVzc9PD09rJ6LaotbHHsLXEvfi2yKOsaW5kZXRlcm1pbmF0ZdPD09rKx7fxysfSu7j2yLe2qL34tsjWu7XEvfi2yMz1oaPNqLn9aW5kZXRlcm1pbmF0ZbXEyejWw6Osv8nS1Mq1z9bBvdbWsrvNrNH5yr21xL34tsjM9aOs0rvW1srH09C9+LbItcSjqGZhbHNlo6ks0rvW1srH0a27t8H3tq+1xKOoZmFsc2WjqaGjz8LD5rfWsfDTw8G9uPbKvsD90d3KvqO6PGJyPgo8YnI+CqGhoaHT0L34tsi1xL34tsjM9aOsyrXP1rT6wuujuiA8YnI+Cjxicj4KPHByZSBjbGFzcz0="brush:java;"> btnProgreNotification.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
builder = new NotificationCompat.Builder(MainActivity.this)
.setSmallIcon(R.drawable.ic_launcher)
.setContentTitle("Picture Download")
.setContentText("Download in progress");
builder.setAutoCancel(true);
//通過一個子線程,動態增加進度條刻度
new Thread(new Runnable() {
@Override
public void run() {
int incr;
for (incr = 0; incr <= 100; incr += 5) {
builder.setProgress(100, incr, false);
manager.notify(0, builder.build());
try {
Thread.sleep(300);
} catch (InterruptedException e) {
Log.i(TAG, "sleep failure");
}
}
builder.setContentText("Download complete")
.setProgress(0, 0, false);
manager.notify(0, builder.build());
}
}).start();
}
});
進度條樣式的通知<�喎?/kf/ware/vc/" target="_blank" class="keylink">vc3Ryb25nPjxicj4KPGJyPgqhoaGhttTT2tK7uPax6te8zajWqqOs09DKsbryz9TKvrXEz/vPorKisrvSu7aoyse+ssystcSjrLu5v8nS1MnotqjSu7j2vfi2yMz108PT2s/Uyr7Kws7xzeqzybXEvfi2yKGjPGJyPgo8YnI+CqGhoaFOb3RpZmljYXRpb24uQnVpbGRlcsDg1tDM4bmp0ru49nNldFByb2dyZXNzKGludCBtYXgsaW50IHByb2dyZXNzLGJvb2xlYW4gaW5kZXRlcm1pbmF0ZSm3vbeo08PT2sno1sO9+LbIzPWjrG1heNPD09rJ6Laovfi2yLXE1+6088r9o6xwcm9ncmVzc9PD09rJ6LaotbHHsLXEvfi2yKOsaW5kZXRlcm1pbmF0ZdPD09rKx7fxysfSu7j2yLe2qL34tsjWu7XEvfi2yMz1oaPNqLn9aW5kZXRlcm1pbmF0ZbXEyejWw6Osv8nS1Mq1z9bBvdbWsrvNrNH5yr21xL34tsjM9aOs0rvW1srH09C9+LbItcSjqGZhbHNlo6ks0rvW1srH0a27t8H3tq+1xKOoZmFsc2WjqaGjz8LD5rfWsfDTw8G9uPbKvsD90d3KvqO6PGJyPgo8YnI+CqGhoaHT0L34tsi1xL34tsjM9aOsyrXP1rT6wuujuiA8YnI+Cjxicj4KPHByZSBjbGFzcz0="brush:java;"> btnProgreNotification.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
builder = new NotificationCompat.Builder(MainActivity.this)
.setSmallIcon(R.drawable.ic_launcher)
.setContentTitle("Picture Download")
.setContentText("Download in progress");
builder.setAutoCancel(true);
//通過一個子線程,動態增加進度條刻度
new Thread(new Runnable() {
@Override
public void run() {
int incr;
for (incr = 0; incr <= 100; incr += 5) {
builder.setProgress(100, incr, false);
manager.notify(0, builder.build());
try {
Thread.sleep(300);
} catch (InterruptedException e) {
Log.i(TAG, "sleep failure");
}
}
builder.setContentText("Download complete")
.setProgress(0, 0, false);
manager.notify(0, builder.build());
}
}).start();
}
});
顯示效果:

對於循環流動的進度條,下面是實現代碼:
btnProNotification.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
builder = new NotificationCompat.Builder(MainActivity.this)
.setSmallIcon(R.drawable.ic_launcher)
.setContentTitle("Picture Download")
.setContentText("Download in progress");
builder.setProgress(0, 0, true);//設置為true,表示流動
manager.notify(0, builder.build());
//5秒之後還停止流動
new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}
builder.setProgress(100, 100, false);//設置為true,表示刻度
manager.notify(0, builder.build());
}
}).start();
}
});
效果展示:

自定義通知
和Toast一樣,通知也可以使用自定義的XML來自定義樣式,但是對於通知而言,因為它的全局性,並不能簡單的通過inflate膨脹出一個View,因為可能觸發通知的時候,響應的App已經關閉,無法獲取當指定的XML布局文件。所以需要使用單獨的一個RemoteViews類來操作。
RemoteViews,描述了一個視圖層次的結構,可以顯示在另一個進程。層次結構也是從布局文件中“膨脹”出一個視圖,這個類,提供了一些基本的操作求改其膨脹的內容。
RemoteViews提供了多個構造函數,一般使用RemoteViews(String packageName,int layoutId)。第一個參數為包的名稱,第二個為layout資源的Id。當獲取到RemoteViews對象之後,可以使用它的一系列setXxx()方法通過控件的Id設置控件的屬性。最後使用NotificationCompat.Builder.setContent(RemoteViews)方法設置它到一個Notification中。
下面通過一個示例展示它:
自定義的布局XML代碼:
實現代碼:
btnCustomNotification.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
RemoteViews contentViews = new RemoteViews(getPackageName(),
R.layout.custom_notification);
//通過控件的Id設置屬性
contentViews
.setImageViewResource(R.id.imageNo, R.drawable.btm1);
contentViews.setTextViewText(R.id.titleNo, "自定義通知標題");
contentViews.setTextViewText(R.id.textNo, "自定義通知內容");
Intent intent = new Intent(MainActivity.this,
ResultActivity.class);
PendingIntent pendingIntent = PendingIntent.getActivity(
MainActivity.this, 0, intent,
PendingIntent.FLAG_CANCEL_CURRENT);
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(
MainActivity.this).setSmallIcon(R.drawable.ic_launcher)
.setContentTitle("My notification")
.setTicker("new message");
mBuilder.setAutoCancel(true);
mBuilder.setContentIntent(pendingIntent);
mBuilder.setContent(contentViews);
mBuilder.setAutoCancel(true);
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
mNotificationManager.notify(10, mBuilder.build());
}
});
效果展示:

設定提示響應
對於有些通知,需要調用一些設備的資源,使用戶能更快的發現有新通知,一般可設定的響應有:鈴聲、閃光燈、震動。對於這三個屬性,NotificationCompat.Builder提供了三個方法設定:
setSound(Uri sound):設定一個鈴聲,用於在通知的時候響應。傳遞一個Uri的參數,格式為“file:///mnt/sdcard/Xxx.mp3”。setLights(
int argb, int onMs, int offMs
):設定前置LED燈的閃爍速率,持續毫秒數,停頓毫秒數。setVibrate(long[] pattern):設定震動的模式,以一個long數組保存毫秒級間隔的震動。
大多數時候,我們並不需要設定一個特定的響應效果,只需要遵照用戶設備上系統通知的效果即可,那麼可以使用setDefaults(int)方法設定默認響應參數,在Notification中,對它的參數使用常量定義了,我們只需使用即可:
DEFAULT_ALL:鈴聲、閃光、震動均系統默認。DEFAULT_SOUND:系統默認鈴聲。DEFAULT_VIBRATE:系統默認震動。DEFAULT_LIGHTS:系統默認閃光。
而在Android中,如果需要訪問硬件設備的話,是需要對其進行授權的,所以需要在清單文件AndroidManifest.xml中增加兩個授權,分別授予訪問振動器與閃光燈的權限:
因為只是一個屬性的設定,並且大部分時候,使用系統設定即可,這裡就不提供代碼示例了。
總結
通知算是Android中比較常用的一個功能,可以保持自己App的長存,在用戶沒有進入App的時候,也提供了與用戶交互的可能。







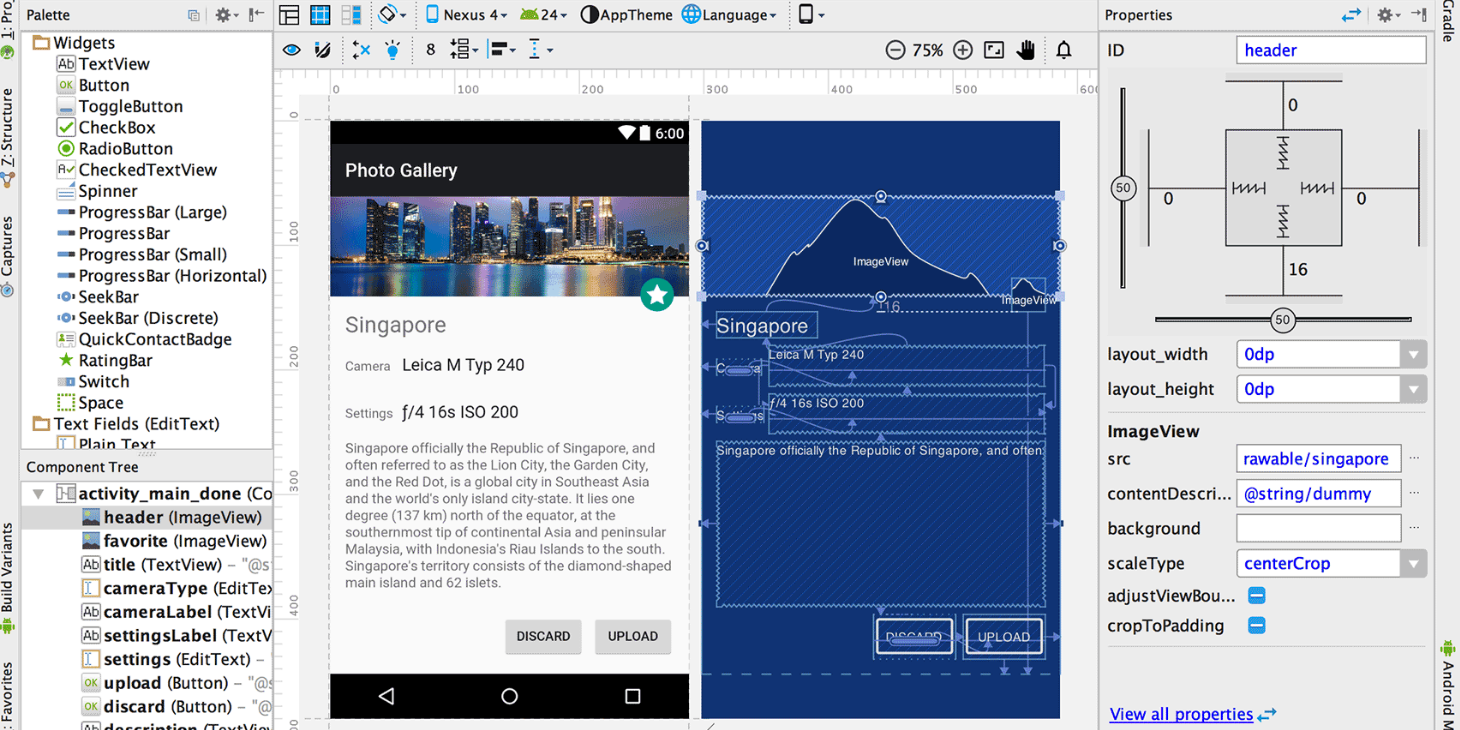
 Android Studio 2.2新特性:新布局、Firebase、OpenJDK以及Java 8
Android Studio 2.2新特性:新布局、Firebase、OpenJDK以及Java 8
 文卓爺安卓模擬器安裝不上教程
文卓爺安卓模擬器安裝不上教程
 android上傳圖片到PHP後台全過程
android上傳圖片到PHP後台全過程
 android按鈕圖片和文本居中的代碼
android按鈕圖片和文本居中的代碼
 Android,底部導航+viewpager+fragment+drawerlayout+toolbar+recyclerview
Android,底部導航+viewpager+fragment+drawerlayout+toolbar+recyclerview
 自定義View時,用到Paint Canvas的一些溫故,講講平時一些效果是怎麼畫的(基礎篇 二,圖像遮蓋,Canvas靜態變化)
自定義View時,用到Paint Canvas的一些溫故,講講平時一些效果是怎麼畫的(基礎篇 二,圖像遮蓋,Canvas靜態變化)
 【Android】ListView、RecyclerView、ScrollView裡嵌套ListView 相對優雅的解決方案:NestFullListView
【Android】ListView、RecyclerView、ScrollView裡嵌套ListView 相對優雅的解決方案:NestFullListView