編輯:關於Android編程
在Android開發中,Animation是用來給控件制作效果的。大多數的控件都可以用這個類,這個類包含了4種基本動作,分別為移動,旋轉,淡入淡出,縮放。
使用Animation的兩種方式:
方式一:在代碼中創建、設置以及啟動動畫(移動TranslateAnimation/旋轉RotateAnimation/淡入淡出AlphaAnimation/縮放ScaleAnimation),這樣的優點是可以方便調試程序效果;
方式二:在xml中對控件的屬性做設置,好處是代碼的重用性比較高,缺點是不方便調試。
下面我們重點針對代碼創建的方式來舉例:
在開始示例之前我們普及兩個非常重要的參考標准:Animation.RELATIVE_TO_SELF(相對於自身)、Animation.RELATIVE_TO_PARENT(相對於父控件(容器))。
1、imageView控件由完全透明到完全不透明變化,持續時間為0.2s;
private void toVisibleAnim(View view)
{
AlphaAnimation alphaAnimation = new AlphaAnimation(0.0f, 1.0f);
alphaAnimation.setDuration(200);
view.startAnimation(alphaAnimation);
}
2、imageView控件由原來大小尺寸沿自身尺寸中心逐漸縮放到0,持續時間為0.2s;
private void toHideAnim(View view)
{
ScaleAnimation scaleAnimation = new ScaleAnimation(1.0f, 0.0f, 1.0f, 0.0f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
scaleAnimation.setDuration(200);
view.startAnimation(scaleAnimation);
}
3、imageView控件以自身中心為圓心旋轉90度,持續時間為0.2s;
private void rotateAnim(View view)
{
view.setVisibility(View.VISIBLE);
RotateAnimation rotateAnimation = new RotateAnimation(0, 90, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(200);
view.startAnimation(rotateAnimation);
}
4、imageView控件從自身位置的最右端開始向左水平滑動了自身的寬度,持續時間為0.2s;
private void showScrollAnim(View view) {
view.setVisibility(View.VISIBLE);
TranslateAnimation mShowAction = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 1.0f, Animation.RELATIVE_TO_SELF,
0.0f, Animation.RELATIVE_TO_SELF, 0.0f,
Animation.RELATIVE_TO_SELF, 0.0f);
mShowAction.setDuration(200);
view.startAnimation(mShowAction);
} private void hiddenScrollAnim(LinearLayout view) {
view.setVisibility(View.GONE);
TranslateAnimation mHiddenAction = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF,
1.0f, Animation.RELATIVE_TO_SELF, 0.0f,
Animation.RELATIVE_TO_SELF, 0.0f);
mHiddenAction.setDuration(200);
view.startAnimation(mHiddenAction);
} java/android 設計模式學習筆記(2)---觀察者模式
java/android 設計模式學習筆記(2)---觀察者模式
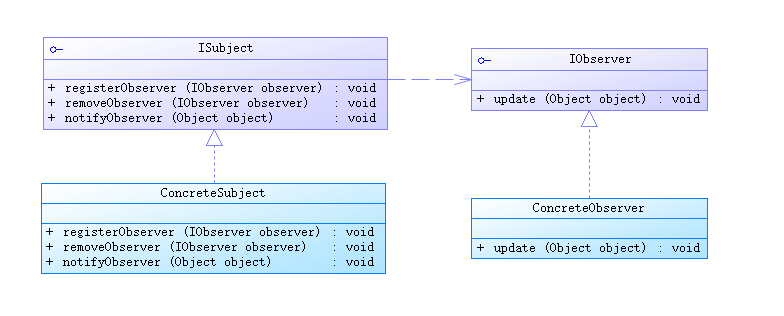
這篇來講一下觀察者模式,觀察者模式在實際項目中使用的也是非常頻繁的,它最常用的地方是GUI系統、訂閱——發布系統等。因為這個模式的一個重要作用就是
 關於Andorid的第三方庫導入和其他知識
關於Andorid的第三方庫導入和其他知識
關於Andorid的第三方庫導入和其他知識:現在講的都是些基礎的東西,東西會一步步往上升的,知道操作的可以在這裡找找問題 ,順便溫習下。然後不知道的就在這裡學習下。第三方
 Android自定義listview布局實現上拉加載下拉刷新功能
Android自定義listview布局實現上拉加載下拉刷新功能
listview實現上拉加載以及下拉刷新的方式有很多。下面是我寫的一種自定義的布局,復用性也比較的強。首先就是繼承的listview的自定義view。 &nbs
 android初學者必須掌握的Activity狀態的四大知識點(必讀)
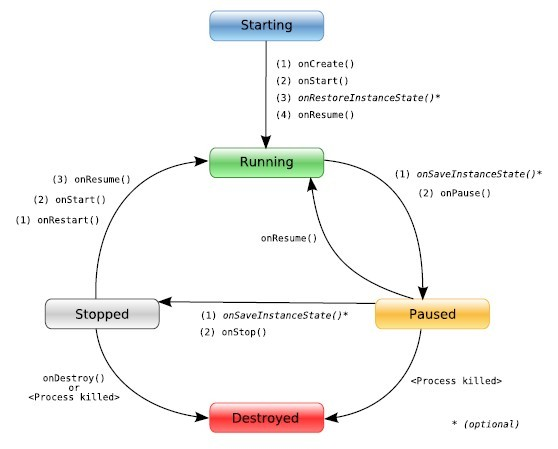
android初學者必須掌握的Activity狀態的四大知識點(必讀)
這幾天一直都在搗鼓android的知識點,興趣班的老師,講課太過深奧,天(想到什麼就見什麼,後後面完全不想聽),最後自己找資料總結了在Android學習中很重要的一個組件