編輯:關於Android編程
在開發列表的界面的時候經常會重寫BaseAdapter,利用網上的知識點技巧,自己對它進行了二次封裝方便以後在項目中再次使用。使用起來方便得很。
當然如何你看了代碼可以的話,也可以對ExpandableListAdapter同樣的封裝!
使用自定義BaseAdapter:
package com.cyy.myandroid;
import android.content.Context;
import android.provider.ContactsContract.Data;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.style.ForegroundColorSpan;
import android.view.View;
import android.widget.TextView;
public class RankingListAdapter extends BaseAdapter {
public RankingListAdapter(Context context) {
super(context);
}
@Override
public int getContentView() {//item布局
return R.layout.activity_main_item;
}
@Override
public void onInitView(View view, int position) {
TextView tvNumb = get(view, R.id.tv); // 直接item布局裡的控件
Data data = getItem(position);
tvNumb.setText(String.valueOf(position + 1));
}
}自定義BaseAdapter:
package com.cyy.myandroid; import java.util.ArrayList; import java.util.List; import android.content.Context; import android.util.SparseArray; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public abstract class BaseAdapterextends android.widget.BaseAdapter { private List list; protected Context context; public BaseAdapter(Context context) { init(context, new ArrayList ()); } public BaseAdapter(Context context, List list) { init(context, list); } private void init(Context context, List list) { this.list = list; this.context = context; } public List getList() { return list; } public void setList(List list) { this.list = list; } public void clear() { this.list.clear(); notifyDataSetChanged(); } public void addAll(List list) { if (list != null) { this.list.addAll(list); notifyDataSetChanged(); } } @Override public int getCount() { return list == null ? 0 : list.size(); } @Override public T getItem(int position) { return list.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { if (null == convertView) { convertView = inflate(getContentView()); } onInitView(convertView, position); return convertView; } /** 加載布局 */ private View inflate(int layoutResID) { LayoutInflater layoutInflater = (LayoutInflater) context .getSystemService(Context.LAYOUT_INFLATER_SERVICE); View view = layoutInflater.inflate(layoutResID, null); return view; } public abstract int getContentView(); public abstract void onInitView(View view, int position); /** * * @param view * converView * @param id * 控件的id * @return 返回 */ @SuppressWarnings("unchecked") protected E get(View view, int id) { SparseArray viewHolder = (SparseArray ) view.getTag(); if (null == viewHolder) { viewHolder = new SparseArray (); view.setTag(viewHolder); } View childView = viewHolder.get(id); if (null == childView) { childView = view.findViewById(id); viewHolder.put(id, childView); } return (E) childView; } }
 android之GridView不同實現方式詳解
android之GridView不同實現方式詳解
1.利用SimpleAdapter適配器實現。 這裡以每一個網格中添加一張圖片和相應的文字說明為例: main.xml 因為除了添加圖片
 android小功能實現之文件讀寫
android小功能實現之文件讀寫
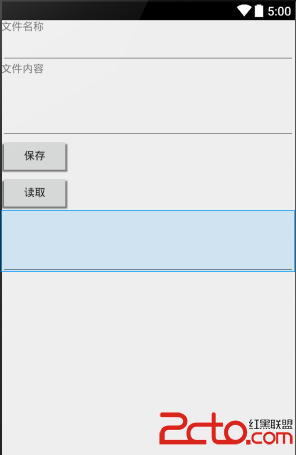
新建一個Android工程。 一 布局 先看效果圖: 打開main.xml修改內容如下:
 Android 自定義View時使用TypedArray配置樣式屬性詳細介紹
Android 自定義View時使用TypedArray配置樣式屬性詳細介紹
Android 自定義View時使用TypedArray配置樣式屬性詳細介紹 在自定義v
 可拖動GridView的實現,類似支付寶界面
可拖動GridView的實現,類似支付寶界面
1.概述之前實現過一個仿支付寶界面的代碼,可拖動網格視圖。其實實現的原理網上都可以找到,我也是參考網上實現的方法,實現了自己需要的界面。並對實現的原理和方法進行了分析,現