編輯:關於Android編程
我想我們在使用一些App的時候,應該不會出現一些“裸控件”的吧。除非是一些系統中的軟件,那是為了保持風格的一致性,做出的一些權衡。我這裡並非是在指責Android原生的控件不好看,說實在的,我很喜歡Android的一些原生控件。只是有些時候為了風格的一致性,就不得不去花些功夫在美工上。這於美工這一點,我對某訊的產品的確欣賞。下面就讓我們開始一點一點學習Android UI編程中的自定義控件。
自定義控件就點像堆積木,並給它塗上顏色,和功能說明。下面就讓我們用一個例子來逐一地簡單討論一下。
本示例將選取ImageButton來做一個簡單地分析。下面先來看看運行效果圖:



對於雛形,首先要做的是積木的選擇。我們選擇的是一個ImageView和一個TextView,上下擺放,然後用一個約束將其綁定在一起。如下所示的代碼片段:
上面的代碼只能讓我們得到一個如上所示的中間方形圖和下方的文本以及緊貼在這兩者邊緣的一個約束。
現在我們就要進行顏色分配和功能說明了,它被實現在Java代碼中了。如下關鍵代碼:
/**
* 設置圖片資源
*/
public void setImageResource(int resId) {
imageView.setImageResource(resId);
}
/**
* 設置顯示的文字
*/
public void setTextViewText(String text) {
textView.setText(text);
}
@Override
public void setOnClickListener(OnClickListener l) {
auxiliaryFunction();
super.setOnClickListener(l);
}
protected void auxiliaryFunction() {
Log.i(TAG, log message.);
}
上面添加的額外功能,我們可以在Log日志中查看是否有真的完成。
既然是自定義,當然這裡的ImageButton原始構建不會是Button。如下真相代碼:
public class ImageButton extends LinearLayout {
private ImageView imageView;
private TextView textView;
public ImageButton(Context context) {
super(context);
}
public ImageButton(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
inflater.inflate(R.layout.image_button, this);
imageView = (ImageView) findViewById(R.id.imageView1);
textView = (TextView) findViewById(R.id.textView1);
}
/**
* 設置圖片資源
*/
public void setImageResource(int resId) {
imageView.setImageResource(resId);
}
/**
* 設置顯示的文字
*/
public void setTextViewText(String text) {
textView.setText(text);
}
@Override
public void setOnClickListener(OnClickListener l) {
auxiliaryFunction();
super.setOnClickListener(l);
}
protected void auxiliaryFunction() {
Log.i(TAG, log message.);
}
}
這裡只是有一點需要注意,我們要指明自定義控件的完整路徑,如下:
對於Button的動作也就是觸摸、按下和抬起,對於這三個動作效果的配置需要在res包下的drawable文件夾中去創建(沒有這個文件夾就新建一個)。如下代碼:
在Java代碼的使用與Button無異,如下:
public class MainActivity extends Activity {
private ImageButton mImageBtn1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImageBtn1 = (ImageButton) this.findViewById(R.id.btn_right);
mImageBtn1.setTextViewText(確定);
mImageBtn1.setImageResource(R.drawable.right_icon);
mImageBtn1.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Toast.makeText(getApplicationContext(), 點擊確定, 0).show();
}
});
}
}
 Android APK反編譯詳解
Android APK反編譯詳解
在此鄭重聲明,貼出來的目的不是為了去破解人家的軟件,完全是一種學習的態度,不過好像通過這種方式也可以去漢化一些外國軟件。一、反編譯Apk得到Java源代碼首
 觀察者模式在android中使用
觀察者模式在android中使用
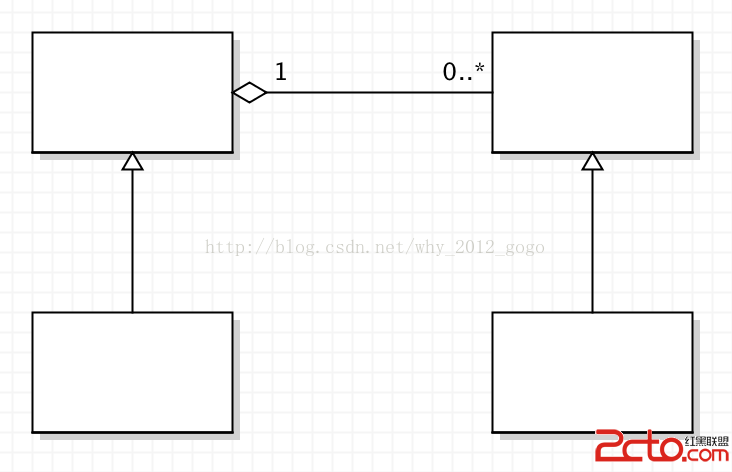
觀察者模式(Observer)觀察者模式是對象的行為模式,又被叫做為模型-視圖模式。這種模式定義了一種一對多的依賴關系,使多個觀察者對象同時監聽某個角色對象。一旦這個角色
 Android自定義View詳解
Android自定義View詳解
轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/24252901很多的Android入門程序猿來說對於
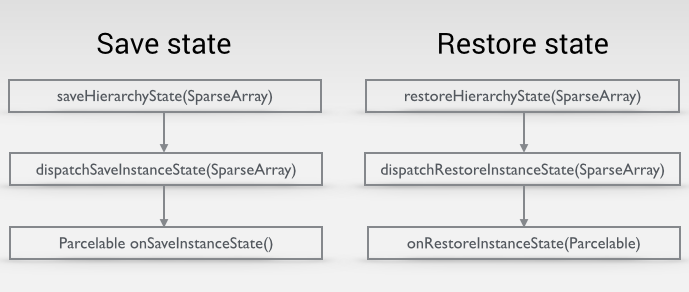
 從源碼上分析Android View保存數據狀態
從源碼上分析Android View保存數據狀態
在Android開發旅途中,經常會遇到系統控件無法滿足我們的視覺,交互效果,這個時候我們常常需要自己自定義控件來滿足我們的需求。在這個開發探索過程中,我們不可避免得遇到V