編輯:關於Android編程
今天打開建行看存款,一看傷心欲絕,再看:我擦,這個圓形菜單挺炫。於是,為了掩蓋我悲痛的心情,我決定是實現這個效果。好了,其實還有個原因,記得我初學android那會我做的應用被鄙視了,說我的菜單沒有建行的好看,那麼今天,證明自己的時刻到了。我決定用我做的圓形菜單的控件,32s實現個建行的菜單給他看看,順便教教他~~
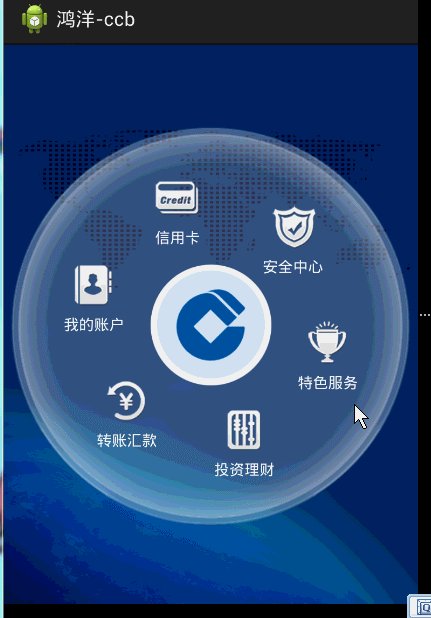
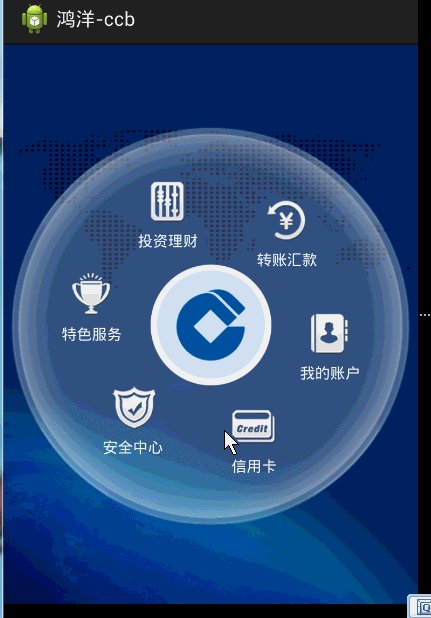
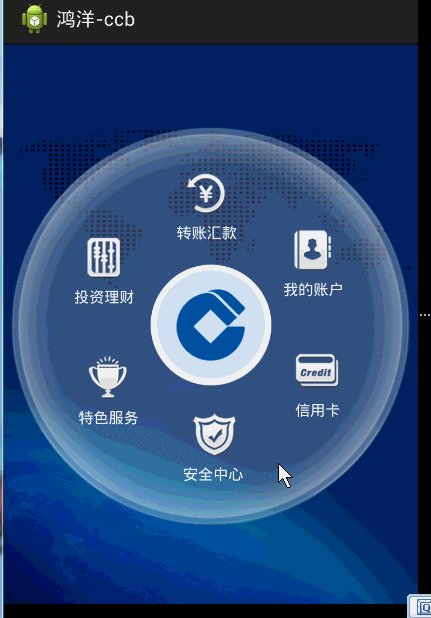
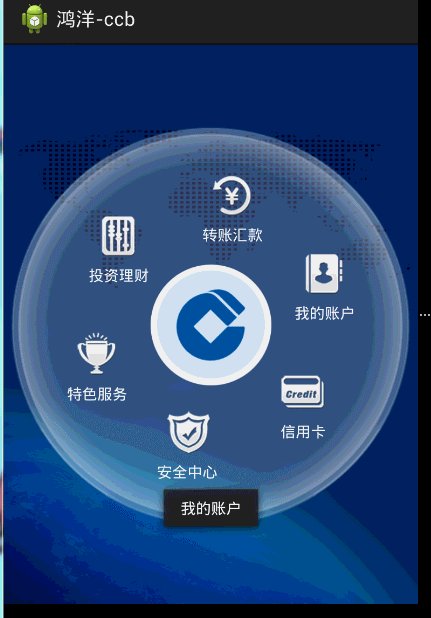
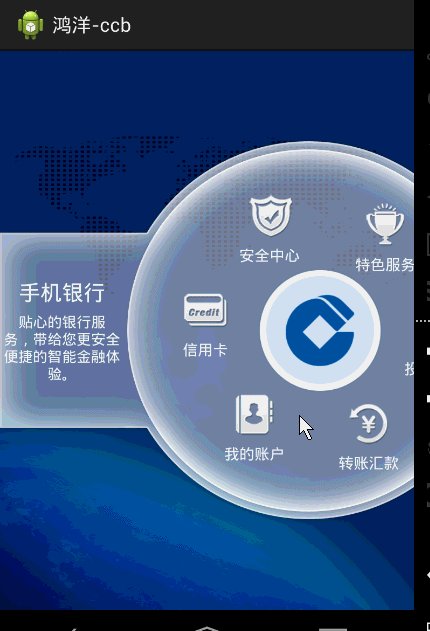
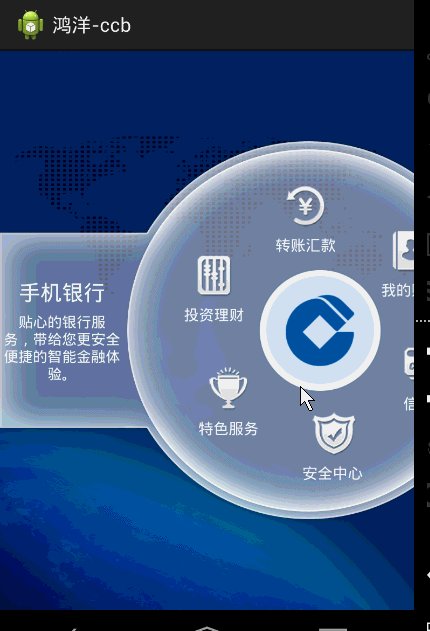
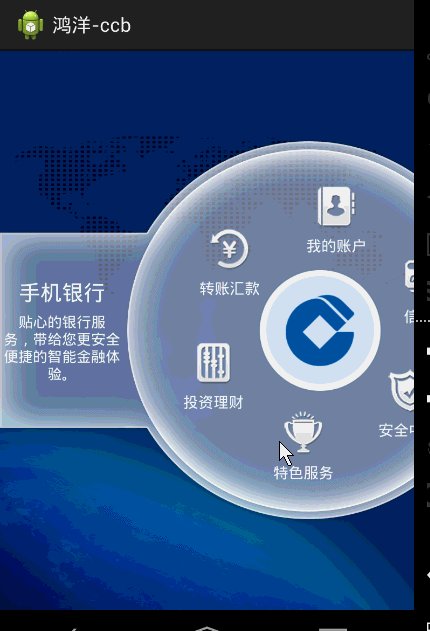
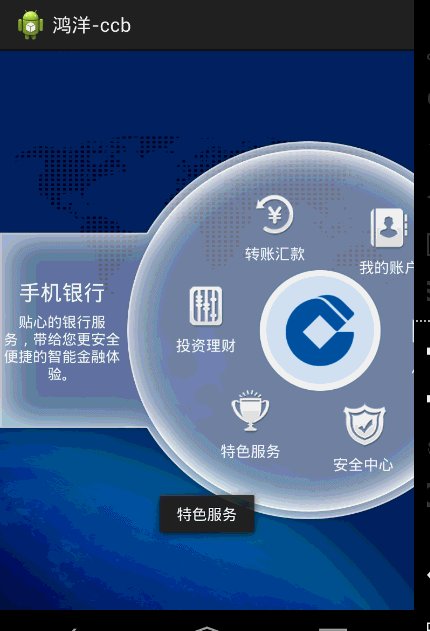
玩笑開完,直接看下效果圖:

ok,這個就是我們今天的主要的效果了~~直接跟隨手指滾動,直接快速滾動,直接點擊Item~~~
這個效果的背景是在我在跪了2個多小時後,愛歌花了32s給我做的,再次感謝愛歌。
接下來,就是使用該控件實現建行那個圓形菜單~~

ok,分分鐘搞定~~
就是有點惡心的地方,尼瑪建行左邊那個介紹和右邊菜單的背景是兩個圖,想要做到無縫連在一起的效果,在我們圓形菜單的測量中還多寫了幾行代碼,這個屬於後話。
簡單看下使用方式,有個直觀的了解
package com.zhy.ccbCricleMenu;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import com.zhy.view.CircleMenuLayout;
import com.zhy.view.CircleMenuLayout.OnMenuItemClickListener;
public class MainActivity extends Activity
{
private CircleMenuLayout mCircleMenuLayout;
private String[] mItemTexts = new String[] { 安全中心 , 特色服務, 投資理財,
轉賬匯款, 我的賬戶, 信用卡 };
private int[] mItemImgs = new int[] { R.drawable.home_mbank_1_normal,
R.drawable.home_mbank_2_normal, R.drawable.home_mbank_3_normal,
R.drawable.home_mbank_4_normal, R.drawable.home_mbank_5_normal,
R.drawable.home_mbank_6_normal };
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main02);
mCircleMenuLayout = (CircleMenuLayout) findViewById(R.id.id_menulayout);
mCircleMenuLayout.setMenuItemIconsAndTexts(mItemImgs, mItemTexts);
mCircleMenuLayout.setOnMenuItemClickListener(new OnMenuItemClickListener()
{
@Override
public void itemClick(View view, int pos)
{
Toast.makeText(MainActivity.this, mItemTexts[pos],
Toast.LENGTH_SHORT).show();
}
@Override
public void itemCenterClick(View view)
{
Toast.makeText(MainActivity.this,
you can do something just like ccb ,
Toast.LENGTH_SHORT).show();
}
});
}
}
整個控件的使用,不要太簡單,一行代碼:setMenuItemIconsAndTexts去設置文本和圖片就行~~~
如果你需要監聽click事件,通過setOnMenuItemClickListener接口即可。
ok,不知道大家有沒有注意到,我們的布局中間的view設置的id是這樣的: android:id=@id/id_circle_menu_item_center ,維薩呢,因為我們的自定義控件依賴於我們的id,所以這個id我不希望用戶自己去指定,而是提前定義些id,讓用戶去使用。其實這樣的也很常見,大家在使用一些控件時,某些id也需要這麼做,具體哪些控件,忘了~
那麼如何定義這樣的id資源呢?
在res/values下面去新建一個ids.xml文件:
對於上述的效果,我們決定自定義一個ViewGroup叫做CircleMenuLayout;
至於菜單項,文本+圖片,支持設置其中任何一項,或者全部~~那麼我們只需要在CircleMenuLayout的layout中去設置他們的位置就行了。
當然了在layout()之前,我們需要去進行onMeasure去測量,設置自己的寬高,和item的寬高;
最後就是和用戶交互了滾動了:
我們重寫dispatchTouchEvent事件,在其中編寫跟隨手指移動的代碼~~我為什麼不再onTouchEvent裡面寫,因為如果我在onTouchEvent裡面寫,用戶觸摸item時,我們的菜單無法移動,因為item是可點擊,會作為我們的targetView,然後消耗掉我們的MOVE事件~~~關於事件分發:具體參考:Android ViewGroup事件分發機制 。
當然了還有很多細節,如何快速滾動,什麼時候應該觸發item的click事件等等。
如果不清楚,請先跳過~~繼續往下看~~
在測量之前,我們先看看公布出去的setMenuItemIconsAndTexts,這個應該在測量之前。
/**
* 設置菜單條目的圖標和文本
*
* @param resIds
*/
public void setMenuItemIconsAndTexts(int[] resIds, String[] texts)
{
mItemImgs = resIds;
mItemTexts = texts;
// 參數檢查
if (resIds == null && texts == null)
{
throw new IllegalArgumentException(菜單項文本和圖片至少設置其一);
}
// 初始化mMenuCount
mMenuItemCount = resIds == null ? texts.length : resIds.length;
if (resIds != null && texts != null)
{
mMenuItemCount = Math.min(resIds.length, texts.length);
}
addMenuItems();
}
/**
* 添加菜單項
*/
private void addMenuItems()
{
LayoutInflater mInflater = LayoutInflater.from(getContext());
/**
* 根據用戶設置的參數,初始化view
*/
for (int i = 0; i < mMenuItemCount; i++)
{
final int j = i;
View view = mInflater.inflate(R.layout.circle_menu_item, this,
false);
ImageView iv = (ImageView) view
.findViewById(R.id.id_circle_menu_item_image);
TextView tv = (TextView) view
.findViewById(R.id.id_circle_menu_item_text);
if (iv != null)
{
iv.setVisibility(View.VISIBLE);
iv.setImageResource(mItemImgs[i]);
iv.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
if (mOnMenuItemClickListener != null)
{
mOnMenuItemClickListener.itemClick(v, j);
}
}
});
}
if (tv != null)
{
tv.setVisibility(View.VISIBLE);
tv.setText(mItemTexts[i]);
}
// 添加view到容器中
addView(view);
}
}
看一眼我們的R.layout.circle_menu_item
這裡大家會不會有疑問,為什麼我要獨立出一個布局呢,咋不在代碼裡面寫死~~~
嗯,是這樣的,我不是任性,假設我代碼裡面寫死了,現在的需求是左邊是文本右邊是圖標,你咋辦,去改源碼?我們獨立出來以後呢?用戶自己改改布局就行了~~~當然了,還可以把這個布局通過一個方法公布出來,setMenuItemLayoutId這樣的方法。
對了上面還涉及到點擊事件,這個so easy了,幾行代碼:
/**
* MenuItem的點擊事件接口
*
* @author zhy
*
*/
public interface OnMenuItemClickListener
{
void itemClick(View view, int pos);
void itemCenterClick(View view);
}
/**
* MenuItem的點擊事件接口
*/
private OnMenuItemClickListener mOnMenuItemClickListener;
/**
* 設置MenuItem的點擊事件接口
*
* @param mOnMenuItemClickListener
*/
public void setOnMenuItemClickListener(
OnMenuItemClickListener mOnMenuItemClickListener)
{
this.mOnMenuItemClickListener = mOnMenuItemClickListener;
}
好了,接下來看我們聲明的變量和onMeasure
public class CircleMenuLayout extends ViewGroup
{
private int mRadius;
/**
* 該容器內child item的默認尺寸
*/
private static final float RADIO_DEFAULT_CHILD_DIMENSION = 1 / 4f;
/**
* 菜單的中心child的默認尺寸
*/
private float RADIO_DEFAULT_CENTERITEM_DIMENSION = 1 / 3f;
/**
* 該容器的內邊距,無視padding屬性,如需邊距請用該變量
*/
private static final float RADIO_PADDING_LAYOUT = 1 / 12f;
/**
* 當每秒移動角度達到該值時,認為是快速移動
*/
private static final int FLINGABLE_VALUE = 300;
/**
* 如果移動角度達到該值,則屏蔽點擊
*/
private static final int NOCLICK_VALUE = 3;
/**
* 當每秒移動角度達到該值時,認為是快速移動
*/
private int mFlingableValue = FLINGABLE_VALUE;
/**
* 該容器的內邊距,無視padding屬性,如需邊距請用該變量
*/
private float mPadding;
/**
* 布局時的開始角度
*/
private double mStartAngle = 0;
/**
* 菜單項的文本
*/
private String[] mItemTexts;
/**
* 菜單項的圖標
*/
private int[] mItemImgs;
/**
* 菜單的個數
*/
private int mMenuItemCount;
/**
* 檢測按下到抬起時旋轉的角度
*/
private float mTmpAngle;
/**
* 檢測按下到抬起時使用的時間
*/
private long mDownTime;
/**
* 判斷是否正在自動滾動
*/
private boolean isFling;
public CircleMenuLayout(Context context, AttributeSet attrs)
{
super(context, attrs);
// 無視padding
setPadding(0, 0, 0, 0);
}
/**
* 設置布局的寬高,並策略menu item寬高
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
int resWidth = 0;
int resHeight = 0;
/**
* 根據傳入的參數,分別獲取測量模式和測量值
*/
int width = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int height = MeasureSpec.getSize(heightMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
/**
* 如果寬或者高的測量模式非精確值
*/
if (widthMode != MeasureSpec.EXACTLY
|| heightMode != MeasureSpec.EXACTLY)
{
// 主要設置為背景圖的高度
resWidth = getSuggestedMinimumWidth();
// 如果未設置背景圖片,則設置為屏幕寬高的默認值
resWidth = resWidth == 0 ? getDefaultWidth() : resWidth;
resHeight = getSuggestedMinimumHeight();
// 如果未設置背景圖片,則設置為屏幕寬高的默認值
resHeight = resHeight == 0 ? getDefaultWidth() : resHeight;
} else
{
// 如果都設置為精確值,則直接取小值;
resWidth = resHeight = Math.min(width, height);
}
setMeasuredDimension(resWidth, resHeight);
// 獲得半徑
mRadius = Math.max(getMeasuredWidth(), getMeasuredHeight());
// menu item數量
final int count = getChildCount();
// menu item尺寸
int childSize = (int) (mRadius * RADIO_DEFAULT_CHILD_DIMENSION);
// menu item測量模式
int childMode = MeasureSpec.EXACTLY;
// 迭代測量
for (int i = 0; i < count; i++)
{
final View child = getChildAt(i);
if (child.getVisibility() == GONE)
{
continue;
}
// 計算menu item的尺寸;以及和設置好的模式,去對item進行測量
int makeMeasureSpec = -1;
if (child.getId() == R.id.id_circle_menu_item_center)
{
makeMeasureSpec = MeasureSpec.makeMeasureSpec(
(int) (mRadius * RADIO_DEFAULT_CENTERITEM_DIMENSION),
childMode);
} else
{
makeMeasureSpec = MeasureSpec.makeMeasureSpec(childSize,
childMode);
}
child.measure(makeMeasureSpec, makeMeasureSpec);
}
mPadding = RADIO_PADDING_LAYOUT * mRadius;
}
測量呢?
首先我們根據widthMeasureSpec、heightMeasureSpec分別獲取寬高的值和模式~~~
會不會有人會問這個值是什麼玩意?怎麼就能通過它拿到寬和高,沒關系,恰好我們是ViewGroup,我們需要去測量子View,剛好要傳這兩個參數:
你往下看:child.measure(makeMeasureSpec, makeMeasureSpec);傳入了兩個值,你在看這兩個值如何形成的,
makeMeasureSpec = MeasureSpec.makeMeasureSpec(childSize,childMode);是通過MeasureSpec將尺寸和模式封裝到一起的~~好了,不能再扯了,有機會獨立寫篇自定義控件的總結博客細說這些。
拿到尺寸和模式以後呢,我們去判斷模式,是否是EXACTLY(如果你對三種模式不了解,請參考:Android 手把手教您自定義ViewGroup(一))
如果是EXACTLY那麼簡單,直接取兩者的最小值即可。
如果不是,不是,那麼根據設置的背景圖的尺寸,如果沒有背景圖,那麼取默認的尺寸,默認其實就是屏幕寬和高中的小值;
/**
* 獲得默認該layout的尺寸
*
* @return
*/
private int getDefaultWidth()
{
WindowManager wm = (WindowManager) getContext().getSystemService(
Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
return Math.min(outMetrics.widthPixels, outMetrics.heightPixels);
}
沒撒說的,計算出寬度,這裡我們的寬度是精確值,所以我們設置menu item的模式為:EXACTLY,最後通過MeasureSpec封裝,傳入給child.measure(makeMeasureSpec, makeMeasureSpec);即可。
測量完成以後,那麼准備布局吧~~
我們在onLayout中將menu item設置到指定位置,理論上,我們的圓形菜單的樣子就搞定了~~
/**
* 設置menu item的位置
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b)
{
int layoutRadius = mRadius;
// Laying out the child views
final int childCount = getChildCount();
int left, top;
// menu item 的尺寸
int cWidth = (int) (layoutRadius * RADIO_DEFAULT_CHILD_DIMENSION);
// 根據menu item的個數,計算角度
float angleDelay = 360 / (getChildCount() - 1);
// 遍歷去設置menuitem的位置
for (int i = 0; i < childCount; i++)
{
final View child = getChildAt(i);
if (child.getId() == R.id.id_circle_menu_item_center)
continue;
if (child.getVisibility() == GONE)
{
continue;
}
mStartAngle %= 360;
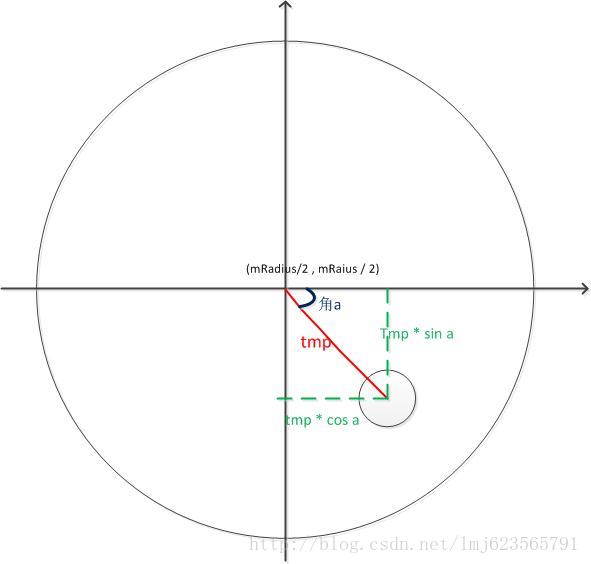
// 計算,中心點到menu item中心的距離
float tmp = layoutRadius / 2f - cWidth / 2 - mPadding;
// tmp cosa 即menu item中心點的橫坐標
left = layoutRadius
/ 2
+ (int) Math.round(tmp
* Math.cos(Math.toRadians(mStartAngle)) - 1 / 2f
* cWidth);
// tmp sina 即menu item的縱坐標
top = layoutRadius
/ 2
+ (int) Math.round(tmp
* Math.sin(Math.toRadians(mStartAngle)) - 1 / 2f
* cWidth);
child.layout(left, top, left + cWidth, top + cWidth);
// 疊加尺寸
mStartAngle += angleDelay;
}
// 找到中心的view,如果存在設置onclick事件
View cView = findViewById(R.id.id_circle_menu_item_center);
if (cView != null)
{
cView.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
if (mOnMenuItemClickListener != null)
{
mOnMenuItemClickListener.itemCenterClick(v);
}
}
});
// 設置center item位置
int cl = layoutRadius / 2 - cView.getMeasuredWidth() / 2;
int cr = cl + cView.getMeasuredWidth();
cView.layout(cl, cl, cr, cr);
}
}

假設小圓是我們的menu item,那麼他的坐標就是mRadius / 2 + tmp * coas , mRadius / 2 + tmp * sina 。
如果,你只需要實現一個圓形菜單,並不需要跟隨手指滾動神馬的,到此就可以了,拿走不謝。
我們繼續往下看滾動。
/**
* 記錄上一次的x,y坐標
*/
private float mLastX;
private float mLastY;
/**
* 自動滾動的Runnable
*/
private AutoFlingRunnable mFlingRunnable;
@Override
public boolean dispatchTouchEvent(MotionEvent event)
{
float x = event.getX();
float y = event.getY();
Log.e(TAG, x = + x + , y = + y);
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
mLastX = x;
mLastY = y;
mDownTime = System.currentTimeMillis();
mTmpAngle = 0;
// 如果當前已經在快速滾動
if (isFling)
{
// 移除快速滾動的回調
removeCallbacks(mFlingRunnable);
isFling = false;
return true;
}
break;
case MotionEvent.ACTION_MOVE:
/**
* 獲得開始的角度
*/
float start = getAngle(mLastX, mLastY);
/**
* 獲得當前的角度
*/
float end = getAngle(x, y);
// Log.e(TAG, start = + start + , end = + end);
// 如果是一、四象限,則直接end-start,角度值都是正值
if (getQuadrant(x, y) == 1 || getQuadrant(x, y) == 4)
{
mStartAngle += end - start;
mTmpAngle += end - start;
} else
// 二、三象限,色角度值是付值
{
mStartAngle += start - end;
mTmpAngle += start - end;
}
// 重新布局
requestLayout();
mLastX = x;
mLastY = y;
break;
case MotionEvent.ACTION_UP:
// 計算,每秒移動的角度
float anglePerSecond = mTmpAngle * 1000
/ (System.currentTimeMillis() - mDownTime);
// Log.e(TAG, anglePrMillionSecond + , mTmpAngel = +
// mTmpAngle);
// 如果達到該值認為是快速移動
if (Math.abs(anglePerSecond) > mFlingableValue && !isFling)
{
// post一個任務,去自動滾動
post(mFlingRunnable = new AutoFlingRunnable(anglePerSecond));
return true;
}
// 如果當前旋轉角度超過NOCLICK_VALUE屏蔽點擊
if (Math.abs(mTmpAngle) > NOCLICK_VALUE)
{
return true;
}
break;
}
return super.dispatchTouchEvent(event);
}
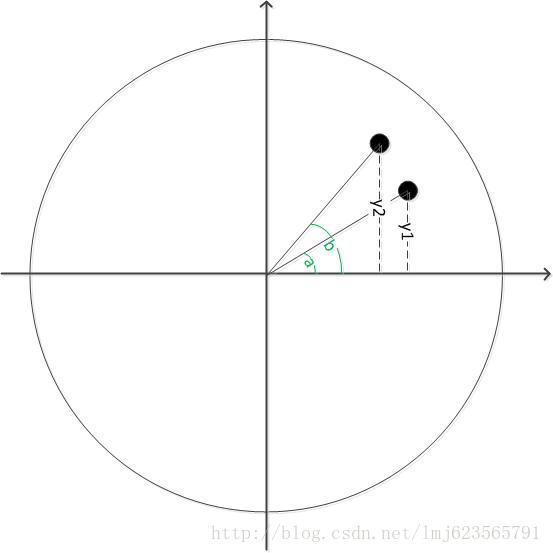
ACTION_MOVE的時候,根據mLastX,mLastY得到一個角度,再根據當前的x,y再獲得一個調度,不斷去改變mStartAngle,重新布局接口。
當然了getAngle(x, y);方法,獲得的角度在如果是一、四象限,則直接end-start,角度值都是正值,在二、三象限,end-start角度值是負值,所以倒著減一下。
UP的時候,計算每秒移動的角度, 如果達到mFlingableValue的大小,則認為需要自動滾動,post(mFlingRunnable = new AutoFlingRunnable(anglePerSecond));去執行。
如果當前旋轉角度超過NOCLICK_VALUE屏蔽點擊,屏蔽點擊就是return true即可。為撒呢?因為子view的點擊觸發在super.dispatchTouchEvent(event);裡面,我們直接return了。
那麼我們看上面說的一些方法,先看:getAngle:
/**
* 根據觸摸的位置,計算角度
*
* @param xTouch
* @param yTouch
* @return
*/
private float getAngle(float xTouch, float yTouch)
{
double x = xTouch - (mRadius / 2d);
double y = yTouch - (mRadius / 2d);
return (float) (Math.asin(y / Math.hypot(x, y)) * 180 / Math.PI);
}

Math.sqrt( x * x + y * y )是斜邊長,乘以 sin a 就是 y 的長度;
反之求a的角度:即Math.asin(y / Math.hypot(x, y) ; [ hypot是x * x + y * y ]
這樣我們移動的角度計算就ok了~~
不同象限,以為因為start-end的值可能為負值,所以需要改變減法的順序,因為我們最後角度需要正值;
關於判斷象限的代碼:
/**
* 根據當前位置計算象限
*
* @param x
* @param y
* @return
*/
private int getQuadrant(float x, float y)
{
int tmpX = (int) (x - mRadius / 2);
int tmpY = (int) (y - mRadius / 2);
if (tmpX >= 0)
{
return tmpY >= 0 ? 4 : 1;
} else
{
return tmpY >= 0 ? 3 : 2;
}
}
最後還剩什麼呢?
看我們的自動AutoFlingRunnable,自動滾動的任務~~
我們通過post(mFlingRunnable = new AutoFlingRunnable(anglePerSecond));去觸發的
/**
* 自動滾動的任務
*
* @author zhy
*
*/
private class AutoFlingRunnable implements Runnable
{
private float angelPerSecond;
public AutoFlingRunnable(float velocity)
{
this.angelPerSecond = velocity;
}
public void run()
{
// 如果小於20,則停止
if ((int) Math.abs(angelPerSecond) < 20)
{
isFling = false;
return;
}
isFling = true;
// 不斷改變mStartAngle,讓其滾動,/30為了避免滾動太快
mStartAngle += (angelPerSecond / 30);
// 逐漸減小這個值
angelPerSecond /= 1.0666F;
postDelayed(this, 30);
// 重新布局
requestLayout();
}
}
// 逐漸減小這個值angelPerSecond /= 1.0666F; 以及最後移動很慢的時候,我們就停下來:
// 如果小於20,則停止
if ((int) Math.abs(angelPerSecond) < 20)
{
isFling = false;
return;
}
到此,所有代碼解析完畢~~~嘿嘿~
 Android之路-------Activity的詳解
Android之路-------Activity的詳解
前言 由於接近放假,公司在趕項目所以前段LP比較忙,沒什麼時間總結和寫博客,只是准備睡覺的時候看看書,每天看的不算多,大概10多頁左右吧,不過每天堅持如此的話那也是一
 UI--Android中的狀態切換按鈕自定義
UI--Android中的狀態切換按鈕自定義
1.概述 Android中關於控制開關和頁面/狀態切換的使用場景還是比較多的。源生做的支持也有比如RadioGroup 和Tabhost等。這裡准備通過自定
 安全重於泰山 尋找Android手機最強程序鎖
安全重於泰山 尋找Android手機最強程序鎖
剛剛介紹的“偽鎖”僅適用於微信,而微信之外的APP又該如何加密上鎖呢?通過“LockdownPro”這款軟件
 詳解Android中實現ListView左右滑動刪除條目的方法
詳解Android中實現ListView左右滑動刪除條目的方法
使用Scroller實現絢麗的ListView左右滑動刪除Item效果這裡來給大家帶來使用Scroller的小例子,同時也能用來幫助初步解除的讀者更加熟悉的掌握Scrol