編輯:關於Android編程
This lesson teaches you to
1.Create Different Layouts
2.Create Different Bitmaps
You should also read
•Designing for Multiple Screens
•Providing Resources
•Iconography design guide
這節課教你
1.創建不同的布局
2.創建不同的位圖
你也應該閱讀
•設計為多屏幕
•提供資源
•影像學設計指南
Android categorizes device screens using two general properties: size and density. You should expect that your app will be installed on devices with screens that range in both size and density. As such, you should include some alternative resources that optimize your app’s appearance for different screen sizes and densities.
•There are four generalized sizes: small, normal, large, xlarge
•And four generalized densities: low (ldpi), medium (mdpi), high (hdpi), extra high (xhdpi)
Android的分類使用兩個常規屬性設備屏幕:大小和密度。你應該預料到你的應用程序將與屏幕,范圍在規模和密度的設備安裝。因此,你應該包括優化您的應用程序的外觀不同的屏幕大小和密度的一些替代資源。
•有四種通用尺寸:small, normal, large, xlarge(小,正常,大,超大)
•與4廣義密度:低(ldpi),中(mdpi),高(hdpi),特高(xhdpi)
To declare different layouts and bitmaps you'd like to use for different screens, you must place these alternative resources in separate directories, similar to how you do for different language strings.
聲明不同的布局和位圖,你想用不同的屏幕上,你必須將這些替代資源,在不同的目錄,類似於你如何做不同的語言字符串。
Also be aware that the screens orientation (landscape or portrait) is considered a variation of screen size, so many apps should revise the layout to optimize the user experience in each orientation.
另外要注意,屏幕方向(橫向或縱向)被認為是屏幕尺寸的變化,因此許多應用程序應該修改的布局,以優化每個方向的用戶體驗。
--------------------------------------------------------------------------------
To optimize your user experience on different screen sizes, you should create a unique layout XML file for each screen size you want to support. Each layout should be saved into the appropriate resources directory, named with a -
為了優化在不同屏幕尺寸的用戶體驗,你應該創建為要支持的每個屏幕尺寸獨特的布局XML文件。每個布局應保存到相應的資源目錄,命名了 -
Note: Android automatically scales your layout in order to properly fit the screen. Thus, your layouts for different screen sizes don't need to worry about the absolute size of UI elements but instead focus on the layout structure that affects the user experience (such as the size or position of important views relative to sibling views).
注:Android的自動縮放你的布局,以妥善適應屏幕。因此,你的布局不同的屏幕尺寸不必擔心UI元素的絕對規模,而是著眼於布局結構,影響了用戶的體驗(如大小或重要意見位置相對於同級的意見)。
For example, this project includes a default layout and an alternative layout for large screens:
例如,該項目包括一個默認布局以及用於大屏幕的替代布局:
MyProject/
res/
layout/
main.xml
layout-large/
main.xml
The file names must be exactly the same, but their contents are different in order to provide an optimized UI for the corresponding screen size.
文件名必須是完全一樣的,但它們的內容是為了提供用於相應的屏幕尺寸優化的用戶界面不同。
Simply reference the layout file in your app as usual:
像往常一樣,在您的應用程序中簡單的引用布局文件:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
The system loads the layout file from the appropriate layout directory based on screen size of the device on which your app is running. More information about how Android selects the appropriate resource is available in the Providing Resources guide.
該系統從加載基於其上的應用程序正在運行的設備的屏幕大小適當布局的目錄布局文件。關於Android如何選擇合適的資源的更多信息,請在提供資源指南。
As another example, here's a project with an alternative layout for landscape orientation:
再舉一個例子,這裡是與橫向的替代布局的項目:
MyProject/
res/
layout/
main.xml
layout-land/
main.xml
By default, the layout/main.xml file is used for portrait orientation.
缺省情況下,layout/main.xml中文件用於縱向。
If you want to provide a special layout for landscape, including while on large screens, then you need to use both the large and land qualifier:
如果您想為景觀特殊的布局,包括同時在大屏幕上,那麼你需要同時使用large和land限定符:
MyProject/
res/
layout/ # default (portrait)
main.xml
layout-land/ # landscape
main.xml
layout-large/ # large (portrait)
main.xml
layout-large-land/ # large landscape
main.xml
Note: Android 3.2 and above supports an advanced method of defining screen sizes that allows you to specify resources for screen sizes based on the minimum width and height in terms of density-independent pixels. This lesson does not cover this new technique. For more information, read Designing for Multiple Screens.
注:Android的3.2及以上支持定義屏幕尺寸的先進方法,它允許您根據密度無關像素方面的最小寬度和高度,以指定的屏幕大小的資源。這節課不包括這種新技術。欲了解更多信息,請閱讀設計的多個屏幕。
--------------------------------------------------------------------------------
You should always provide bitmap resources that are properly scaled to each of the generalized density buckets: low, medium, high and extra-high density. This helps you achieve good graphical quality and performance on all screen densities.
你應該總是提供適當縮放到每個廣義密度桶位圖資源:低,中,高,超高密度。這將幫助你實現良好的圖形質量和性能上的所有的屏幕密度。
To generate these images, you should start with your raw resource in vector format and generate the images for each density using the following size scale:
•xhdpi: 2.0
•hdpi: 1.5
•mdpi: 1.0 (baseline)
•ldpi: 0.75
產生這些圖像,你應該從你的矢量格式的原始資源,產生了使用以下尺寸的規模每次密度圖像:
•xhdpi:2.0
•hdpi:1.5
•mdpi:1.0(基線)
•ldpi:0.75
This means that if you generate a 200x200 image for xhdpi devices, you should generate the same resource in 150x150 for hdpi, 100x100 for mdpi, and 75x75 for ldpi devices.
這意味著,如果你生成一個200x200的圖像xhdpi設備,你應該生成ldpi設備同一資源在150×150的hdpi,100×100的mdpi和75x75。
Then, place the files in the appropriate drawable resource directory:
然後,將在適當的繪制資源目錄中的文件:
MyProject/
res/
drawable-xhdpi/
awesomeimage.png
drawable-hdpi/
awesomeimage.png
drawable-mdpi/
awesomeimage.png
drawable-ldpi/
awesomeimage.png
Any time you reference @drawable/awesomeimage, the system selects the appropriate bitmap based on the screen's density.
您引用@drawable/ awesomeimage任何時候,系統會選擇基於屏幕的密度適當的位圖。
Note: Low-density (ldpi) resources aren’t always necessary. When you provide hdpi assets, the system scales them down by one half to properly fit ldpi screens.
注意:低密度(ldpi)資源並非總是必要的。當您向hdpi資源,該系統由一個半到正確合適ldpi屏幕縮放下來。
For more tips and guidelines about creating icon assets for your app, see the Iconography design guide.
對於更多的技巧和有關您的應用程序創建的圖標資產的指引,看到影像學設計指南。
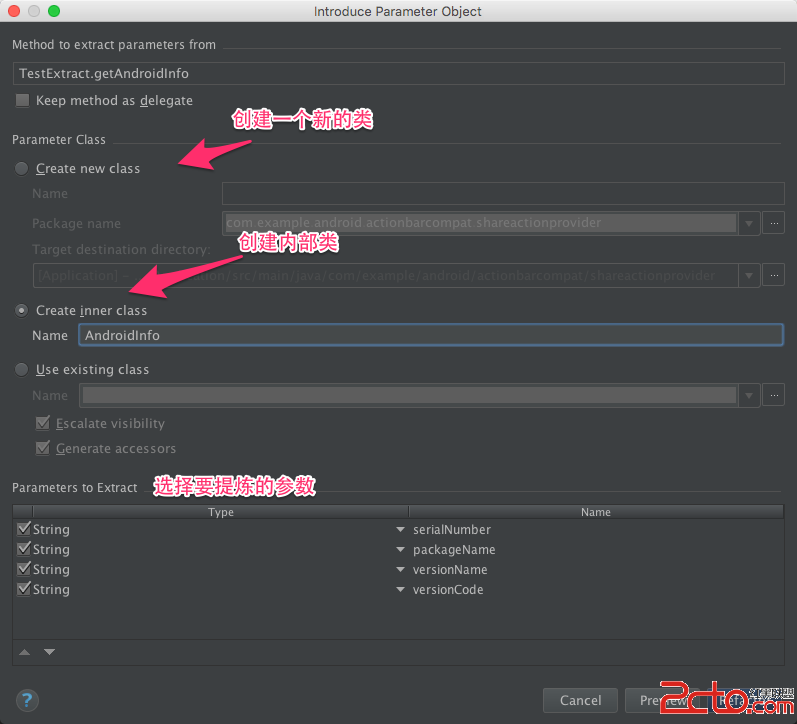
 (Android Studio實用指南)8.16 提煉參數對象
(Android Studio實用指南)8.16 提煉參數對象
某些參數總是同時出現,可能好幾個方法都使用這樣一組參數,為了避免參數列表過長,同時也為了避免重復代碼, 我們可以將這些參數提煉為參數對象,原來傳入參數的地方使用這個參數對
 Android開發實例之多點觸控程序
Android開發實例之多點觸控程序
智能終端設備的多點觸控操作為我們帶來了種種炫酷體驗,這也使得很多Android開發者都對多點觸控
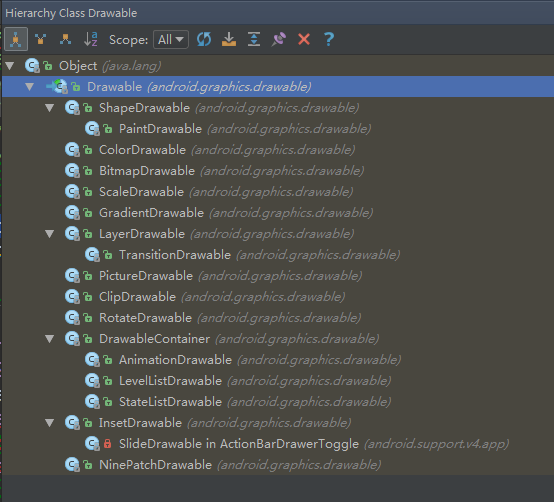
 Android——Drawable
Android——Drawable
主要介紹內容:BitmapDrawable ShapeDrawable LayerDrawable StateListDrawable LevelListDrawable
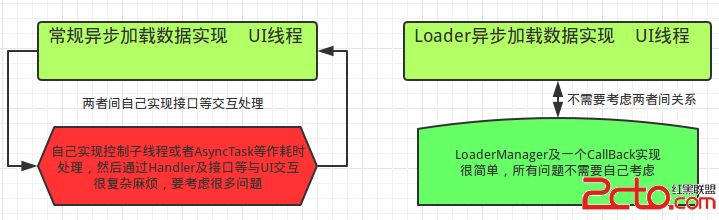
 Android應用Loaders全面詳解及源碼淺析
Android應用Loaders全面詳解及源碼淺析
1 背景在Android中任何耗時的操作都不能放在UI主線程中,所以耗時的操作都需要使用異步實現。同樣的,在ContentProvider中也可能存在耗時操作,這時也該使