編輯:關於Android編程
package com.example.animation;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void click(View view){
Toast.makeText(this, "click", Toast.LENGTH_SHORT).show();
}
public void move(View view ){
float fromXDelta=0;
float toXDelta=0;
float fromYDelta=0;
float toYDelta=200;
TranslateAnimation animation = new TranslateAnimation(fromXDelta, toXDelta, fromYDelta, toYDelta);
/**
* time
*/
animation.setDuration(1000);
animation.setFillAfter(true);
ImageView imageView=(ImageView)findViewById(R.id.imageView);
imageView.startAnimation(animation);
}
}
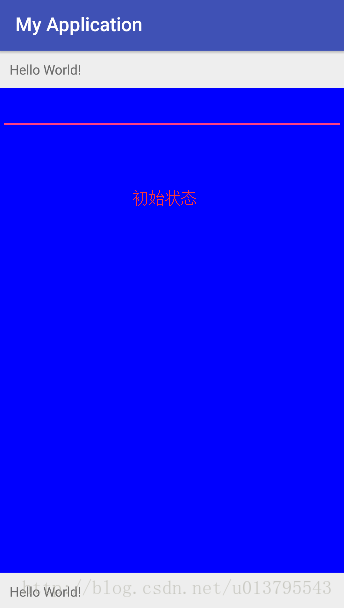
這是一般動畫,再看屬性動畫
區別:一般動畫變換後只是圖片移動了,view的位置不變,然而屬性動畫view隨著圖片移動。
public void move(View view ){
ImageView imageView=(ImageView)findViewById(R.id.imageView);
ObjectAnimator.ofFloat(imageView, "translationY", 0f,200f).setDuration(1000).start();
} public void move(View view ){
ImageView imageView=(ImageView)findViewById(R.id.imageView);
ObjectAnimator.ofFloat(imageView, "translationY", 0f,200f).setDuration(1000).start();
ObjectAnimator.ofFloat(imageView, "translationX", 0f,200f).setDuration(1000).start();
ObjectAnimator.ofFloat(imageView, "rotation", 0,360f).setDuration(1000).start();
}Google提供了一種更節省系統資源的多種動畫同時播放
public void move(View view ){
ImageView imageView=(ImageView)findViewById(R.id.imageView);
PropertyValuesHolder p1=PropertyValuesHolder.ofFloat("rotation", 0,360f);
PropertyValuesHolder p2=PropertyValuesHolder.ofFloat("translationX", 0f,200f);
PropertyValuesHolder p3=PropertyValuesHolder.ofFloat("translationY", 0f,200f);
ObjectAnimator.ofPropertyValuesHolder(imageView, p1,p2,p3).setDuration(1000).start();
}同時Google提供了animatorset,允許多種不同動畫按照用戶要求播放,如使用set.palyTpgether() set.playSequentially()
public void move(View view ){
ImageView imageView=(ImageView)findViewById(R.id.imageView);
ObjectAnimator animator1=ObjectAnimator.ofFloat(imageView, "rotation", 0,360f);
ObjectAnimator animator2=ObjectAnimator.ofFloat(imageView, "translationX", 0,200f);
ObjectAnimator animator3=ObjectAnimator.ofFloat(imageView, "translationY", 0,200f);
AnimatorSet set=new AnimatorSet();
//set.playTogether(animator1,animator2,animator3);
set.playSequentially(animator1,animator2,animator3);
set.setDuration(1000);
set.start();
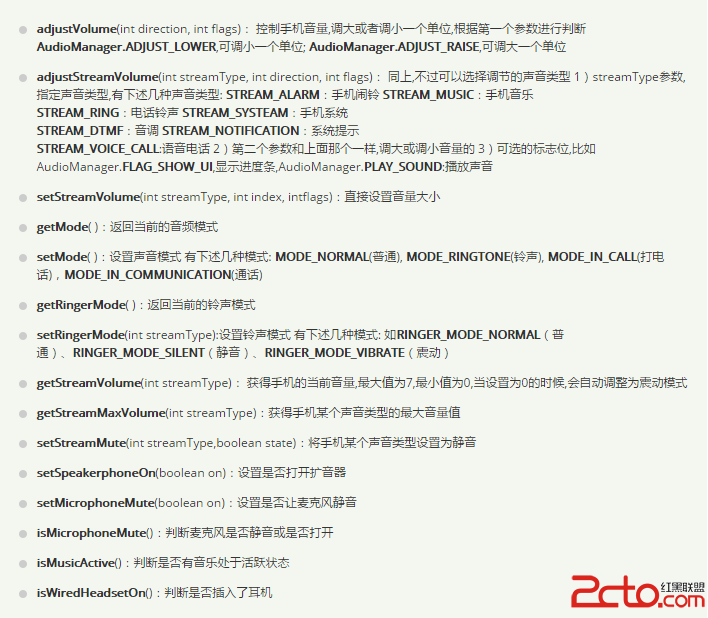
} Android系統服務
Android系統服務
概述本篇博文主要介紹的是Android中的Java服務。這部分服務大部分都有一個Manager類,其實就是一個RPC調用,用戶通過調用xxxManager的方法,實際上被
 android監聽軟鍵盤的彈出與隱藏
android監聽軟鍵盤的彈出與隱藏
情境:布局文件中有ScrollView,ScrollView中有個EditView,布局底部有一個控件(見下面布局代碼),程序一啟動EditView就獲取焦點,彈出軟鍵盤
 Android入門之PopupWindow用法實例解析
Android入門之PopupWindow用法實例解析
本文實例介紹一下PopupWindow對話框。PopupWindow是阻塞對話框,只有在外部線程 或者 PopupWindow本身做退出操作才可以執行。PopupWind
 手機看nba直播軟件推薦
手機看nba直播軟件推薦
出們在外想看NBA。手機看NBA直播用什麼軟件?現在推薦三款NBA手機直播軟件,讓你直接用手機看NBA決賽,讓你出行也不用錯過每一場球賽!有需要