編輯:關於Android編程
android平台的Webkit模塊可以分成Java和WebKit庫2個部分。
WebKit模塊目錄結構
根目錄frameworks\base\core\java\android\webkit
BrowserFrame.java
BrowserFrame對象是對WebCore庫中的Frame對象的Java層封裝,用於創建WebCore中定義的Frame,以及為該Frame對象提供Java層回調方法。
ByteArrayBuilder.java
ByteArrayBuilder輔助對象,用於byte塊鏈表的處理。
CachLoader.java
URL Cache載入器對象,該對象實現StreadLoader抽象基類,用於通過CacheResult對象載入內容數據。
CacheManager.java
Cache管理對象,負責Java層Cache對象管理
CacheSyncManager.java
Cache同步管理對象,負責同步RAM和FLASH之間的浏覽器Cache數據。實際的物理數據操作在WebSyncManager對象中完成。
CallbackProxy.java
該對象是用於處理WebCore與UI線程消息的代理類。當有Web事件產生時WebCore線程會調用該回調代理類,代理類會通過消息的方式通知UI線程,並且調用設置的客戶對象的回調函數。
CellList.java
CellList定義圖片集合中的Cell,管理Cell圖片的繪制、狀態改變以及索引。
CookieManager.java
根據RFC2109規范,管理cookies
CookieSyncManager.java
Cookies同步管理對象,該對象負責同步RAM和Flash之間的Cookies數據。實際的物理數據操作在基類WebSyncManager中完成。
DataLoader.java
數據載入器對象,用於載入網頁數據。
DateSorter.java
尚未使用
DownloadListener.java
下載偵聽器接口
DownloadManagerCore.java
下載管理器對象,管理下載列表。該對象運行在WebKit的線程中,通過CallbackProxy對象與UI線程交互。
FileLoader.java
文件載入器,將文件數據載入到Frame中。
FrameLoader.java
Frame載入器,用於載入網頁Frame數據
HttpAuthHandler.java
Http認證處理對象,該對象會作為參數傳遞給BrowserCallback.displayHttpAuthDialog方法,與用戶交互。
HttpDataTime.java
該對象是處理HTTP日期的輔助對象。
JsConfirmResult.java
Js確認請求對象
JsPromptResult.java
Js結果提示對象,用於向用戶提示Javascript運行結果。
JsResult.java
Js結果對象,用於用戶交互
JWebCoreJavaBridge.java
用Java與WebCore庫中Timer和Cookies對象交互的橋接代碼。
LoadListener.java
載入器偵聽器,用於處理載入器偵聽消息。
Network.java
該對象封裝網絡連接邏輯,為調用者提供更為高級的網絡連接接口。
PanZoom.java
用於處理圖片縮放、移動等操作
PanZoomCellList.java
用於保存移動、縮放圖片的Cell
PerfChecker.java
用於效率測試的功能對象???
SslErrorHandler.java
用於處理SSL錯誤消息。
StreamLoader.java
StreamLoader抽象類是所有內容載入器對象的基類。該類是通過消息方式控制的狀態機,用於將數據載入到Frame中。
TextDialog.java
用於處理html中文本區域疊加情況,可以使用標准的文本編輯而定義的特殊EditText控件。
URLUtil.java
URL處理功能函數,用於編碼、解碼URL字符串,以及提供附加的URL類型分析功能。
WebBackForwardList.java
該對象包含WebView對象中顯示的歷史數據。
WebBackForwardListClient.java
浏覽歷史處理的客戶接口類,所有需要接收浏覽歷史改變的類都需要實現該接口。
WebChromeClient.java
Chrome客戶基類,Chrome客戶對象在浏覽器文檔標題、進度條、圖標改變時候會得到通知。
WebHistoryItem.java
該對象用於保存一條網頁歷史數據
WebIconDataBase.java
圖表數據庫管理對象,所有的WebView均請求相同的圖標數據庫對象。
WebSettings.java
WebView的管理設置數據,該對象數據是通過JNI接口從底層獲取。
WebSyncManager.java
數據同步對象,用於RAM數據和FLASH數據的同步操作。
WebView.java
Web視圖對象,用於基本的網頁數據載入、顯示等UI操作。
WebViewClient.java
Web視圖客戶對象,在Web視圖中有事件產生時,該對象可以獲得通知。
WebViewCore.java
該對象對WebCore庫進行了封裝,將UI線程中的數據請求發送給WebCore處理,並且通過CallbackProxy的方式,通過消息通知UI線程數據處理的結果。
WebViewDatabase.java
該對象使用SQLiteDatabase為WebCore模塊提供數據存取操作。

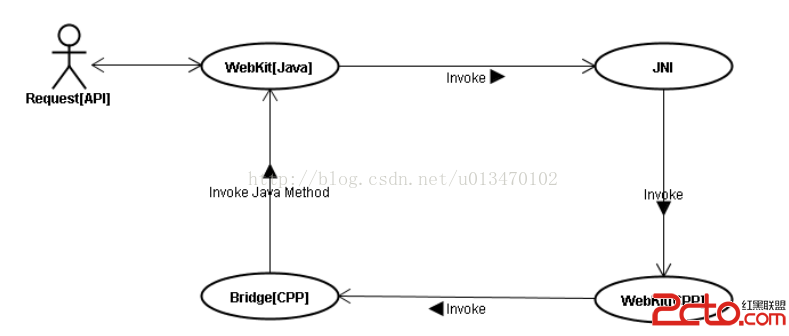
JNI和Bridge起到中介作用。
WebView類是WebKit模塊Java層的視圖類,所有需要使用Web浏覽功能的Android應用程序都要創建該視圖對象顯示和處理請求的網絡資源。目前,WebKit模塊支持HTTP、HTTPS、FTP以及javascript請求。WebView作為應用程序的UI接口,為用戶提供了一系列的網頁浏覽、用戶交互接口,客戶程序通過這些接口訪問WebKit核心代碼。
WebViewDatabase是WebKit模塊中針對SQLiteDatabase對象的封裝,用於存儲和獲取運行時浏覽器保存的緩沖數據、歷史訪問數據、浏覽器配置數據等。該對象是一個單實例對象,通過getInstance方法獲取WebViewDatabase的實例。WebViewDatabase是WebKit模塊中的內部對象,僅供WebKit框架內部使用。
WebViewCore類是Java層與C層WebKit核心庫的交互類,客戶程序調用WebView的網頁浏覽相關操作會轉發給BrowserFrame對象。當WebKit核心庫完成實際的數據分析和處理後會回調WebViweCore中定義的一系列JNI接口,這些接口會通過CallbackProxy將相關事件通知相應的UI對象。
CallbackProxy是一個代理類,用於UI線程和WebCore線程交互。該類定義了一系列與用戶相關的通知方法,當WebCore完成相應的數據處理,則會調用CallbackProxy類中對應的方法,這些方法通過消息方式間接調用相應處理對象的處理方法。詳細的處理流程在下文中會具體分析。
WebViewClient類定義了一系列事件方法,如果Android應用程序設置了WebViewClient派生對象,則在頁面載入、資源載入、頁面訪問錯誤等情況發生時,該派生對象的相應方法會被調用。
WebChromeClient類定義了與浏覽窗口修飾相關的事件。例如接收到Title、接收到Icon、進度變化時,WebChromeClient的相應方法會被調用。
WebView WebViewNative
WebViewNative中的mJavaGlue保存了WebView中定義的屬性ID和方法ID,,其構造方法WebViewNative負責初始化,並將構造的WebViewNative對象的指針賦值給變量mNativeClass。
LoadListener struct resourceloader_t
struct resourceloader_t 結構中保存了LoaderListener對象的ID、cancelMethod ID,當有cancel或download事件產生時,WebCore會回調類CancelMethod或DownloadFileMethod。
BrowserFrame FrameBriage
FrameBriage類為Dalvik虛擬機回調BrowserFrame類中定義的本地方法進行封裝,在FameBriage構造函數中,BrowserFrame類的回調方法的偏移量初始化JavaBrowserFrame構造的各個域。
webview=(webView)findViewById(R.id.wb); webview.loadUrl(url);
webview,loadUrl("http://www.baidu.com");webview.loadUrl("file://android_asset/index.html");addJavascriptInterface(Object object ,StringinterfaceName)//使用此函數來綁定一個對象的Javascript,該方法可以訪問Javascript
setDefaultFontsize()//設置字體
setDefaultZoom();//設置屏幕的縮放級別
setPluginsEnabled();//設置允許Gears插件顯示flash動畫的功能
setjavaScriptEnabled();//設置是否執行Javascript腳本
setBuildInZoomControls ();//設置支持縮放
public class MainActivity extends ActionBarActivity {
private WebView webView;
String url="http://www.51cto.com";
@SuppressLint({ "SetJavaScriptEnabled", "NewApi" })
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView=(WebView)findViewById(R.id.webView);
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setAllowContentAccess(true);
webView.getSettings().setAllowFileAccess(true);
webView.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE);
webView.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
webView.loadUrl(url);
webView.setWebViewClient(new HelloWebViewClient());//將每個新開的activity填入web視圖中
}
public boolean onKeyDown(int keycode ,KeyEvent key)
{
if((keycode==KeyEvent.KEYCODE_BACK) && webView.canGoBack())
{
webView.goBack();
return true;
}
return false;
}
public class HelloWebViewClient extends WebViewClient
{
public boolean shouldOverrideUrlLoading(WebView view,String url)//在用戶試圖點開頁面上的某個鏈接時被調用
{
view.loadUrl(url);
return true;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
 Android 開發程序鎖應用簡單實例
Android 開發程序鎖應用簡單實例
1.基本思路①.創建已加鎖應用的數據庫(字段:_id,packagename),如果應用已加鎖,將加鎖應用的包名維護到數據庫中②.已加鎖+未加鎖 == 手機中所有應用(A
 Android 新控件RecyclerView
Android 新控件RecyclerView
RecyclerView 是 android-support-v7-21 版本中新增的一個 Widgets。我們可以使用RecyclerView非常簡單的實現橫向豎向的L
 android虛擬鍵盤彈出遮擋登陸按鈕問題的解決方法
android虛擬鍵盤彈出遮擋登陸按鈕問題的解決方法
Android虛擬鍵盤的彈起會遮擋住部分ui,雖然通過在清單文件中設置,可以隨著虛擬鍵盤的彈出,布局往上推,但是面對登陸界面時,並沒有太大的作用,這樣就會導致用戶體驗不好
 Android 中即時聊天或者後台任務需要發送消息的一種解決方案.
Android 中即時聊天或者後台任務需要發送消息的一種解決方案.
在即時聊天中可能會存在一個隱藏的Bug,這個Bug根據手機的網速和性能有關系,比如你即時聊天中,你發送一消息,你的網絡情況不是很好,這個時候你發送的消息一直處於