編輯:關於Android編程
相信很多Android程序猿已經對身邊的設計妹垂涎三尺了,那麼如何博得設計妹的好感呢,學好這篇文章就可以了。
程序猿與UI設計妹討論設計稿和切圖的時候,經常會因為dp和px的問題搞的不愉快,這裡可以分析出兩個原因:
1,程序猿原因,不懂dp和px的換算關系。包括我,以及我見到的大多數開發,更多的時候其實不是很關心dp和px是如何來的,以及如何轉換的,只知道掌握一般情況用dp,字體大小用sp,畫線用px。
2,設計妹原因,設計不出dp標注,或者甚至就不懂dp是什麼東東。大多數公司並不會為Android專門做一套設計稿,只會出一版iOS設計稿,而iOS的設計稿都是用px去標注的,又因為上面的第一個原因,Android程序猿也搞不明白標注的px應該用多少dp。
下面我們就用簡單的方式去增進程序猿和設計妹感情吧!
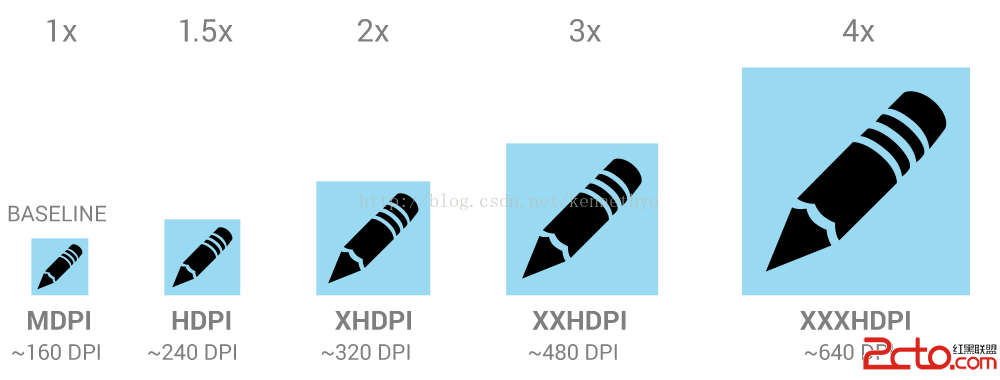
首先,我們要了解這張圖:

這裡面列舉了目前Android開發常見的5種dpi,dpi是指每英寸的像素(例如:一個寬是1.5英寸240像素,高是2英寸320像素的手機的dpi是:240px/1.5in=320px/2in=160dpi,既對角線上的每英寸的像素),上面這張表裡還少一種,就是LDPI,是MDPI的0.75倍,也就是120DPI。
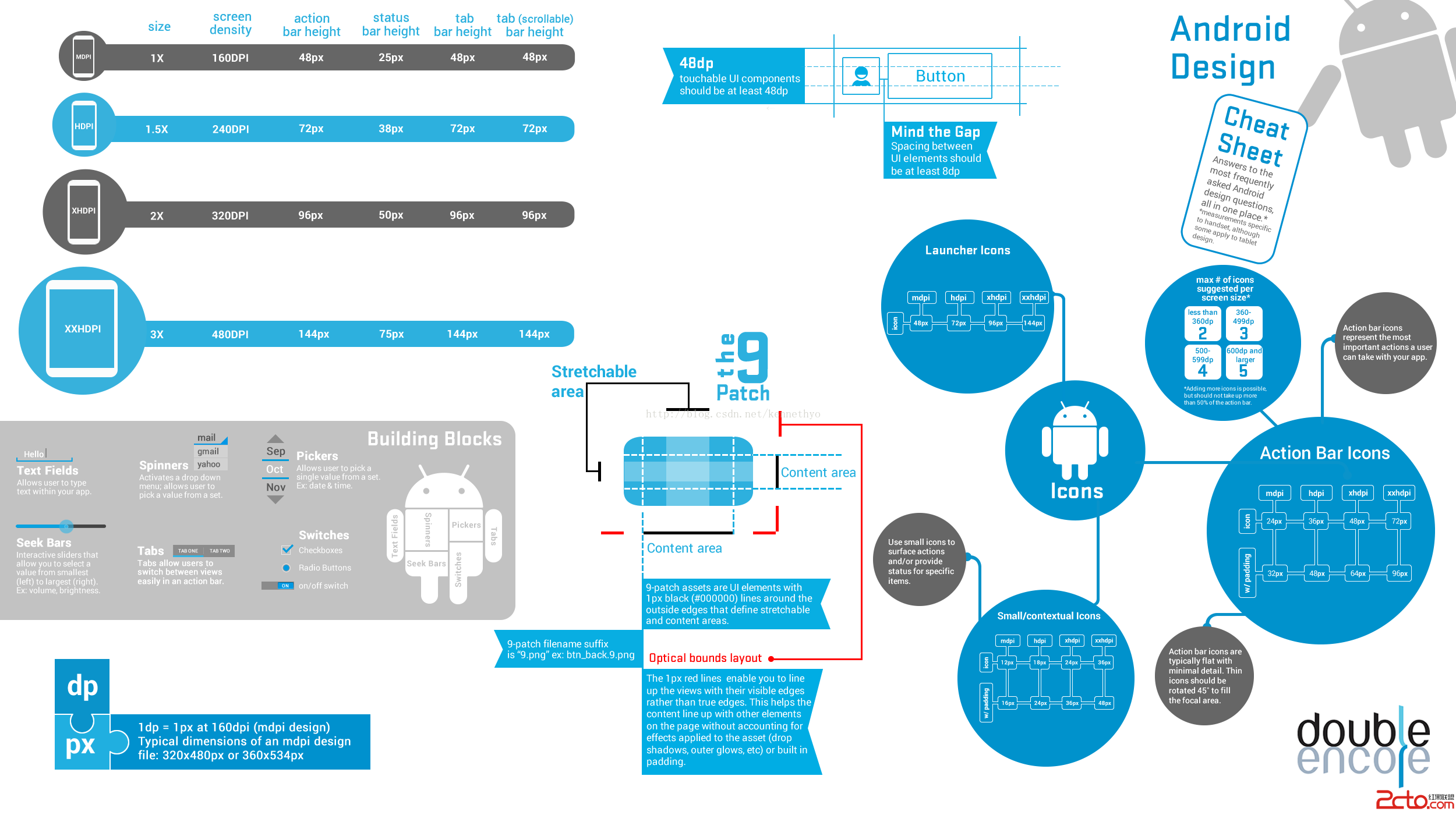
下面這張圖是各種dpi對應的主流手機屏幕:

請按照圖中下方的公式,分別計算一下屏幕dpi。在mdpi中,dp/pixel = DPI/160,即1dip等價於DPI為160的設備中的1個像素點。那麼在xhdpi 320dpi中,就是1dp等價於2像素(再次強調,一定用計算器算一算啊,還有dpi是對角線上的像素密度)。
一般情況設計妹出的圖會是xhdpi,既能照顧iOS,又會照顧到Android。既然是xhdpi,我們就可以用1dp=2px來應對設計妹的標注。如果不是xhdpi的圖,你也可以按照這個0.75:1:1.5:2:3:4這個比例去換算一下。
幫到這裡了,剩下的還得看你的修為了。
下面我再給出幾個常用的值:
Launcher icon:48dp*48dp
Action bar icons:32dp*32dp
Small icons:16dp*16dp
Notification icons:24dp*24dp
如果這些你還不滿意,再給你來張圖,包你滿意:

 Android 集成支付寶支付詳解
Android 集成支付寶支付詳解
一說到支付寶,相信沒有人不知道,生活中付款,轉賬都會用到。今天來詳細介紹下在android中如何集成支付寶支付到自己的APP中去。讓APP能夠擁有方便,快捷的支付功能。准
 搜索----Android Demo
搜索----Android Demo
在前面的博客中,小編簡單的介紹了,點擊發現按鈕,自動加載熱門的相關數據,成長的腳步從不停歇,完成了發現的功能,今天我們來簡單看一下如何在搜索欄中輸入關鍵字,搜索出我們所需
 Android進階-Volley-4.Network源碼
Android進階-Volley-4.Network源碼
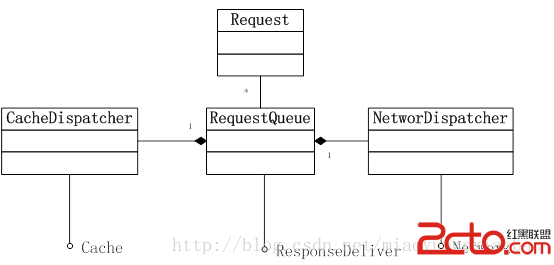
Volley的核心結構如下所示:今天主要看Network相關:Network整體功能介紹:通過實現了Network接口的類(這裡是BasicNetwork),執行從Req
 android的消息處理機制——Looper,Handler,Message
android的消息處理機制——Looper,Handler,Message
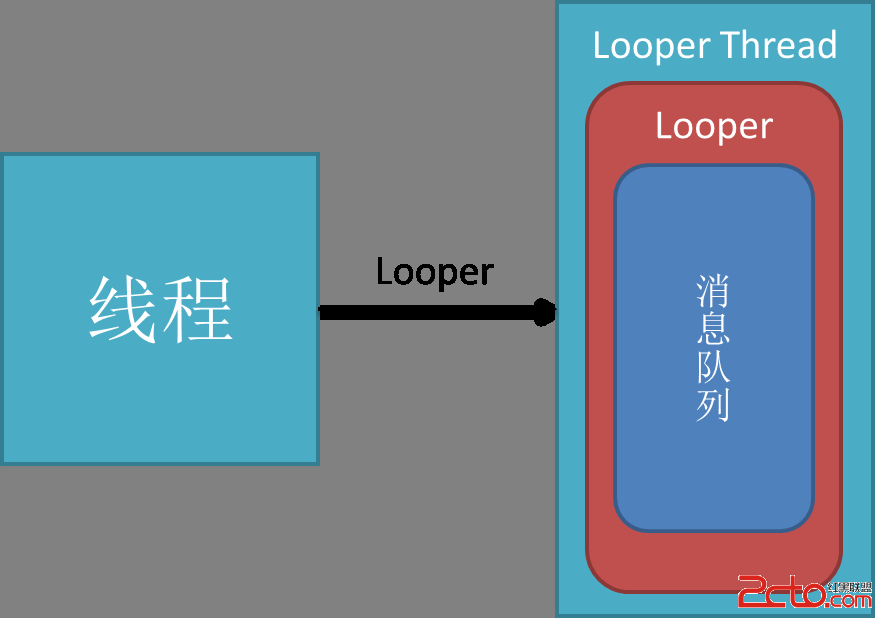
這篇文章有一半是copy別人的,站在巨人的肩膀上,我們才能看得更高更遠......在開始討論android的消息處理機制前,先來談談一些基本相關的術語。通信的同步(Syn