編輯:關於Android編程
小編一直任務將web和android組件結合起來做應用可以事半功倍,html5一來就更有說服力了,特別是對於以前從事web開發的兄弟來說
1. webview加入布局文件:
android:layout_width="fill_parent"
android:layout_height="fill_parent">
android:layout_height="fill_parent">
2. 重寫WebChromeClient或webClient,主要是針對提示框和返回鍵
public class WebBrowserClient extends WebChromeClient {
String title = Constants.appname;
@Override
public void onCloseWindow(WebView window) {
super.onCloseWindow(window);
}
@Override
public boolean onCreateWindow(WebView view, boolean dialog,
boolean userGesture, Message resultMsg) {
return super.onCreateWindow(view, dialog, userGesture, resultMsg);
}
/**
* 覆蓋默認的window.alert展示界面,避免title裡顯示為“:來自file:////”
*/
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
final AlertDialog.Builder builder = new AlertDialog.Builder(view.getContext());
builder.setTitle(title).setMessage(message).setPositiveButton("確定", null);
// 不需要綁定按鍵事件
// 屏蔽keycode等於84之類的按鍵
builder.setOnKeyListener(new OnKeyListener() {
public boolean onKey(DialogInterface dialog, int keyCode,KeyEvent event) {
Log.v("onJsAlert", "keyCode==" + keyCode + "event="+ event);
return true;
}
});
// 禁止響應按back鍵的事件
builder.setCancelable(true);
AlertDialog dialog = builder.create();
dialog.show();
result.confirm();// 因為沒有綁定事件,需要強行confirm,否則頁面會變黑顯示不了內容。
return true;
// return super.onJsAlert(view, url, message, result);
}
3. HTML頁面裡面的定義:
function gopage(url){
window.androidMain.loadURL(url);
}
4. Activity裡面的使用
// 初始化WEB頁面
private void setupViews() {
mWebView.setHorizontalScrollBarEnabled(false);
mWebView.setVerticalScrollBarEnabled(true);
mWebView.setScrollbarFadingEnabled(true);
mWebView.setWebChromeClient(new WebBrowserClient());
mWebView.setInitialScale(1);
mWebView.setLongClickable(false);
WebSettings mWebSettings = mWebView.getSettings();
mWebSettings.setJavaScriptEnabled(true);
mWebSettings.setUseWideViewPort(true);
mWebSettings.setLoadWithOverviewMode(true);
mWebSettings.setUseWideViewPort(true);
// 支持多點觸控縮放
mWebSettings.setSupportZoom(false);
mWebSettings.setBuiltInZoomControls(false);
// 使用緩沖
mWebSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
mWebView.loadUrl("file:///android_asset/b.html");
ObjectClassHere cc = new ObjectClassHere();
mWebView.addJavascriptInterface(cc, "androidMain");
}
class ObjectClassHere {
public void exitSystem(){
finish();
android.os.Process.killProcess(android.os.Process.myPid());
}
public void loadURL(String url){
String furl = "file:///android_asset/" + url;
mWebView.loadUrl(furl);
}
public void showChaPinAdvs(int cr){
Log.v(tag, "111 showChaPinAdvs currLevel="+cr % 2);
if((cr % 2) == 0){
showadvs = true;
SpotManager.getInstance(context).showSpotAds(context);
}
}
5. web頁面的開發周期和效果都要較activity快速,但目前的效果相對一般,有待改進
使用場景有很多,比如吹泡泡【http://zhushou.360.cn/detail/index/soft_id/341284】,泡泡的動畫用activity很難實現,但是用html+js就比較容易一些,結合activtiy對話筒的控制就可以做出來了。

 Android登陸界面實現清除輸入框內容和震動效果
Android登陸界面實現清除輸入框內容和震動效果
本文為大家分享Android登陸界面實現清除輸入框內容和震動效果的全部代碼,具體內容如下:效果圖:主要代碼如下自定義的一個EditText,用於實現有文字的時候顯示可以清
 Android MediaStore檢索視頻並播放
Android MediaStore檢索視頻並播放
該文章是為了檢索手機上sd卡中的視頻,然後將檢索出來的相應視頻的縮略圖,名稱等視頻信息顯示在ListView上。點擊每個item後播放相應的視頻。 源代碼: 布局文件
 使用Robolectric對Android應用進行單元測試
使用Robolectric對Android應用進行單元測試
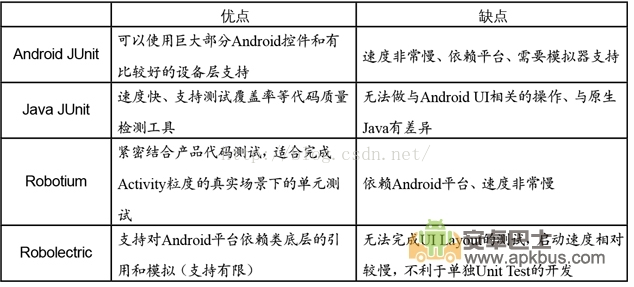
介紹Robolectric主要從框架簡介、框架優點、框架可行性分析,框架環境配置、框架演示、框架參考資料方面進行介紹:一、框架簡介官網的介紹Running tests o
 學習Android開發之RecyclerView使用初探
學習Android開發之RecyclerView使用初探
在進行一些MaterialDesign規范開發的時候,比如之前說到的CoordinateLayout實現的向上折疊效果的時候,如果依然使用ListView,那麼這種效果是