編輯:關於Android編程
應用場景:小游戲
android要實現動態任意拖放圖片,使用imageview實現比較困難,在這裡介紹一種使用button的方法:
1. 界面元素有任意個,用戶操作選中一個在屏幕上拖動,拖動完成後圖片元素停留在actionup的位置;
2. 首先在界面設置任意個button元素,並設置background:
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollbars="none"
android:listSelector="#00000000">
。。。
3. 主activity需要implements OnTouchListener,
touchCrowListener = new OnTouchListener()
{
int[] temp = new int[] { 0, 0 };
int oldxxx = 0;
int oldyyy = 0;
public boolean onTouch(View v, MotionEvent event)
{
int eventaction = event.getAction();
int x = (int) event.getRawX();
int y = (int) event.getRawY();
。。。。。。
//----------------------------------------------------------------------------------------------
v.layout(x - temp[0], y - temp[1], x + v.getWidth() - temp[0], y - temp[1] + v.getHeight());
v.postInvalidate();
4. 使用button的特點是易於控制因為可以使用layout屬性和postInvalidate方法,且background設置也能達到imageview的顯示效果
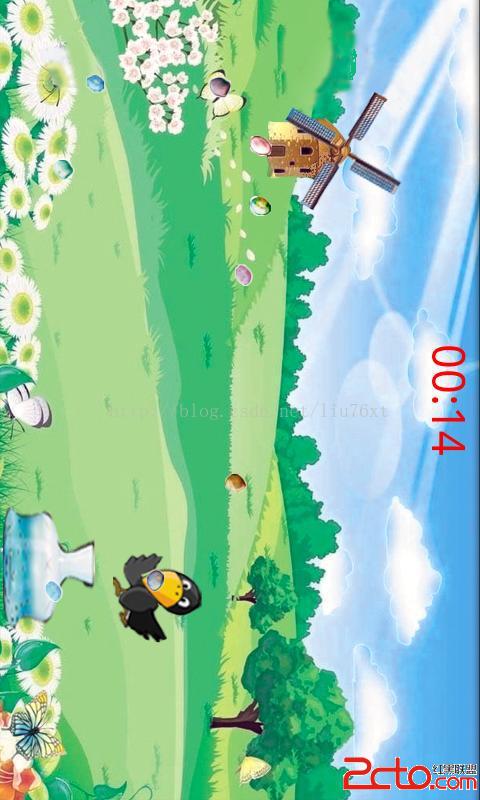
以上功能在 烏鴉喝水 小游戲中有使用【http://openbox.mobilem.360.cn/index/d/sid/162210 http://zhushou.360.cn/detail/index/soft_id/162210】
烏鴉和小石子兒都是通過button+設置btton的background來實現的。

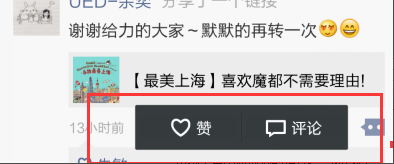
 Android 仿微信朋友圈點贊和評論彈出框功能
Android 仿微信朋友圈點贊和評論彈出框功能
貢獻/下載源碼:https://github.com/mmlovesyy/PopupWindowDemo本文簡單模仿微信朋友圈的點贊和評論彈出框,布局等細節請忽略,著重實
 Android開源項目PullToRefresh下拉刷新功能詳解2
Android開源項目PullToRefresh下拉刷新功能詳解2
先看看效果圖:這裡介紹的是PullToRefreshGridView的使用方法,和之前的PullToRefreshListView方法如出一轍,因為這個開源項目模塊化很棒
 自定義控件三部曲之繪圖篇(十三)——Canvas與圖層(一)
自定義控件三部曲之繪圖篇(十三)——Canvas與圖層(一)
在給大家講解了paint的幾個方法之後,我覺得有必要插一篇有關Canvas畫布的知識,在開始paint之前,我們講解了canvas繪圖的幾篇文章和cavas的save()
 android 百度地圖系列之添加覆蓋物和覆蓋物的點擊事件
android 百度地圖系列之添加覆蓋物和覆蓋物的點擊事件
之前講了百度地圖定位和地圖基本操作,這篇博客講一下,怎麼去給地圖添加覆蓋物,並當點擊覆蓋物的時候顯示詳細信息。要給地圖添加覆蓋物,首先需要覆蓋物的經緯度,如果還要實現點擊