android 滑動側邊欄 SlideMenu 源碼分析 以及使用手冊
我們先看使用方案:
首先
public class MainActivity extends SlidingFragmentActivity
繼承SlidingFragmentActivity ,這裡面在創建時有創建需要的slidemenu等相關數據。
在Oncreate裡面添加
private void init_sm() {
sm = getSlidingMenu(); // 獲取menu
sm.setMode(SlidingMenu.LEFT_RIGHT);// 設置為左右都有
sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);// 設置為右邊全屏模式
sm.setTouchModeBehind(SlidingMenu.TOUCHMODE_MARGIN);// 設置為左邊邊框模式
setBehindContentView(R.layout.slidingmenu_left);//左邊布局
sm.setSecondaryMenu(R.layout.slidingmeun_right);//右邊布局
sm.setRightBehindWidth(((MyApplication) getApplication())
.GetScreenWidth());// 使用這個將右側布局到全屏
}
這裡我們要詳細說明的為TOUCHMODE_FULLSCREEN這個參數,設置為這個參數後,右側的布局就沒法響應滑動消息,因為全屏消息都被slidemenu處理掉了。
因此我們需要修改如下:
sm.addIgnoredView(mPager);
使用此方法忽略點擊到mPager view的消息。
設置忽略後這時你就需要使用 setOnTouchListener 來自己接收響應觸屏消息
mPager.setOnTouchListener(new OnTouchListener() {
private float startx = -1, starty = -1, OffsetWidth;
private boolean hasdown = false;
@Override
public boolean onTouch(View v, MotionEvent event) {
int action = event.getAction();
boolean returns = false;
if (action == MotionEvent.ACTION_DOWN) {
startx = event.getX();
starty = event.getY();
hasdown = true;
} else if (action == MotionEvent.ACTION_UP
|| action == MotionEvent.ACTION_CANCEL
|| action == MotionEvent.ACTION_MASK) {
float x = event.getX();
float y = event.getY();
float xdiff = Math.abs(x - startx);
float ydiff = Math.abs(y - starty);
if (!(-1 == startx && -1 == starty)) {
if (OffsetWidth < 1)
OffsetWidth = (float) (MyApplication
.getApplication().GetScreenWidth() * 0.15);
if (hasdown && xdiff > ydiff * 2.2
&& xdiff > OffsetWidth) {
if (x > startx)//
{
if (currIndex == 0) {
sm.toggle();
}
returns = false;
}// else if (startx > x)//
// {
// if (currIndex == length - 1
// && !sm.isSecondaryMenuShowing())
// sm.showSecondaryMenu();
// }
}
}
hasdown = false;
startx = starty = -1;
}
return returns;
}
});
當前做法是
if (currIndex == 0) {
sm.toggle();
}
使用這個退出側邊欄。左邊是一個menu,簡單布局,右邊是個viewpage,所以滑動到最左側時,再滑動退出viewpage,進入主界面。
showMenu 和showSecondaryMenu 來操作顯示左右兩側的菜單欄
使用上就這些注意點即可。
mainactivity的xml文件為:
<frameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.atemp.MainActivity"
tools:ignore="MergeRootFrame" >
<frameLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
</frameLayout>
</frameLayout>
代碼將container加入布局為:
FragmentTransaction t = this.getSupportFragmentManager()
.beginTransaction();
centerFragment = new SampleListFragment();
centerFragment.setcontext(MainActivity.this);
t.add(R.id.container, centerFragment);
t.commit();
-------------------------
下面來進行剖析源碼:
首先,因為我們繼承public class MainActivity extends SlidingFragmentActivity 所以先研究這個SlidingFragmentActivity
查看oncreate 函數
mHelper = new SlidingActivityHelper(this);
mHelper.onCreate(savedInstanceState);
這個為關鍵屬性,後續很多接口都是透過它處理的。比如
public SlidingMenu getSlidingMenu() {
return mHelper.getSlidingMenu();
}
所以我們要去看SlidingActivityHelper這個類
看mHelper.onCreate(savedInstanceState);這個函數
public void onCreate(Bundle savedInstanceState) {
mSlidingMenu = (SlidingMenu) LayoutInflater.from(mActivity).inflate(R.layout.slidingmenumain, null);
}
創建了關鍵屬性對象
R.layout.slidingmenumain 內容為:
android:id="@+id/slidingmenumain"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
如此slidingMenu則出現了。
關鍵第二個函數:
onPostCreate
裡面的方法:
mSlidingMenu.attachToActivity(mActivity,
mEnableSlide ? SlidingMenu.SLIDING_WINDOW : SlidingMenu.SLIDING_CONTENT);
將自己掛到activity的根view上去
看這一段:
case SLIDING_CONTENT:
mActionbarOverlay = actionbarOverlay;
// take the above view out of
ViewGroup contentParent = (ViewGroup) activity.findViewById(android.R.id.content);
View content = contentParent.getChildAt(0);
contentParent.removeView(content);
contentParent.addView(this);
setContent(content);
// save people from having transparent backgrounds
if (content.getBackground() == null)
content.setBackgroundResource(background);
break;
這裡處理邏輯為:
contentParent.addView(this);
將slidemenu加入到這個contentview裡面,將contentview作為當前activity的上下文使用 setContent(content);設置進來。
如此一來,此時slidemenu則會加進主界面。
隨後消息則會先傳給CustomViewAbove.java 和 CustomViewBehind.java 兩個都是繼承了viewgroup,所以可以多添加幾個view。
因為slideingMenu把mViewAbove添加在後面,所以有優先響應消息權利。然後再依據setContent(content);把有slidemenu的布局設置進來,如此一來,
頂部消息則會傳給它
在 CustomViewAbove 的 onInterceptTouchEvent 和 onTouchEvent 會處理各類消息,如此搭配起來,則最終實現左右側邊欄的功能。
主界面的container 觸屏流程為:都不響應才會傳給Touch up dispatch to com.jeremyfeinstein.slidingmenu.lib.CustomViewAbove
 第十二章:Android5.X新特性詳解
第十二章:Android5.X新特性詳解
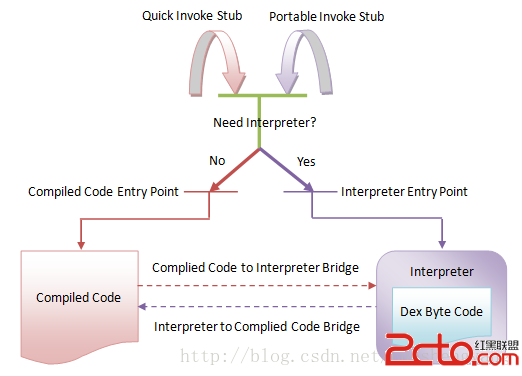
 Android運行時ART執行類方法的過程分析
Android運行時ART執行類方法的過程分析
 Android 上使用 iconfont 的一種便捷方案
Android 上使用 iconfont 的一種便捷方案
 Android 中如何計算 App 的啟動時間?
Android 中如何計算 App 的啟動時間?
 在生成android版本時候出現的蛋疼問題Fatal signal 11 (SIGSEGV) at 0xdeadbaad (code=1),
在生成android版本時候出現的蛋疼問題Fatal signal 11 (SIGSEGV) at 0xdeadbaad (code=1),