編輯:關於Android編程
對於自定義的View如果沒有自己獨特的屬性,可以直接在xml文件中使用就可以了 如果含有自己獨特的屬性,那麼就需要在構造函數中獲取屬性文件attrs.xml中自定義屬性的名稱 並根據需要設定默認值,放在在xml文件中沒有定義。 如果使用自定義屬性,那麼在應用xml文件中需要加上新的schemas, 比如這裡是xmlns:my="http://schemas.android.com/apk/res/包名" 其中xmlns後的“my”是自定義的屬性的前綴,res後的是我們應用所在的包
自定義屬性的用法如下:
第一步:attrs.xml添加一段你自定義的屬性名,還有格式:
第二步:xmlns:tri="http://schemas.android.com/apk/res/包名" 這句話需要加在最外層的layout屬性中,或者加在view的屬性裡。第三步:寫進來添加的自定義屬性{array = context.obtainStyledAttributes(attrs, R.styleable.TriangleViewAttr);maincolor = array.getColor(R.styleable.TriangleViewAttr_tricolor, maincolor);//TriangleViewAttr_tricolor 就是TriangleViewAttr.tricolorarray.recycle();}有一句:array.recycle();很重要,記得回收哦!根據你所獲得的自定義屬性值,進行如下操作吧!既然,已經獲得指定的屬性值。那麼,第五步:OK!那麼,我把我的代碼貼上來吧!1.首先是attr.xml:xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name = "TriangleViewAttr">
<attr name = "tricolor" format = "color" />
declare-styleable>
resources>2.TriangleView類的代碼:package com.commons.widget.views;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import com.jsdx.zqysypt.R;
/**
* Created by aa on 2015/1/12.
* 畫一個三角形 三個點 1.最左上角 2.最左下角 3.右邊的中間點; 如圖:
* @*****
* *****@
* @*****
*
* 用法
* xmlns:tri="http://schemas.android.com/apk/res/包名"
* android:layout_width="12dp"
* android:layout_height="12dp"
* tri:tricolor="@color/ios_blue" />
*/
public class TriangleView extends View {
//默認顏色是透明的色彩
int maincolor=Color.TRANSPARENT;
//是否為等邊三角
boolean isEquilateral=false;
//tri:tricolor="@color/ios_blue"
//TypedArray是一個用來存放由context.obtainStyledAttributes獲得的屬性的數組
//在使用完成後,一定要調用recycle方法
//屬性的名稱是styleable中的名稱+“_”+屬性名稱
TypedArray array = null;
public TriangleView(Context context) {
super(context);
}
public TriangleView(Context context, AttributeSet attrs) {
super(context, attrs);
getAttr(context, attrs);
}
public TriangleView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
getAttr(context, attrs);
}
private void getAttr(Context context, AttributeSet attrs)
{
array = context.obtainStyledAttributes(attrs, R.styleable.TriangleViewAttr);
maincolor = array.getColor(R.styleable.TriangleViewAttr_tricolor, maincolor); //TriangleViewAttr_tricolor 就是TriangleViewAttr.tricolor
array.recycle();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 創建畫筆
Paint p = new Paint();
p.setColor(maincolor);// 設置紅色
p.setStyle(Paint.Style.FILL);//設置填滿
//獲得幾個點的數值
int width=getWidth();
int height=getHeight();
int loc_x=getLeft();
int loc_y=getTop();
Log.d("TriangleView",width+" "+height);
// 繪制這個三角形,你可以繪制任意多邊形
Path path = new Path();
path.moveTo(0, 0);// 此點為多邊形的起點
if(isEquilateral)
path.lineTo((height/2)*1.73205f, height/2); ///這裡使用*1.73205f 是因為如果要畫一個等邊三角形的話需要用這個比例根號三一條直角邊是另外一條直角邊的 1.73205f 倍。
else
path.lineTo(width, height/2);
path.lineTo(0, height);
path.close(); // 使這些點構成封閉的多邊形
canvas.drawPath(path, p);
}
/**重新設置顏色
* @param color
* (0xe96f4a)無效 (0xffe96f4a)這樣就可以了
*/
public void showColor(int color)
{
maincolor=color;
this.invalidate();
}
}3.layout布局xml:
<com.commons.widget.views.TriangleView
xmlns:triattr="http://schemas.android.com/apk/res/com.jsdx.zqysypt"
android:layout_width="10dp"
android:layout_height="20dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
triattr:tricolor="@color/mainact_lefttopblue" />
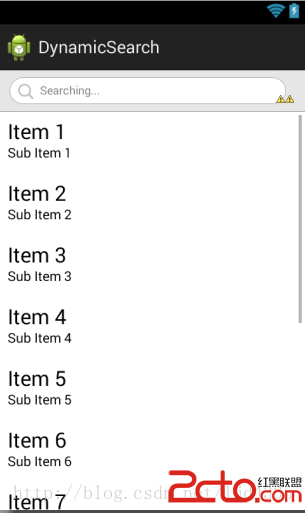
 Android 根據EditText搜索框ListView動態顯示數據
Android 根據EditText搜索框ListView動態顯示數據
根據EditText搜索框ListView動態顯示數據是根據需求來的,覺得這之中涉及的東西可能比較的有意思,所以動手來寫一寫,希望對大家有點幫助。首先,我們來分析下整個過
 讀取android根目錄下的文件或文件夾實例
讀取android根目錄下的文件或文件夾實例
最近幾天真的是各種意義上的忙,忙著考試,還要忙著課程設計,手上又有外包的項目,另一邊學校的項目還要搞,自己的東西還在文檔階段,真的是讓人想死啊!!近半個月來,C#這方面的
 Android 網絡
Android 網絡
WebView用法參考:《第一行代碼》布局文件:主體代碼: MainActivity中的代碼也很短,首先使用 findViewById()方法獲取到了 WebV
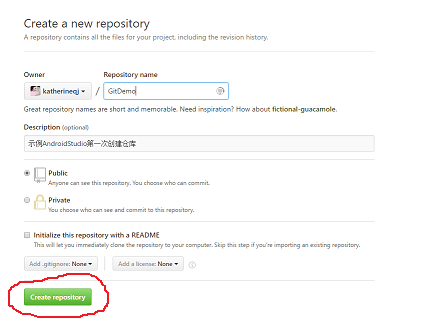
 AndroidStudio新項目第一次創建git倉庫
AndroidStudio新項目第一次創建git倉庫
在AS裡面新建一個項目之前都一直新建好倉庫用命令行提交的 現在用AS提交不用命令行第一步:在git新建一個倉庫第二步:復制URL第三步:點擊VCS如圖中的選項第四步:在下