編輯:關於Android編程
SlidingMenu是最常用的幾個開源項目之一.
GitHub上的開源項目Slidingmenu提供了最佳的實現:定制靈活、各種陰影和漸變以及動畫的滑動效果都不錯。不過這是一個開源庫,要把它作為library引入到你自己的工程裡,簡單配置一下就可以實現SlidingMenu的效果。
你可以直接繼承app這個包中的SlidingActivity,SlidingFragmentActivity,SlidingListActivity等這幾個類去實現這個效果,或直接在項目中初始化SlidingMenu,並進行配置後使用。
SlidingMenu menu = new SlidingMenu(this);
menu.setMode(SlidingMenu.LEFT);
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
menu.setFadeDegree(0.35f);
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
menu.setMenu(R.layout.menu);
其中可以在setMenu()前這樣實現:
View view = LayoutInflater.from(this).inflate(R.layout.menu, null);
menu.setMenu(view);
這樣就可以直接操作menu布局中的控件了。
// 設置存放側滑欄的容器的布局文件 setBehindContentView(R.layout.menu); // 將側滑欄的fragment類填充到側滑欄的容器的布局文件中 FragmentTransaction transaction = getSupportFragmentManager().beginTransaction(); Fragment fragment = new MenuFragment(); transaction.replace(R.id.menu_fragment, fragment); transaction.commit(); SlidingMenu sm = getSlidingMenu(); sm.setShadowWidth(0); sm.setShadowDrawable(R.drawable.shadow); // 設置側滑欄完全展開之後,距離另外一邊的距離,單位px,設置的越大,側滑欄的寬度越小 sm.setBehindOffset(100); // 設置漸變的程度,范圍是0-1.0f,設置的越大,則在側滑欄剛劃出的時候,顏色就越暗。1.0f的時候,顏色為全黑 sm.setFadeDegree(0.3f); // 設置觸摸模式,可以選擇全屏劃出,或者是邊緣劃出,或者是不可劃出 sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); //設置actionBar能否跟隨側滑欄移動,如果沒有,則可以去掉 setSlidingActionBarEnabled(false);
// 設置左邊的側滑欄 getSlidingMenu().setMode(SlidingMenu.LEFT_RIGHT); getSlidingMenu().setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); setContentView(R.layout.content_frame); getSupportFragmentManager().beginTransaction() .replace(R.id.content_frame, new SampleListFragment()).commit(); // 設置右邊的側滑欄 getSlidingMenu().setSecondaryMenu(R.layout.menu_frame_two); getSlidingMenu().setSecondaryShadowDrawable(R.drawable.shadowright); getSupportFragmentManager().beginTransaction() .replace(R.id.menu_frame_two, new SampleListFragment()) .commit();
new CanvasTransformer() {
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
canvas.scale(percentOpen, 1, 0, 0);
}
}
new CanvasTransformer() {
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
float scale = (float) (percentOpen*0.25 + 0.75);
canvas.scale(scale, scale, canvas.getWidth()/2, canvas.getHeight()/2);
}
上升動畫:
private static Interpolator interp = new Interpolator() {
@Override
public float getInterpolation(float t) {
t -= 1.0f;
return t * t * t + 1.0f;
}
};
new CanvasTransformer() {
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
canvas.translate(0, canvas.getHeight()*(1-interp.getInterpolation(percentOpen)));
}
}
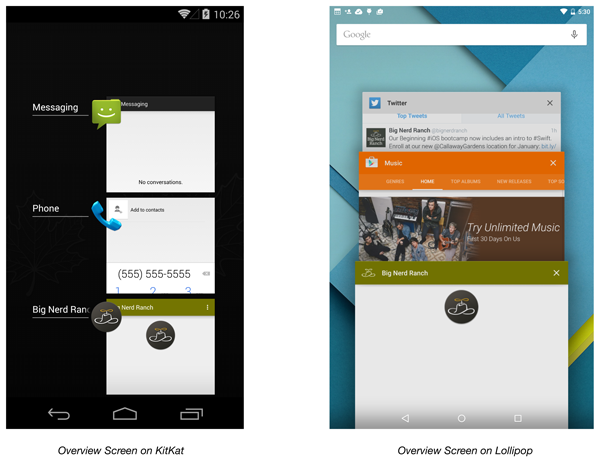
 Android 6.0 Overview Screen實現原理
Android 6.0 Overview Screen實現原理
Android 4.0中添加了一個很有用的特性,那就是overView Screen功能,也就是最近任務預覽功能。這個功能提供了一個列表試圖,方便用戶簡單快捷地了解到最近
 Android中RecyclerView點擊Item設置事件
Android中RecyclerView點擊Item設置事件
在上一篇Android RecylerView入門教程中提到,RecyclerView不再負責Item視圖的布局及顯示,所以RecyclerView也沒有為Item開放O
 Android文本框搜索和清空效果實現代碼及簡要概述
Android文本框搜索和清空效果實現代碼及簡要概述
前言 本文實現的效果:文本框輸入為空時顯示輸入的圖標;不為空時顯示清空的圖標,此時點擊清空圖標能清空文本框內輸入文字。正文 一、實現效果 二、實現代碼 綁定事件 復
 Android 實現簡易下載管理器 (暫停、斷點續傳、多線程下載)
Android 實現簡易下載管理器 (暫停、斷點續傳、多線程下載)
什麼都先別說,先看預覽圖!預覽圖中是限制了同時最大下載數為 2 的.其實下載管理器的實現是挺簡單的,我們需要弄清楚幾點就行了服務基礎首先我們需要明確一點,下載我們應該使用
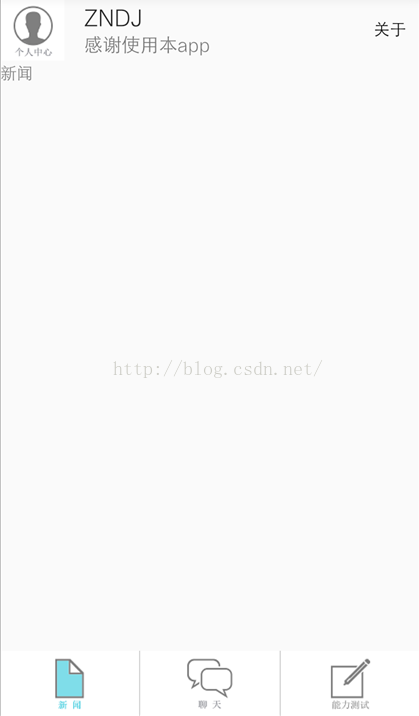
 Android,底部導航+viewpager+fragment+drawerlayout+toolbar+recyclerview
Android,底部導航+viewpager+fragment+drawerlayout+toolbar+recyclerview
將自己的編程經歷寫出來是個好習慣先來效果圖:項目結構:1、底部導航底部導