編輯:關於Android編程
android提供了一個WebView控件,借助它我們就可以在自己的應用程序中嵌入一個浏覽器,從而輕松的展示各種各樣的網頁。下面來學習下簡單的用法。新建一個WebViewTest項目,然後修改activity_main.xml中的代碼,如下所示:
package com.jack.webviewtest;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//獲得WebView的實例
webView=(WebView) findViewById(R.id.web_view);
//調用getSettings()設置一些浏覽器的屬性,調用setJavaScriptEnabled方法來讓WebView支持javascript腳本
webView.getSettings().setJavaScriptEnabled(true);
/*
* 調用setWebViewClient()方法,並傳入了WebViewClient的匿名類作為參數,然後重寫了
* shouldOverrideUrlLoading方法,這就表明當需要從一個網頁跳轉到另一個網頁時,我們希望目標
* 網頁仍然在當前WebView中顯示,而不是打開系統浏覽器。
* */
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
view.loadUrl(url);//根據傳入的參數在去加載新的網頁
return true;//表示當前WebView可以處理打開新網頁的請求,不用借助系統浏覽器
}
});
//調用loadUrl()方法,並將網址傳入,即可展示相應的網頁內容
webView.loadUrl(http://www.baidu.com);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
在開始運行之前,首先需要保證你的手機或模擬器是聯網的,如果使用的是模擬器,只需保證電腦能正常上網即可。然後就可以運行一下程序了
可以看到WebViewTest這個程序現在已經具備了一個簡易浏覽器的功能,不僅成功將百度的首頁展示了出來,還可以通過點擊鏈接浏覽更多的網頁。
到此,WebView的簡單使用就結束了。
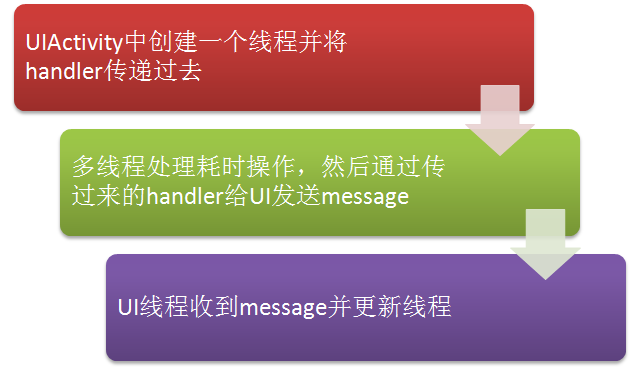
 Android中的Handler與多線程應用實例
Android中的Handler與多線程應用實例
本文首先解釋一下handler是用來干嘛的,然後通過例子介紹其在多線程中的應用。什麼是Handlerhandler通俗一點講就是用來在各個進程之間發送數據的處理對象。在任
 分享一個Android設置圓形圖片的特別方法
分享一個Android設置圓形圖片的特別方法
Cardview配合ImageView顯示圓形圖效果圖:剛在看自定義View的知識點時,突然想起來,如果CardView寬高相等,CardView設置圓角的半徑為寬高的一
 Android實現網絡加載時的對話框功能
Android實現網絡加載時的對話框功能
效果預覽簡要說明現在android程序網絡請求操作是必不可少的,然而擁有好的交互體驗的程序對網絡耗時操作的處理尤為重要。代碼說明:dialog_loading.xml&l
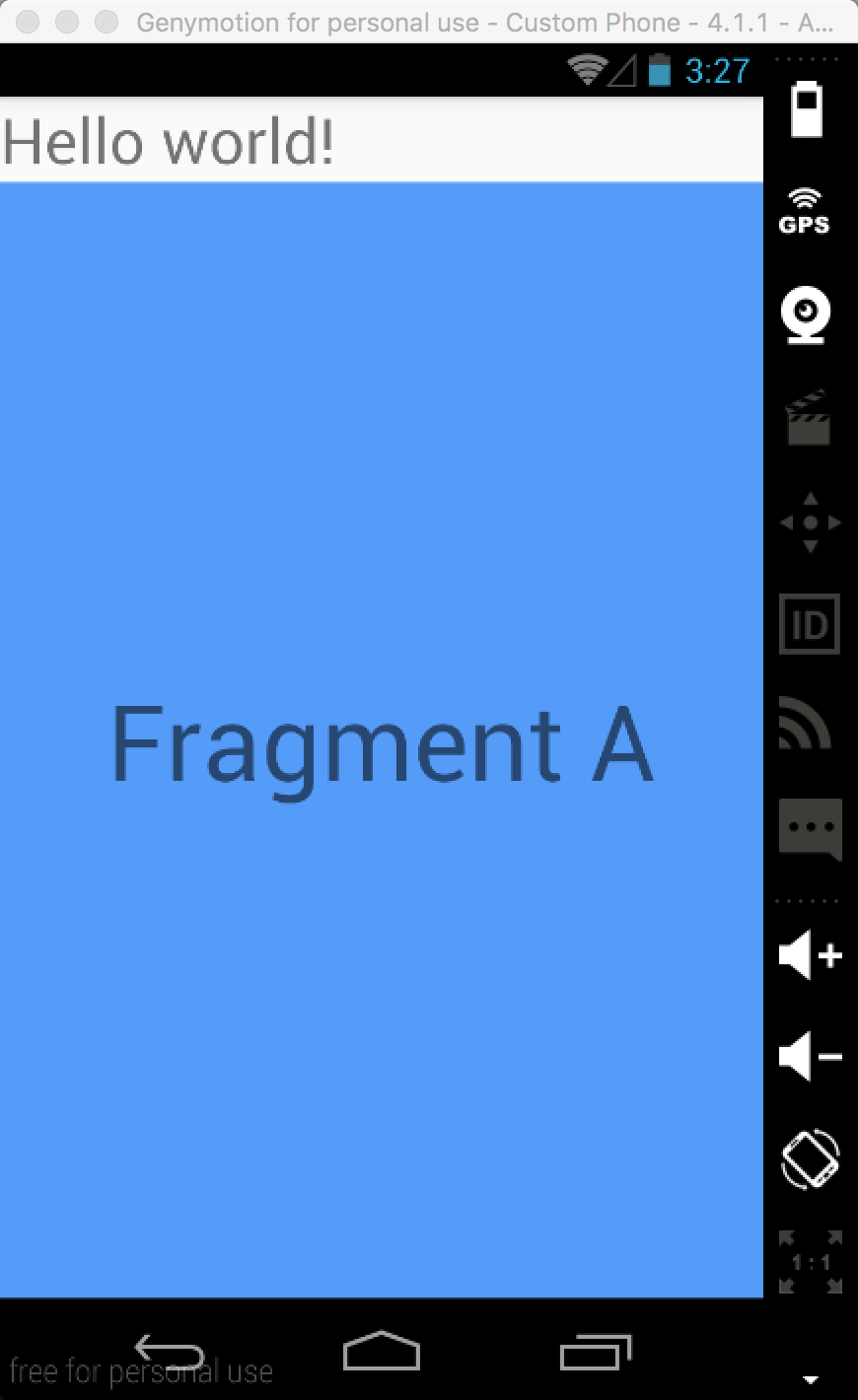
 Android入門教程 fragment的使用
Android入門教程 fragment的使用
一 、為什麼要用fragment簡單來講,兩句話- 解決局部刷新問題- 一定程度解決屏幕適配問題二 、什麼是fragmentfragment直譯過來是“碎片&