編輯:關於Android編程
在res下新建一個文件夾,命名為anim,創建xml文件,例如創建了一個a1.xml
//在這裡寫動畫
alpha:漸變透明度效果
rotate:旋轉動畫效果
scale:伸縮動畫效果
translate:平移動畫效果
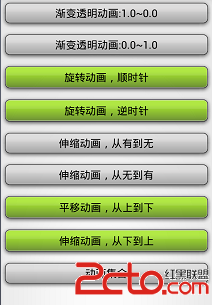
下面使用xml創建動畫-部分動畫,詳情見源碼:
alpha:漸變透明度效果-從有到無
a1.xml
rotate:旋轉動畫效果-順時針
rotate.xml
scale.xml
translate.xml
如果是動畫集合,就在set節點下,按照順序加載。下面旋轉和平移的集合
AnimaXmlUtils.java
/**
* 使用XMl設計的動畫
*
*/
public class AnimaXmlUtils {
private static Animation anim;
/**
* 漸變透明動畫,透明度:1.0~0.0
*
* @return
*/
public static Animation alphaFrom1To0(Context context) {
anim = AnimationUtils.loadAnimation(context, R.anim.a1);
return anim;
}
/**
* 漸變透明動畫,透明度:1.0~0.0
*
* @return
*/
public static Animation alphaFrom0To1(Context context) {
anim = AnimationUtils.loadAnimation(context, R.anim.a2);
return anim;
}
/**
* 旋轉動畫,順時針360
*
* @return
*/
public static Animation rotateTiclockwise(Context context) {
anim = AnimationUtils.loadAnimation(context, R.anim.rotate);
return anim;
}
/**
* 旋轉動畫,逆時針360
*
* @return
*/
public static Animation rotateAnticlockwise(Context context) {
anim = AnimationUtils.loadAnimation(context, R.anim.rotate1);
return anim;
}
/**
* 伸縮動畫,從有到無
*
* @return
*/
public static Animation scaleFrom1to0(Context context) {
anim = AnimationUtils.loadAnimation(context, R.anim.scale);
return anim;
}
/**
* 伸縮動畫,從有到無
*
* @return
*/
public static Animation scaleFrom0to1(Context context) {
anim = AnimationUtils.loadAnimation(context, R.anim.scale1);
return anim;
}
/**
* 平移動畫,從上到下
*
* @return
*/
public static Animation translateTopToBottom(Context context) {
anim = AnimationUtils.loadAnimation(context, R.anim.translate);
return anim;
}
/**
* 平移動畫,從下到上
*
* @return
*/
public static Animation translateBottomToTop(Context context) {
anim = AnimationUtils.loadAnimation(context, R.anim.translate1);
return anim;
}
/**
* 四個動畫集合
*
* @return
*/
public static Animation animationRoaAndTranSet(Context context) {
anim = AnimationUtils.loadAnimation(context, R.anim.aniset);
return anim;
}
}

 Android自定義ImageView實現在圖片上添加圖層效果
Android自定義ImageView實現在圖片上添加圖層效果
首先我們先看下效果圖實現思路這是兩張前後對比圖,右邊第二張圖裡面的已搶光標簽圖片當已經沒有商品的時候就會顯示了,在每個圖片的中心位置,第一想法是在ImageView的外層
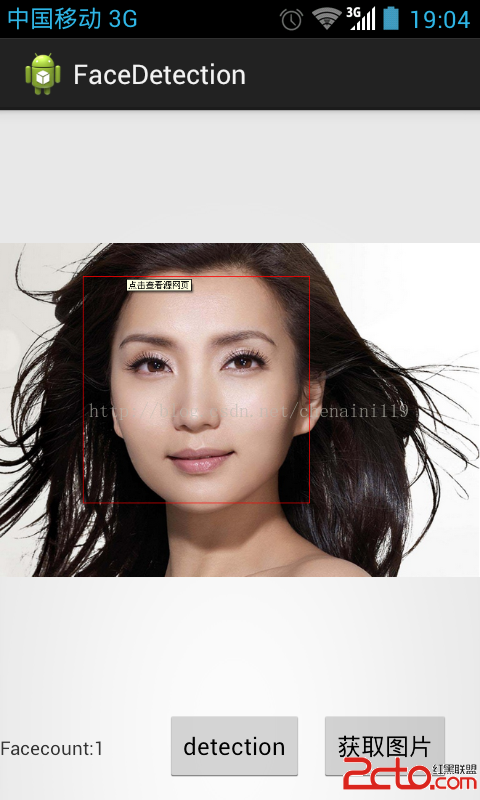
 OpenCV4Android開發 人臉識別篇
OpenCV4Android開發 人臉識別篇
最近在android上用opencv搞人臉識別的 現在簡單展示下代碼。環境搭建我前面有寫,不會的自己看可以。 這個事用java api直接調用的更簡單了就,搭建都不需要直
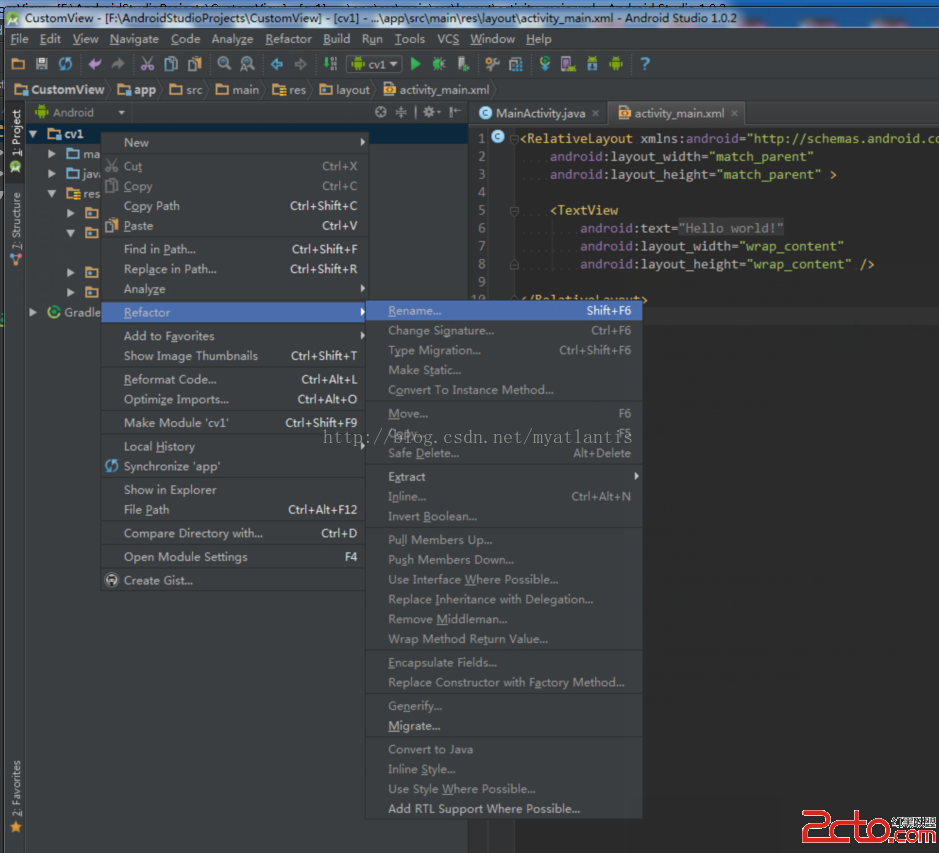
 Android Studio之修改module名稱
Android Studio之修改module名稱
當我們第一次創建一個project,Android Studio會自動幫我們創建一個app的module,這裡的module相當於Eclipse中的project,只是A
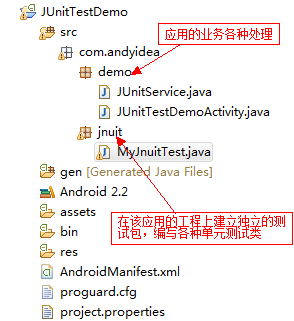
 Android應用開發中單元測試分析
Android應用開發中單元測試分析
本文主要和大家分享如何在Android應用開發過程中如何進行單元測試,個人在做項目的過程中,覺得單元測試很有必要,以保證我們編寫程序的正確性。下面我們先大概了解下單元測試