編輯:關於Android編程
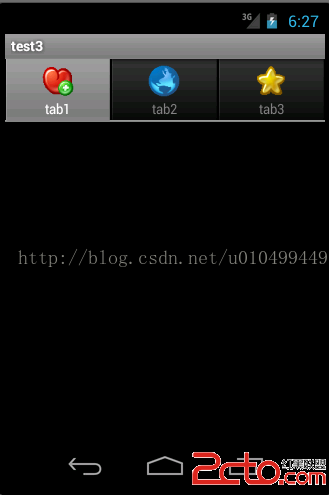
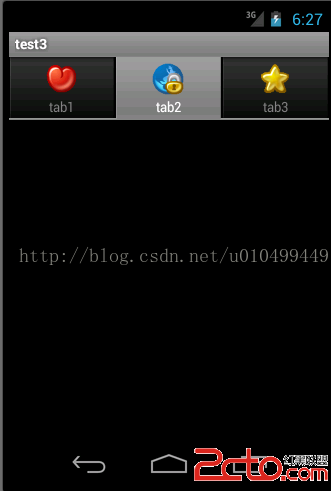
利用TabHost創建標簽式的版面設置,進行不同標簽的切換,顯示不同的背景圖片。效果如下所示:


1、添加6張圖片資源(直接拖入drawable文件夾),分別為gray.png, white.png, gray2.png, white2.png, gray3.png, white3.png代表的是標簽默認狀態和按下以後的狀態。
2、在 drawable文件夾中新建一般的XML文件,picture.xml, picture2.xml, picture3.xml分別填寫以下代碼
picture.xml
picture2.xml
picture3.xml
activity_main.xml
<framelayout android:id="@+id/container" android:layout_height="match_parent" android:layout_width="match_parent" tools:context="com.example.test2.MainActivity" tools:ignore="MergeRootFrame" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools">MainActivity.xml</framelayout>
package com.example.test3;
import android.app.Activity;
import android.app.ActionBar;
import android.app.Fragment;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
import android.os.Build;
public class MainActivity extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TabHost tabHost = getTabHost();
LayoutInflater.from(this).inflate(R.layout.activity_main, //加載頁面
tabHost.getTabContentView(), true);
tabHost.addTab(tabHost.newTabSpec(tab1)
.setIndicator(tab1, getResources().getDrawable(R.drawable.picture))
.setContent(R.id.view1));
tabHost.addTab(tabHost.newTabSpec(tab2)
.setIndicator(tab2, getResources().getDrawable(R.drawable.picture2))
.setContent(R.id.view2));
tabHost.addTab(tabHost.newTabSpec(tab3)
.setIndicator(tab3, getResources().getDrawable(R.drawable.picture3))
.setContent(R.id.view3));
tabHost.setCurrentTab(1);
}
}
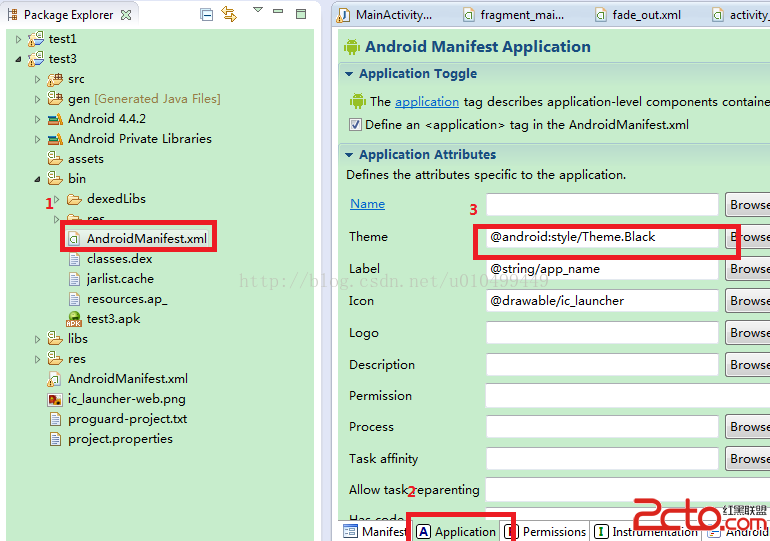
4、測試以後出現這樣的情況:只顯示字不顯示圖標,則在AndroidManifest.xml進行以下更改,最終看到圖標。

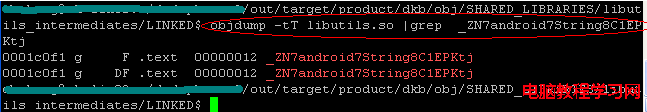
 Android so 庫加載符號找不到的問題解決
Android so 庫加載符號找不到的問題解決
錯誤信息Trying to load lib /data/data/com.sohu.inputmethod.sogou/files/.dict/sogou
 微信讀書查看好友排名方法
微信讀書查看好友排名方法
打開微信讀書,點擊“我”進入個人界面; 微信讀書查看好友排名方法 點擊個人中心的好友排名,就可以進入到讀書排行榜; 微
 Android圖片緩存之Bitmap詳解(一)
Android圖片緩存之Bitmap詳解(一)
前言:最近准備研究一下圖片緩存框架,基於這個想法覺得還是先了解有關圖片緩存的基礎知識,今天重點學習一下Bitmap、BitmapFactory這兩個類。 Bit
 Android實現網絡加載時的對話框功能
Android實現網絡加載時的對話框功能
效果預覽簡要說明現在android程序網絡請求操作是必不可少的,然而擁有好的交互體驗的程序對網絡耗時操作的處理尤為重要。代碼說明:dialog_loading.xml&l