編輯:關於Android編程
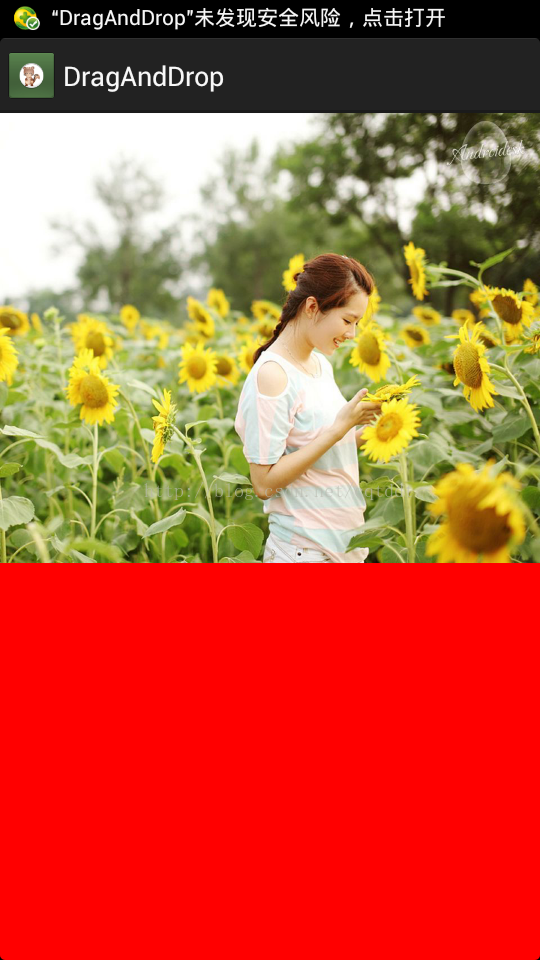
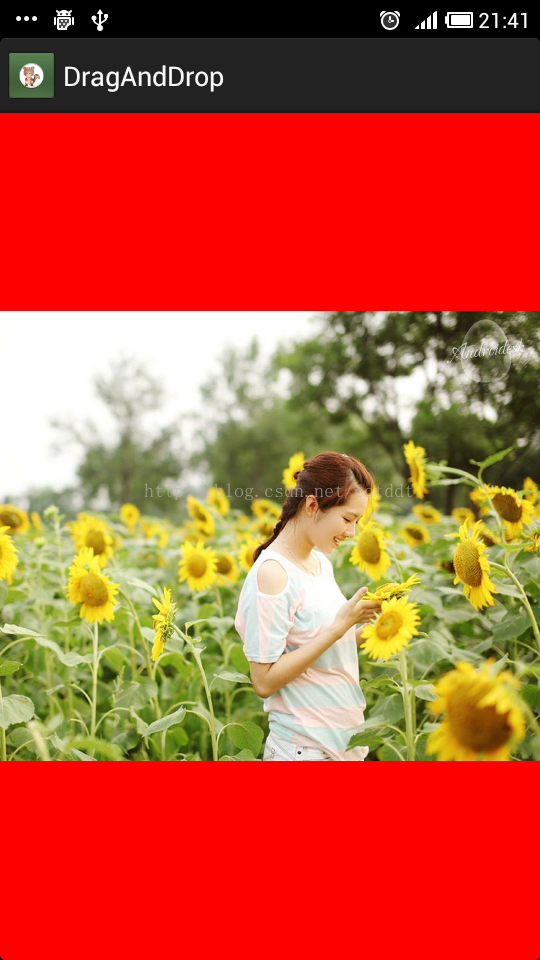
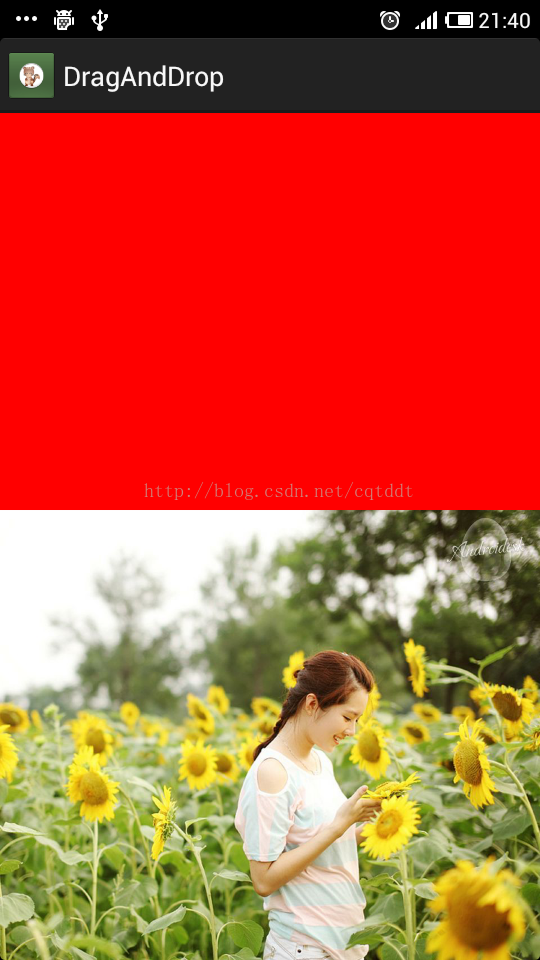
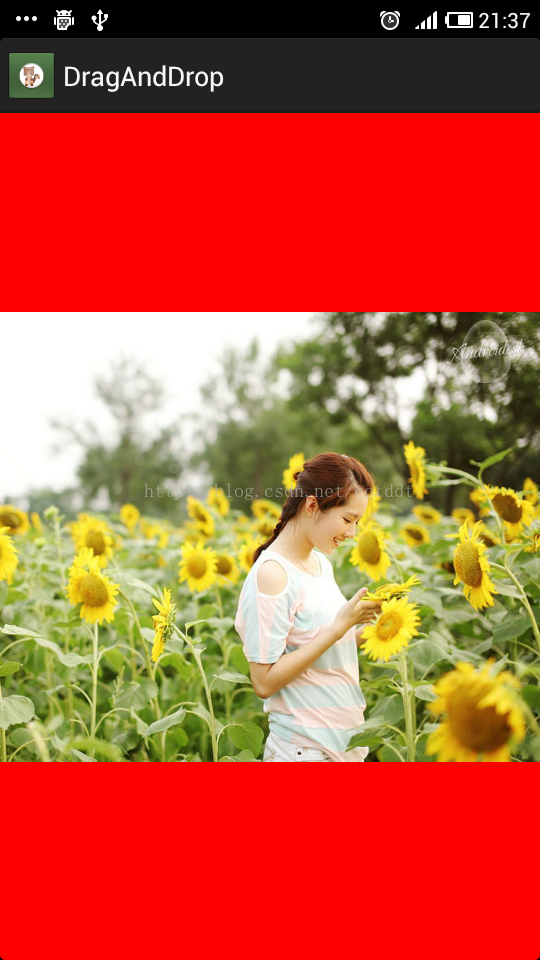
實例運行如下:1.這初始化的界面。2.為向左拖動後的效果 3.為向上拖動的效果



新建一個名稱為DragAndDrop的Android工程,目錄結構如下:

讀者需要注意的是我們的ImageView的控制方式設置成了matrix這樣就可以在代碼中非常方便的對圖片進行控制了。
package com.shen.draganddrop;
import android.app.Activity;
import android.graphics.Matrix;
import android.graphics.PointF;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.show_img);
imageView.setOnTouchListener(new ImageTouchListener());
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
private class ImageTouchListener implements OnTouchListener
{
//聲明一個坐標點
private PointF startPoint;
//聲明並實例化一個Matrix來控制圖片
private Matrix matrix = new Matrix();
//聲明並實例化當前圖片的Matrix
private Matrix mCurrentMatrix = new Matrix();
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()&MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN:
//獲得當前按下點的坐標
startPoint = new PointF(event.getX(),event.getY());
//把當前圖片的Matrix設置為按下圖片的Matrix
mCurrentMatrix.set(imageView.getImageMatrix());
break;
case MotionEvent.ACTION_MOVE:
//移動的x坐標的距離
float dx = event.getX() - startPoint.x;
//移動的y坐標的距離
float dy = event.getY() - startPoint.y;
//設置Matrix當前的matrix
matrix.set(mCurrentMatrix);
//告訴matrix要移動的x軸和Y軸的距離
matrix.postTranslate(dx, dy);
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
//按照Matrix的要求移動圖片到某一個位置
imageView.setImageMatrix(matrix);
//返回true表明我們會消費該動作,不需要父控件進行進一步的處理
return true;
}
}
}
下面是scaleType的屬性為同值的顯示效果:
1.fitXY 把圖片不按比例擴大/縮小到View的大小顯示(確保圖片會完整顯示,並充滿View)

2.fitStart 把圖片按比例擴大/縮小到View的寬度,顯示在View的上部分位置(圖片會完整顯示)

3.fitCenter 把圖片按比例擴大/縮小到View的寬度,居中顯示(圖片會完整顯示)

4.fitEnd 把圖片按比例擴大/縮小到View的寬度,顯示在View的下部分位置(圖片會完整顯示)

5.center 按圖片的原來size居中顯示,當圖片寬超過View的寬,則截取圖片的居中部分顯示,當圖片寬小於View的寬,則圖片居中顯示

6.centerCrop 按比例擴大/縮小圖片的size居中顯示,使得圖片的高等於View的高,使得圖片寬等於或大於View的寬

7.centerInside 將圖片的內容完整居中顯示,使得圖片按比例縮小或原來的大小(圖片比View小時)使得圖片寬等於或小於View的寬 (圖片會完整顯示)

總之,scaletype的種類分為三類matrix(默認)、fit-X類、和center類。matrix就不多說。fit-X類中,fitStart、fitCenter和fitEnd之間的都是根據需要使原圖改變對ImgView進行適應,按matrix進行繪制,但它們的區別在於基准不同。fitStart的基准為最上角的點(即matrix方式開始的點)fitCenter的基准點為中間的點(matrix方式中可以使圖片居中的點),而fitEnd的基准點為右下角的點(即matrix方式最後繪制點)。center類中,center、centerCrop、centerInside都是以原圖的幾何中心點和ImagView的幾何中心點為基准,且只繪制ImagView大小的圖像,不同的是是否保持原圖大小和繪圖的目標不同、采取的手段不同。
 php使用phpmailer發送郵件實例解析
php使用phpmailer發送郵件實例解析
本人新手,由於要做郵件發送驗證碼,所以找到和搜集到這些,本人親測完全可以用這是163郵箱的 因為不是企業郵箱填寫的賬號是163的賬號,但是密碼是授
 Android高級控件——ViewPager、GridView、popwindow、SlideMenu(下)
Android高級控件——ViewPager、GridView、popwindow、SlideMenu(下)
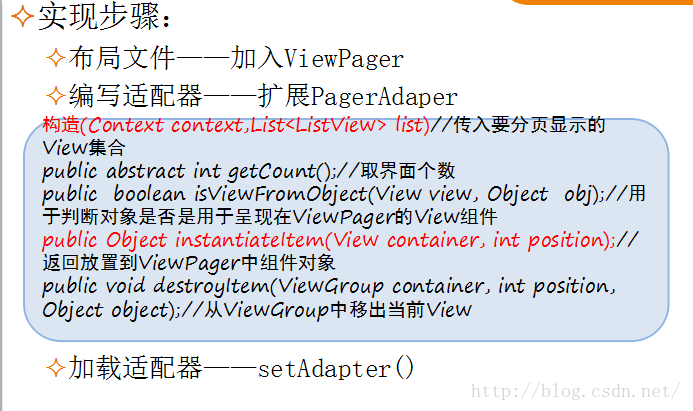
Android高級控件——ViewPager、GridView、popwindow、SlideMenu(下)android:screenOrien
 Android開發:app工程集成銀聯-退貨退款功能
Android開發:app工程集成銀聯-退貨退款功能
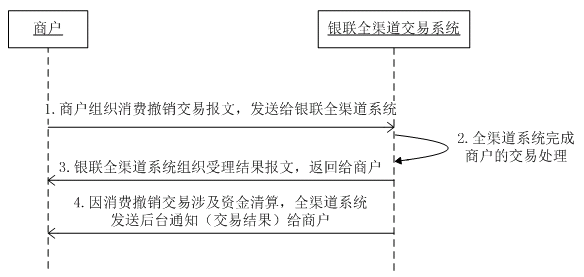
一.前言之前已經將銀聯支付功能進行了集成,暫時將退款功能擱下了,今天抽了一小段光陰把這個洞給補上了。其實有了上一次集成支付功能的經驗,對退貨退款的集成就很容易實現了。本文
 Unity3d 實現頂點動畫
Unity3d 實現頂點動畫
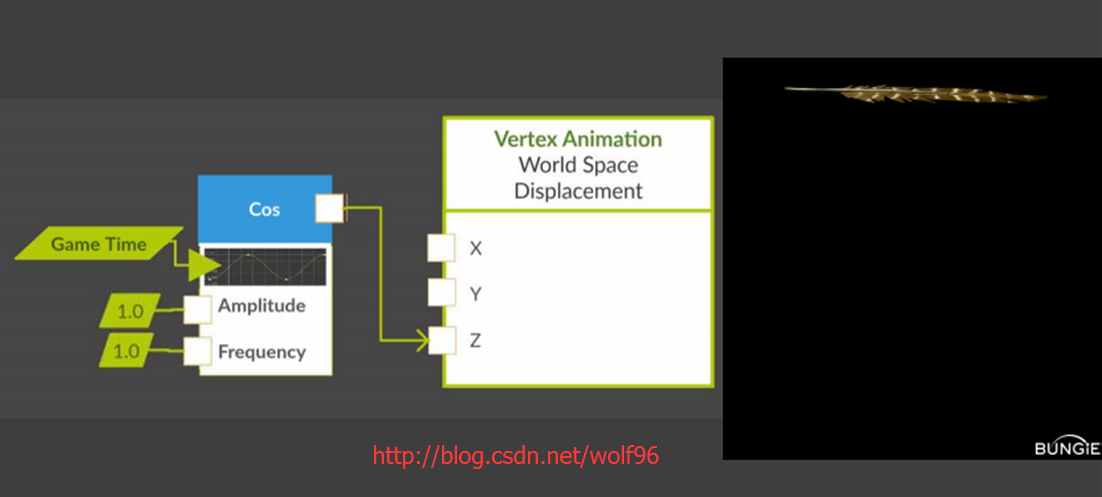
在今年GDC上發現一個非常有趣的演講,叫做Animating With Math,遂實現之,是講述頂點shader動畫的,舉了幾個經典的例子,但是講者並沒有給代碼,而是像