編輯:關於Android編程
下面通過一個例子來學習實現圖片的拖拉功能:
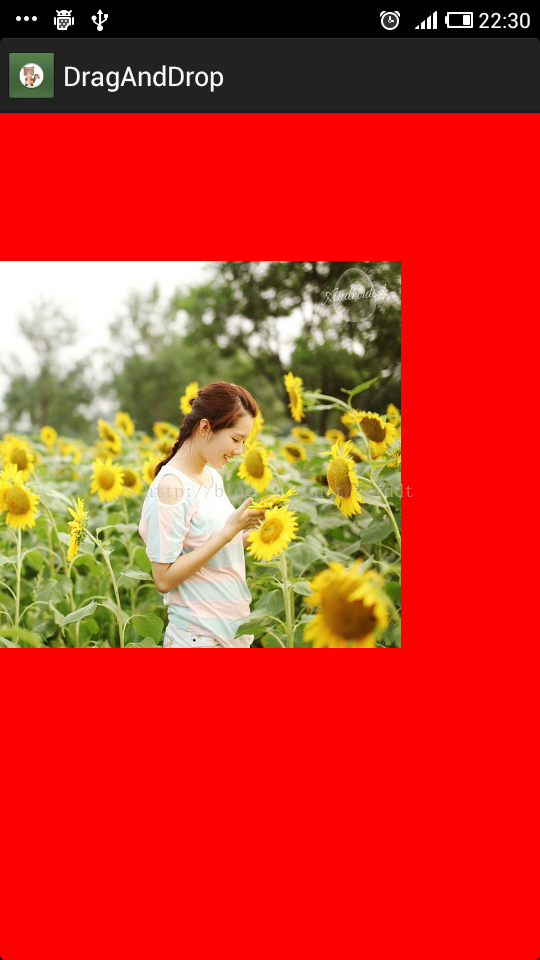
程序運行示意圖:1.初始化界面 2.為縮小的界面 3.為放大的界面




主界面的activity_layout.xml的布局代碼如下:
我們把一張圖片(大小超過手機屏幕)的圖片放在drawable-mdpi文件中。
圖片資源如下:

MainActivity.java的代碼如下:
package com.shen.draganddrop;
import android.app.Activity;
import android.graphics.Matrix;
import android.graphics.PointF;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.show_img);
imageView.setOnTouchListener(new ImageTouchListener());
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
private class ImageTouchListener implements OnTouchListener
{
//聲明一個坐標點
private PointF startPoint;
//聲明並實例化一個Matrix來控制圖片
private Matrix matrix = new Matrix();
//聲明並實例化當前圖片的Matrix
private Matrix mCurrentMatrix = new Matrix();
//縮放時初始的距離
private float startDistance;
//拖拉的標記
private static final int DRAG = 1;
//縮放的標記
private static final int ZOOM = 2;
//標識記錄
private int mode;
//縮放的中間點
private PointF midPoint;
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()&MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN:
System.out.println(ACTION_DOWN);
Log.w(Drag, ACTION_DOWN);
//此時處於拖拉方式下
mode = DRAG;
//獲得當前按下點的坐標
startPoint = new PointF(event.getX(),event.getY());
//把當前圖片的Matrix設置為按下圖片的Matrix
mCurrentMatrix.set(imageView.getImageMatrix());
break;
case MotionEvent.ACTION_MOVE:
Log.w(Drag, ACTION_MOVE);
//根據不同的模式執行相應的縮放或者拖拉操作
switch (mode) {
case DRAG:
//移動的x坐標的距離
float dx = event.getX() - startPoint.x;
//移動的y坐標的距離
float dy = event.getY() - startPoint.y;
//設置Matrix當前的matrix
matrix.set(mCurrentMatrix);
//告訴matrix要移動的x軸和Y軸的距離
matrix.postTranslate(dx, dy);
break;
case ZOOM:
//計算縮放的距離
float endDistance = distance(event);
//計算縮放比率
float scale = endDistance / startDistance;
//設置當前的Matrix
matrix.set(mCurrentMatrix);
//設置縮放的參數
matrix.postScale(scale, scale, midPoint.x, midPoint.y);
break;
default:
break;
}
break;
//已經有一個手指按住屏幕,再有一個手指按下屏幕就會觸發該事件
case MotionEvent.ACTION_POINTER_DOWN:
Log.w(Drag, ACTION_POINTER_DOWN);
//此時為縮放模式
mode = ZOOM;
//計算開始時兩個點的距離
startDistance = distance(event);
//當兩個點的距離大於10時才進行縮放操作
if(startDistance > 10)
{
//計算中間點
midPoint = mid(event);
//得到進行縮放操作之前,照片的綻放倍數
mCurrentMatrix.set(imageView.getImageMatrix());
}
break;
//已經有一個手指離開屏幕,還有手指在屏幕上時就會觸發該事件
case MotionEvent.ACTION_POINTER_UP:
Log.w(Drag, ACTION_POINTER_UP);
mode = 0;
break;
case MotionEvent.ACTION_UP:
Log.w(Drag, ACTION_UP);
mode = 0;
break;
default:
break;
}
//按照Matrix的要求移動圖片到某一個位置
imageView.setImageMatrix(matrix);
//返回true表明我們會消費該動作,不需要父控件進行進一步的處理
return true;
}
}
public static float distance(MotionEvent event)
{
float dx = event.getX(1) - event.getX(0);
float dy = event.getY(1) - event.getY(0);
return (float) Math.sqrt(dx*dx + dy*dy);
}
public static PointF mid(MotionEvent event)
{
float x = (event.getX(1) - event.getX(0)) /2;
float y = (event.getY(1) - event.getY(0)) /2;
return new PointF(x,y);
}
}
代碼中都有注釋在此就不詳述了!
 android 手機SD卡讀寫操作(以txt文本為例)實現步驟
android 手機SD卡讀寫操作(以txt文本為例)實現步驟
1、首先對manifest注冊SD卡讀寫權限 要說明一下,我這裡沒有用MainActivity.class作為軟件入口 復制代碼 代碼如下: AndroidManifes
 Android Service組件在新進程中的啟動過程
Android Service組件在新進程中的啟動過程
1、startService 在Android系統匿名共享內存(Anonymous Shared Memory)Java調用接口分析,http://blog
 Android 自定義View實現豎直跑馬燈效果
Android 自定義View實現豎直跑馬燈效果
首先給出效果圖 中間的色塊是因為視頻轉成GIF造成的失真,自動忽略哈。大家知道,橫向的跑馬燈android自帶的TextView就可以實現,詳情請百度【Andr
 自定義View 之利用ViewPager 實現畫廊效果(滑動放大縮小)
自定義View 之利用ViewPager 實現畫廊效果(滑動放大縮小)
基本介紹畫廊在很多的App設計中都有,如下圖所示:該例子是我沒事的時候寫的一個小項目,具體源碼地址請訪問https://github.com/AlexSmille/Yin