> 首先創建一個自己的View類
-->繼承SurfaceView並實現SurfaceHolder.Callback接口
--> SurfaceView.getHolder()獲得SurfaceHolder對象
-->SurfaceHolder.addCallback(callback) 添加回調函數
-->SurfaceHolder.lockCanvas()獲得Canvas對象並鎖定畫布
--> Canvas繪畫
-->SurfaceHolder.unlockCanvasAndPost(Canvas canvas)結束鎖定,並提交改變,將圖形顯示。
public class GameSFView extends SurfaceView implements Callback{
private SurfaceHolder surfaceHolder;
private int selectedX = 0;
private int selectedY = 0;
/**
* 單元格的寬度
*/
private float width;
/**
*單元格的高度
*/
private float height;
/**
*main.xml 中引用此surfaceview類 構造方法必須使用兩個形參的形式
*/
public GameSFView(Context context, AttributeSet attrs) {
super(context, attrs);
surfaceHolder = this.getHolder(); // 獲取SurfaceHolder對象
//監聽Surface的生命周期 給SurfaceView當前的持有者一個回調對象。
surfaceHolder.addCallback(this); // 添加回調
}
}
實現三個回調函數
//在surface的大小發生改變時激發
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
//在創建時激發,一般在這裡調用畫圖的線程。
//最好在Surface被創建的時候,開啟繪圖線程。
//子線程繪圖 緩存到surface中
@Override
public void surfaceCreated(SurfaceHolder holder) {
draw();
}
//銷毀時激發,一般在這裡將畫圖的線程停止、釋放。
//最好在Surface被銷毀的時候,銷毀繪圖線程
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
}
自定義繪制方法
/**
* 自定義繪制方法
*/
public void draw() {
synchronized(surfaceHolder){
// 獲取Canvas對象
// 鎖定畫布,一般在鎖定後就可以通過其返回的畫布對象Canvas,在其上面畫圖等操作了。
Canvas canvas = null;
Paint paint = new Paint();
try{
canvas = surfaceHolder.lockCanvas(); // 鎖住Canvas
// 清理屏幕 繪制背景
initGameView(canvas, paint);
//重繪surfaceview 填充新增的數據
inflateNewNum(canvas,paint);
}catch(Exception e){
e.printStackTrace();
}finally{
if(canvas != null)
// 結束鎖定畫圖,並提交改變。
surfaceHolder.unlockCanvasAndPost(canvas); // 解鎖Canvas,更新
}
}
}
這裡最好使用同步鎖,並且在使用try catch finally 進行異常捕獲。
private void initGameView(Canvas canvas,Paint paint){
//bgBitmap = BitmapFactory.decodeResource(getResources(),R.drawable.background);
//初始化游戲背景
initGameBg(canvas,paint);
//初始化游戲線條
initGameLine(canvas,paint);
//初始化游戲數據
initFirstNumber(canvas,paint);
}
繪制棋盤上的線條
private void initGameLine(Canvas canvas,Paint paint) {
//設置畫筆顏色
paint.setColor(Color.BLACK);
//畫橫線
for(int i=1;i<10;i++){
canvas.drawLine(0 ,i*height, getWidth(), i*height, paint);
}
//畫豎線
for(int i=1;i<9;i++){
canvas.drawLine(i*height,0, i*height,getWidth(), paint);
}
//畫三道橫粗線
paint.setStrokeWidth(4);
for(int i=1;i<4;i++){
canvas.drawLine(0 ,i*height*3, getWidth(), i*height*3, paint);
}
//畫三道豎粗線
for(int i=1;i<9;i++){
canvas.drawLine(i*height*3,0, i*height*3,getWidth(), paint);
}
}
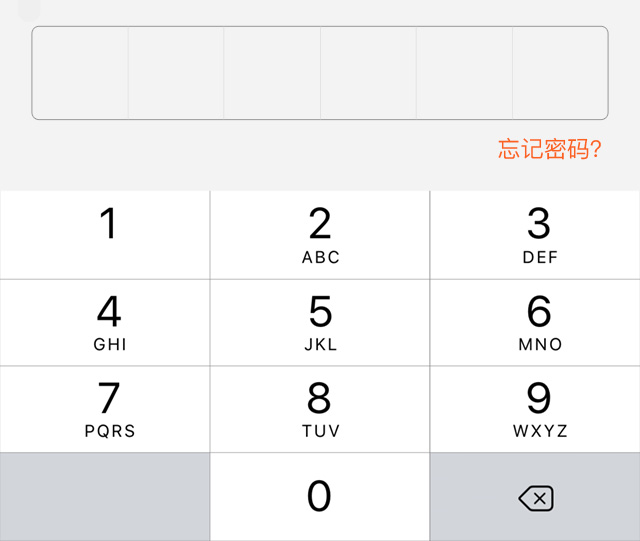
 Android 自定義輸入支付密碼的軟鍵盤實例代碼
Android 自定義輸入支付密碼的軟鍵盤實例代碼
 從eclipse到android studio
從eclipse到android studio
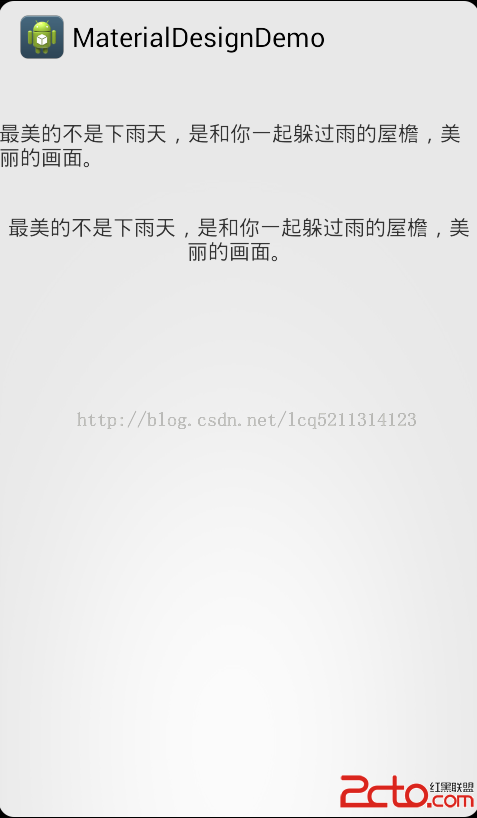
 android自定義換行居中CenterTextView
android自定義換行居中CenterTextView
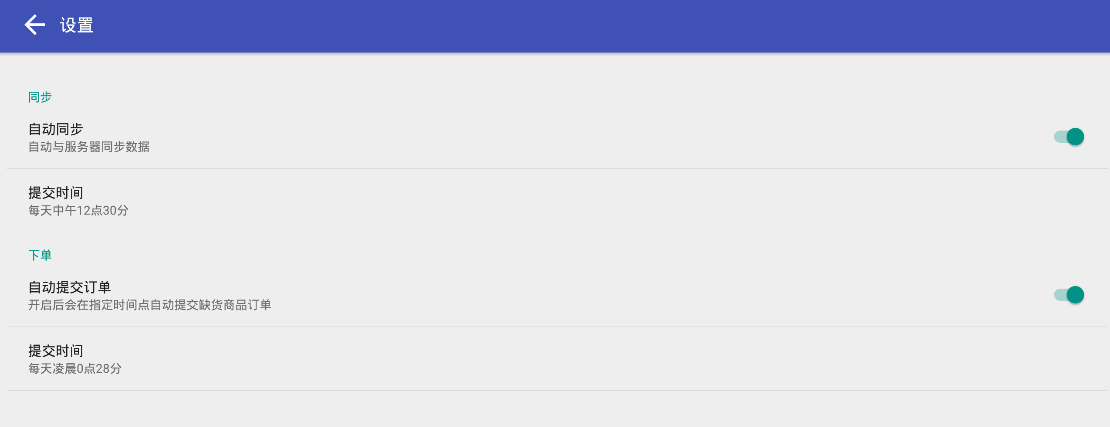
 使用AlarmManager實現Android應用每天定時執行任務
使用AlarmManager實現Android應用每天定時執行任務