編輯:關於Android編程
Android中實現圖片自動滾動的效果非常的常見,我們可以自己動畫去實現功能。但是在Android中提供了一個ViewPager類,實現了滾動效果,在Android的extras目錄下android-support-vx.jar中,x代表版本4,7等等。使用時我們需要android.support.v4.view.ViewPager的viewPager標簽。
代碼非常的簡單,不用解釋:
xml布局文件如下:
Activity代碼如下:
package com.andy.viewpagedemo;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends Activity {
private ViewPager viewPager;
private LinearLayout point_group;
private TextView image_desc;
// 圖片資源id
private final int[] images = { R.drawable.a, R.drawable.b, R.drawable.c,
R.drawable.d, R.drawable.e };
// 圖片標題集合
private final String[] imageDescriptions = { 鞏俐不低俗,我就不能低俗,
撲樹又回來啦!再唱經典老歌引萬人大合唱, 揭秘北京電影如何升級, 樂視網TV版大派送, 熱血屌絲的反殺 };
private ArrayList imageList;
// 上一個頁面的位置
protected int lastPosition = 0;
// 判斷是否自動滾動viewPager
private boolean isRunning = true;
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
// 執行滑動到下一個頁面
viewPager.setCurrentItem(viewPager.getCurrentItem() + 1);
if (isRunning) {
// 在發一個handler延時
handler.sendEmptyMessageDelayed(0, 2000);
}
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewPager);
point_group = (LinearLayout) findViewById(R.id.point_group);
image_desc = (TextView) findViewById(R.id.image_desc);
image_desc.setText(imageDescriptions[0]);
// 初始化圖片資源
imageList = new ArrayList();
for (int i : images) {
// 初始化圖片資源
ImageView imageView = new ImageView(this);
imageView.setBackgroundResource(i);
imageList.add(imageView);
// 添加指示小點
ImageView point = new ImageView(this);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(5,
5);
params.rightMargin = 20;
point.setLayoutParams(params);
point.setBackgroundResource(R.drawable.point_bg);
if (i == R.drawable.a) {
point.setEnabled(true);
} else {
point.setEnabled(false);
}
point_group.addView(point);
}
viewPager.setAdapter(new MyPageAdapter());
// 設置當前viewPager的位置
viewPager.setCurrentItem(Integer.MAX_VALUE / 2
- (Integer.MAX_VALUE / 2 % imageList.size()));
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
// 頁面切換後調用, position是新的頁面位置
// 實現無限制循環播放
position %= imageList.size();
image_desc.setText(imageDescriptions[position]);
// 把當前點設置為true,將上一個點設為false
point_group.getChildAt(position).setEnabled(true);
point_group.getChildAt(lastPosition).setEnabled(false);
lastPosition = position;
}
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
// 頁面正在滑動時間回調
}
@Override
public void onPageScrollStateChanged(int state) {
// 當pageView 狀態發生改變的時候,回調
}
});
/**
* 自動循環: 1.定時器:Timer 2.開子線程:while true循環 3.ClockManger
* 4.用Handler發送延時信息,實現循環,最簡單最方便
*
*/
handler.sendEmptyMessageDelayed(0, 2000);
}
@Override
protected void onDestroy() {
// 停止滾動
isRunning = false;
super.onDestroy();
}
private class MyPageAdapter extends PagerAdapter {
// 需要實現以下四個方法
@Override
public int getCount() {
// 獲得頁面的總數
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View view, Object object) {
// 判斷view和Object對應是否有關聯關系
if (view == object) {
return true;
} else {
return false;
}
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// 獲得相應位置上的view; container view的容器,其實就是viewpage自身,
// position: viewpager上的位置
// 給container添加內容
container.addView(imageList.get(position % imageList.size()));
return imageList.get(position % imageList.size());
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// 銷毀對應位置上的Object
// super.destroyItem(container, position, object);
container.removeView((View) object);
object = null;
}
}
}
其效果如下:

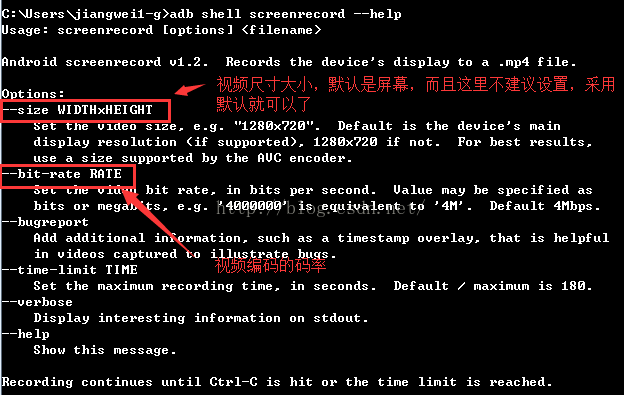
 Android中直播視頻技術探究之---桌面屏幕視頻數據源采集功能分析
Android中直播視頻技術探究之---桌面屏幕視頻數據源采集功能分析
一、前言之前介紹了Android直播視頻中一種視頻源數據采集:攝像頭Camera視頻數據采集分析中介紹了利用Camera的回調機制,獲取攝像頭的每一幀數據,然後進行二次處
 Android快樂貪吃蛇游戲實戰項目開發教程-03虛擬方向鍵(二)繪制一個三角形
Android快樂貪吃蛇游戲實戰項目開發教程-03虛擬方向鍵(二)繪制一個三角形
一、繪制三角形在上一篇文章中,我們已經新建了虛擬方向鍵的自定義控件DirectionKeys類,下面我們繼續。本項目中的虛擬方向鍵的背景是4個三角形組成的矩形,其實是4個
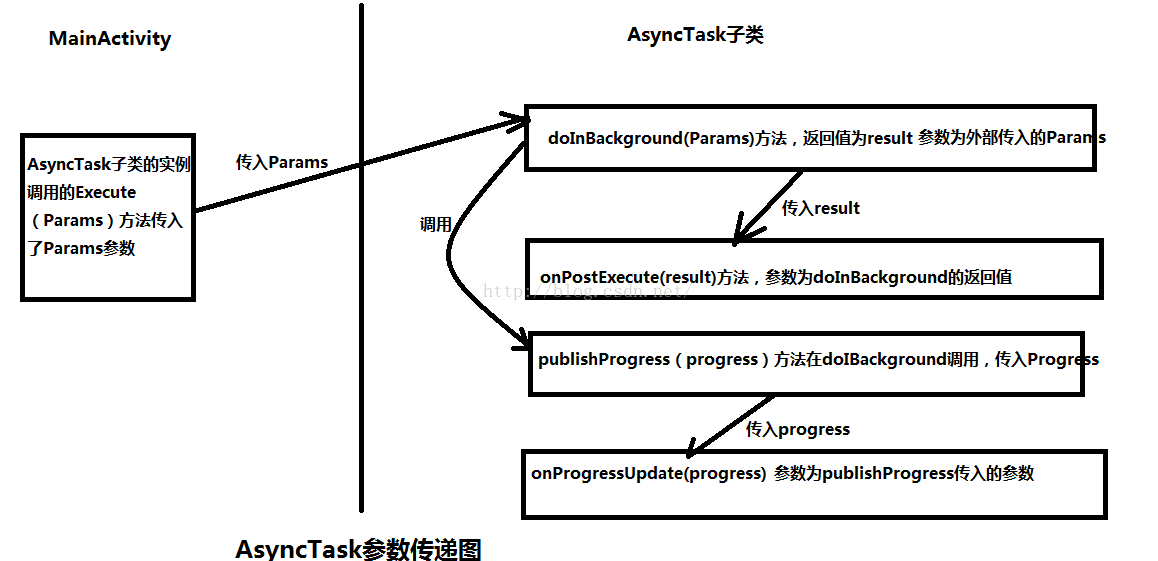
 淺談android中的異步加載一
淺談android中的異步加載一
1、為什麼需要異步加載。因為我們都知道在Android中的是單線程模型,不允許其他的子線程來更新UI,只允許UI線程(主線程更新UI),否則會多個線程都去更新UI會造成U
 android自定義AlertDialog對話框
android自定義AlertDialog對話框
前面一篇文章http://www.jb51.net/article/103036.htm介紹了alertDialog的四種簡單使用,但是有些時候為了讓整個app的風格統一