編輯:關於Android編程
實現兩張圖片漸隱漸現的過渡效果Transition Drawable實現兩張圖片之間動態過度效果的方式。
運行如下所示:第一張為初始界面,第二張為過度中界面,第三張為過渡結束



新建一個TransitionDrawable的Android工程。
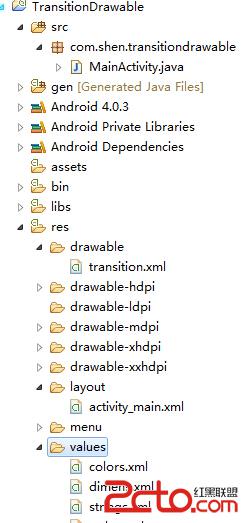
目錄結構:

主界面activity_main.xml代碼如下:
colors.xml代碼如下:TransitionDrawable Hello world! Settings 過渡效果
#ff0000 #00ff00
package com.shen.transitiondrawable;
import android.app.Activity;
import android.graphics.drawable.TransitionDrawable;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
public void change(View v)
{
TransitionDrawable drawable = (TransitionDrawable)((Button)v).getBackground();
drawable.startTransition(2000);
}
}
 Android逆向之旅---解析編譯之後的Dex文件格式
Android逆向之旅---解析編譯之後的Dex文件格式
一、前言新的一年又開始了,大家是否還記得去年年末的時候,我們還有一件事沒有做,那就是解析Android中編譯之後的classes.dex文件格式,我們在去年的時候已經介紹
 Android 自定義控件之界面標題導航及控件打包共享
Android 自定義控件之界面標題導航及控件打包共享
控件主要如圖所示 本文目錄主要如下: 1.自定義控件屬性的定義 2.自定義控件的java代碼 3.自定義控件屬性
 《Android源碼設計模式解析與實戰》讀書筆記(十八)
《Android源碼設計模式解析與實戰》讀書筆記(十八)
第十八章、代理模式 代理模式也稱委托模式,是結構型設計模式之一。是應用廣泛的模式之一。1.定義為其他對象提供一種代理以控制對這個對象的訪問。2.使用場景當無法或不想直接訪
 Android Fragment應用實戰(音樂播放器界面)
Android Fragment應用實戰(音樂播放器界面)
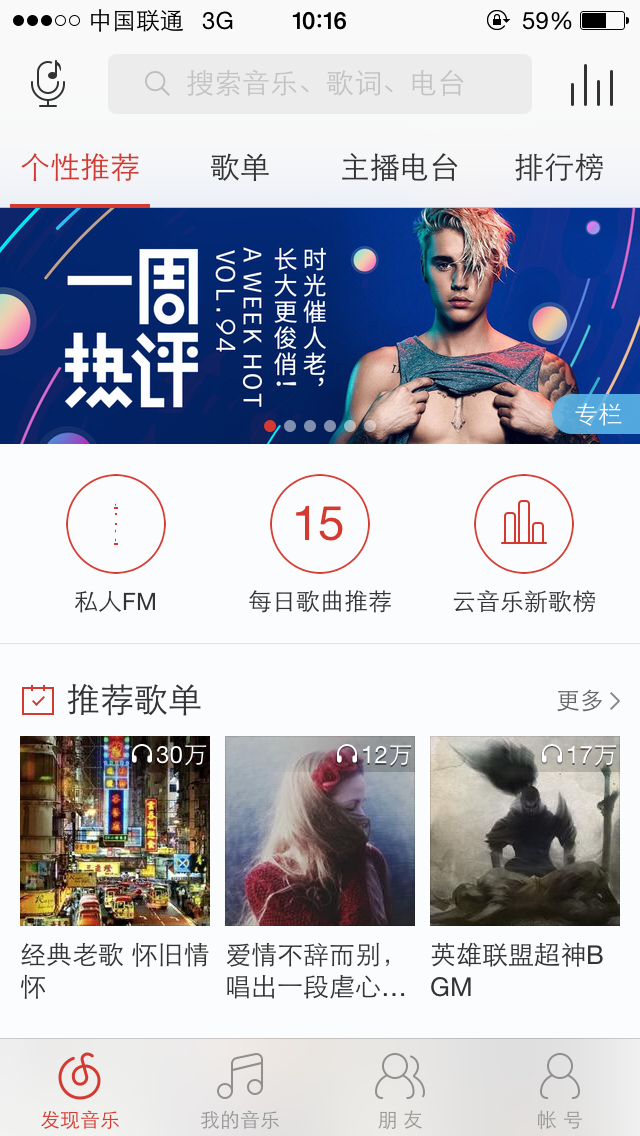
當下很多手機應用都會有一個非常類似的功能,即屏幕的下方顯示一行Tab標簽選項,點擊不同的標簽就可以切換到不同的界面,如以下幾個應用所示:以上底部這四個標簽,每一個分別對應