編輯:關於Android編程
今年6月的Google I/O大會上,Android L的初次見面我相信讓會讓很多android粉絲有些小激動和小期待,當然作為開發者的我來說,激動不言而喻,畢竟這是自08年以來改變最大的一個版本。新的設計語言(Material Design),5000多個新增api。廢話不多說,今天要說的基本都是在Android5.0中很常見,也算是對自己學習的一種記錄。
1.CardView
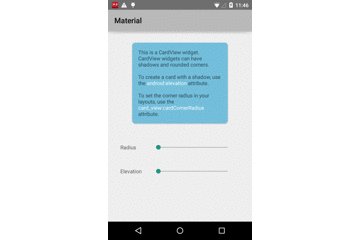
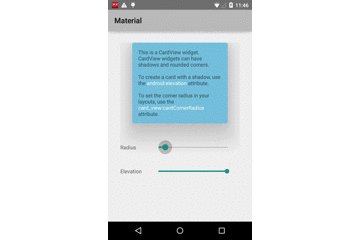
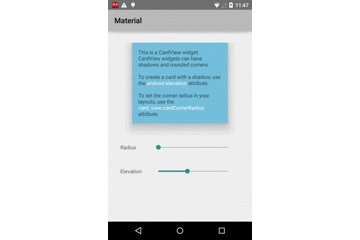
顧名思義,CardView 卡片視圖,繼承自framelayout,可以通過設置圓角以及陰影來展示帶有像卡片一樣的效果

用法:在布局聲明CardView(注意:需要引入android-support-v7-cardview.jar)
在Activity中通過調用mCardView.setRadius(progress)與mCardView.setElevation(progress)方法來分別設置CardView的圓角和陰影。
2.RecyclerView

RecyclerView的出現可以替代ListView和GridView,它標准化了ViewHolder,之前我們在寫ListView的Adapter時需要自定義ViewHolder來提升ListView速度。使用RecyclerView的時候必須要設置LayoutManager,它會通知系統以什麼樣的布局來展示RecyclerView,目前系統提供了2種LayoutManager,LinearLayoutManager和GridLayoutManager對應著線性和格子,當然了也可以自定義LayoutManager來滿足各種需求
用法:布局文件中聲明RecyclerView(注意:需要引入android-support-v7-recyclerview.jar)
在Activity中調用如下代碼
mRecyclerView = (RecyclerView) rootView.findViewById(R.id.recyclerView); //類似listview mRecyclerView.setLayoutManager(new LinearLayoutManager(getActivity())); //類似grdiview mRecyclerView.setLayoutManager(new GridLayoutManager(getActivity(), 3)); mAdapter = new CustomAdapter(mDataset); // Set CustomAdapter as the adapter for RecyclerView. mRecyclerView.setAdapter(mAdapter);
CustomAdapter代碼如下
public class CustomAdapter extends RecyclerView.Adapter{ private static final String TAG = CustomAdapter; private String[] mDataSet; /** * Provide a reference to the type of views that you are using (custom ViewHolder) */ public static class ViewHolder extends RecyclerView.ViewHolder { private final TextView textView; public ViewHolder(View v) { super(v); // Define click listener for the ViewHolder's View. v.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { } }); textView = (TextView) v.findViewById(R.id.textView); } public TextView getTextView() { return textView; } } /** * Initialize the dataset of the Adapter. * * @param dataSet String[] containing the data to populate views to be used by RecyclerView. */ public CustomAdapter(String[] dataSet) { mDataSet = dataSet; } // Create new views (invoked by the layout manager) @Override public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int viewType) { // Create a new view. View v = LayoutInflater.from(viewGroup.getContext()) .inflate(R.layout.text_row_item, viewGroup, false); return new ViewHolder(v); } // Replace the contents of a view (invoked by the layout manager) @Override public void onBindViewHolder(ViewHolder viewHolder, final int position) { // Get element from your dataset at this position and replace the contents of the view // with that element viewHolder.getTextView().setText(mDataSet[position]); viewHolder.getTextView().setPadding(0, position, 0, 0); } // Return the size of your dataset (invoked by the layout manager) @Override public int getItemCount() { return mDataSet.length; } }
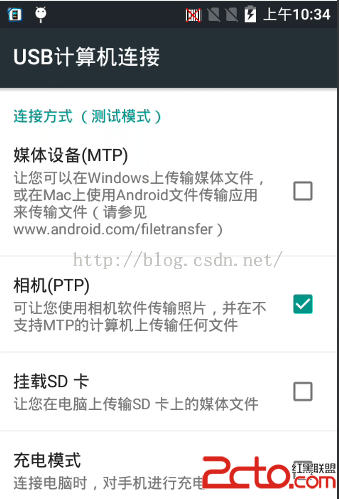
 MSM8909+Android5.1.1通過USB連接XP系統無法識別問題
MSM8909+Android5.1.1通過USB連接XP系統無法識別問題
遇到此問題,可以安裝應用寶、騰訊手機管家等手機管理軟件,應該可正常讓Android設備和XP系統正常通信。喜歡折騰的朋友可以看下面的實踐總結。USB連接方式:
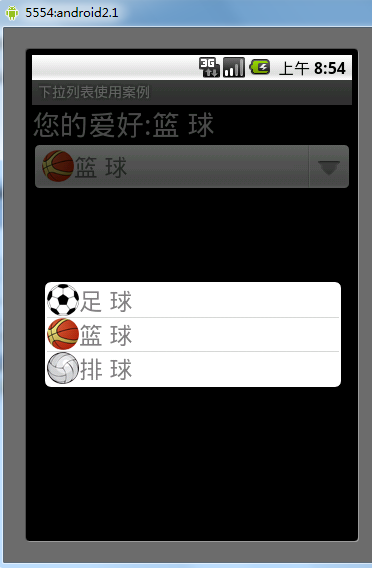
 Android控件之Spinner用法實例分析
Android控件之Spinner用法實例分析
本文實例講述了Android控件之Spinner用法。分享給大家供大家參考。具體如下:以下模擬下拉列表的用法布局文件:<?xml version=1.0 e
 滴滴巴士怎麼用 滴滴巴士乘車指南
滴滴巴士怎麼用 滴滴巴士乘車指南
滴滴巴士是滴滴快車繼滴滴順風車、滴滴快車服務之後推出的又一便民出行服務,特別廣大上班族來說無疑是極好的,再也不用去擠公交、擠地鐵了。下面下載吧小編就給大家講
 Android 仿QQ分組管理可拖動Item的ListView(附源碼)
Android 仿QQ分組管理可拖動Item的ListView(附源碼)
趁著周一休息,更新一下博客。最近項目中使用到了分組管理,需要實現Listview的Item拖動處理。查略一下資料和借鑒了別人的代碼將功能實現了。現在整理一下代碼,方便自己