我們的目的是不管什麼控件,只要在xml中外面包一層標簽,那這個標簽下面的所有子標簽所在的控件都被支持可以下拉刷新了。所以,我們可以使用ViewGroup來實現,這裡我選擇的是繼承LinearLayout,當然其他的(FrameLayout等)也一樣了。
因為根據手指下滑,需要有一個刷新的view被顯示出來,所以這裡需要添加一個子view(稱為refreshHeaderView),並放置在最頂部,使用LinearLayout的好處是可以設置為VERTICAL,這樣可以直接“this.addView(refreshHeaderView, 0);”搞定了。然後就要根據手指滑動的距離,動態地去改變refreshHeaderView的高度。同時檢測是否到達了可以刷新的高度了,如果達到了,更新當前的刷新狀態。手指放開時,根據之前移動的刷新狀態,執行刷新或者回歸正常狀態。
RefreshableView代碼如下:
1 /**
2 * 下拉刷新控件
3 * Author: wangjie
4 * Email:
[email protected]
5 * Date: 12/13/14.
6 */
7 public class RefreshableView extends LinearLayout {
8 private static final String TAG = RefreshableView.class.getSimpleName();
9
10 public RefreshableView(Context context) {
11 super(context);
12 init(context);
13 }
14
15 public RefreshableView(Context context, AttributeSet attrs) {
16 super(context, attrs);
17
18 TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.refreshableView);
19 for (int i = 0, len = a.length(); i < len; i++) {
20 int attrIndex = a.getIndex(i);
21 switch (attrIndex) {
22 case R.styleable.refreshableView_interceptAllMoveEvents:
23 interceptAllMoveEvents = a.getBoolean(i, false);
24 break;
25 }
26 }
27 a.recycle();
28
29 init(context);
30 }
31
32 public RefreshableView(Context context, AttributeSet attrs, int defStyle) {
33 super(context, attrs, defStyle);
34 init(context);
35 }
36
37 /**
38 * 刷新狀態
39 */
40 public static final int STATE_REFRESH_NORMAL = 0x21;
41 public static final int STATE_REFRESH_NOT_ARRIVED = 0x22;
42 public static final int STATE_REFRESH_ARRIVED = 0x23;
43 public static final int STATE_REFRESHING = 0x24;
44 private int refreshState;
45 // 刷新狀態監聽
46 private RefreshableHelper refreshableHelper;
47
48 public void setRefreshableHelper(RefreshableHelper refreshableHelper) {
49 this.refreshableHelper = refreshableHelper;
50 }
51
52 private Context context;
53 /**
54 * 刷新的view
55 */
56 private View refreshHeaderView;
57 /**
58 * 刷新的view的真實高度
59 */
60 private int originRefreshHeight;
61 /**
62 * 有效下拉刷新需要達到的高度
63 */
64 private int refreshArrivedStateHeight;
65 /**
66 * 刷新時顯示的高度
67 */
68 private int refreshingHeight;
69 /**
70 * 正常未刷新高度
71 */
72 private int refreshNormalHeight;
73
74
75 /**
76 * 默認不允許攔截(即,往子view傳遞事件),該屬性只有在interceptAllMoveEvents為false的時候才有效
77 */
78 private boolean disallowIntercept = true;
79 /**
80 * xml中可設置它的值為false,表示不把移動的事件傳遞給子控件
81 */
82 private boolean interceptAllMoveEvents;
83
84 private void init(Context context) {
85 this.context = context;
86 this.setOrientation(VERTICAL);
87
88 // Log.d(TAG, "[init]originRefreshHeight: " + refreshHeaderView.getMeasuredHeight());
89 }
90
91 @Override
92 protected void onSizeChanged(int w, int h, int oldw, int oldh) {
93 super.onSizeChanged(w, h, oldw, oldh);
94
95 if (null != refreshableHelper) {
96 refreshHeaderView = refreshableHelper.onInitRefreshHeaderView();
97 }
98 // refreshHeaderView = LayoutInflater.from(context).inflate(R.layout.refresh_head, null);
99 if (null == refreshHeaderView) {
100 Log.e(TAG, "refreshHeaderView is null!");
101 return;
102 }
103 this.removeView(refreshHeaderView);
104 this.addView(refreshHeaderView, 0);
105
106 // 計算refreshHeadView尺寸
107 int width = View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED);
108 int expandSpec = View.MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, View.MeasureSpec.AT_MOST);
109 refreshHeaderView.measure(width, expandSpec);
110
111 Log.d(TAG, "[onSizeChanged]w: " + w + ", h: " + h);
112 Log.d(TAG, "[onSizeChanged]oldw: " + oldw + ", oldh: " + oldh);
113 Log.d(TAG, "[onSizeChanged]child counts: " + this.getChildCount());
114 originRefreshHeight = refreshHeaderView.getMeasuredHeight();
115
116 boolean isUseDefault = true;
117 if (null != refreshableHelper) {
118 isUseDefault = refreshableHelper.onInitRefreshHeight(originRefreshHeight);
119 }
120
121 // 初始化各個高度
122 if (isUseDefault) {
123 refreshArrivedStateHeight = originRefreshHeight;
124 refreshingHeight = originRefreshHeight;
125 refreshNormalHeight = 0;
126 }
127 Log.d(TAG, "[onSizeChanged]refreshHeaderView origin height: " + originRefreshHeight);
128 changeViewHeight(refreshHeaderView, refreshNormalHeight);
129
130 // 初始化為正常狀態
131 setRefreshState(STATE_REFRESH_NORMAL);
132
133 }
134
135 @Override
136 public boolean dispatchTouchEvent(MotionEvent ev) {
137 Log.d(TAG, "[dispatchTouchEvent]ev action: " + ev.getAction());
138 return super.dispatchTouchEvent(ev);
139 }
140
141 @Override
142 public boolean onInterceptTouchEvent(MotionEvent ev) {
143 Log.d(TAG, "[onInterceptTouchEvent]ev action: " + ev.getAction());
144 if (!interceptAllMoveEvents) {
145 return !disallowIntercept;
146 }
147 // 如果設置了攔截所有move事件,即interceptAllMoveEvents為true
148 if (MotionEvent.ACTION_MOVE == ev.getAction()) {
149 return true;
150 }
151 return false;
152 }
153
154 @Override
155 public void requestDisallowInterceptTouchEvent(boolean disallowIntercept) {
156 if (this.disallowIntercept == disallowIntercept) {
157 return;
158 }
159 this.disallowIntercept = disallowIntercept;
160 super.requestDisallowInterceptTouchEvent(disallowIntercept);
161 }
162
163 private float downY = Float.MAX_VALUE;
164
165 @Override
166 public boolean onTouchEvent(MotionEvent event) {
167 // super.onTouchEvent(event);
168 Log.d(TAG, "[onTouchEvent]ev action: " + event.getAction());
169 switch (event.getAction()) {
170 case MotionEvent.ACTION_DOWN:
171 downY = event.getY();
172 Log.d(TAG, "Down --> downY: " + downY);
173 requestDisallowInterceptTouchEvent(true); // 保證事件可往下傳遞
174 break;
175 case MotionEvent.ACTION_MOVE:
176
177 float curY = event.getY();
178 float deltaY = curY - downY;
179 // 是否是有效的往下拖動事件(則需要顯示加載header)
180 boolean isDropDownValidate = Float.MAX_VALUE != downY;
181 /**
182 * 修改攔截設置
183 * 如果是有效往下拖動事件,則事件需要在本ViewGroup中處理,所以需要攔截不往子控件傳遞,即不允許攔截設為false
184 * 如果是有效往下拖動事件,則事件傳遞給子控件處理,所以不需要攔截,並往子控件傳遞,即不允許攔截設為true
185 */
186 requestDisallowInterceptTouchEvent(!isDropDownValidate);
187
188 downY = curY;
189 Log.d(TAG, "Move --> deltaY(curY - downY): " + deltaY);
190 int curHeight = refreshHeaderView.getMeasuredHeight();
191 int exceptHeight = curHeight + (int) (deltaY / 2);
192
193 // 如果當前沒有處在正在刷新狀態,則更新刷新狀態
194 if (STATE_REFRESHING != refreshState) {
195 if (curHeight >= refreshArrivedStateHeight) { // 達到可刷新狀態
196 setRefreshState(STATE_REFRESH_ARRIVED);
197 } else { // 未達到可刷新狀態
198 setRefreshState(STATE_REFRESH_NOT_ARRIVED);
199 }
200 }
201 if (isDropDownValidate) {
202 changeViewHeight(refreshHeaderView, Math.max(refreshNormalHeight, exceptHeight));
203 } else { // 防止從子控件修改攔截後引發的downY為Float.MAX_VALUE的問題
204 changeViewHeight(refreshHeaderView, Math.max(curHeight, exceptHeight));
205 }
206
207 break;
208 case MotionEvent.ACTION_UP:
209 downY = Float.MAX_VALUE;
210 Log.d(TAG, "Up --> downY: " + downY);
211 requestDisallowInterceptTouchEvent(true); // 保證事件可往下傳遞
212 // 如果是達到刷新狀態,則設置正在刷新狀態的高度
213 if (STATE_REFRESH_ARRIVED == refreshState) { // 達到了刷新的狀態
214 startHeightAnimation(refreshHeaderView, refreshHeaderView.getMeasuredHeight(), refreshingHeight);
215 setRefreshState(STATE_REFRESHING);
216 } else if (STATE_REFRESHING == refreshState) { // 正在刷新的狀態
217 startHeightAnimation(refreshHeaderView, refreshHeaderView.getMeasuredHeight(), refreshingHeight);
218 } else {
219 // 執行動畫後回歸正常狀態
220 startHeightAnimation(refreshHeaderView, refreshHeaderView.getMeasuredHeight(), refreshNormalHeight, normalAnimatorListener);
221 }
222
223 break;
224 case MotionEvent.ACTION_CANCEL:
225 Log.d(TAG, "cancel");
226 break;
227 }
228 return true;
229 }
230
231 /**
232 * 刷新完畢後調用此方法
233 */
234 public void onCompleteRefresh() {
235 if (STATE_REFRESHING == refreshState) {
236 setRefreshState(STATE_REFRESH_NORMAL);
237 startHeightAnimation(refreshHeaderView, refreshHeaderView.getMeasuredHeight(), refreshNormalHeight);
238 }
239 }
240
241 /**
242 * 修改當前的刷新狀態
243 *
244 * @param expectRefreshState
245 */
246 private void setRefreshState(int expectRefreshState) {
247 if (expectRefreshState != refreshState) {
248 refreshState = expectRefreshState;
249 if (null != refreshableHelper) {
250 refreshableHelper.onRefreshStateChanged(refreshHeaderView, refreshState);
251 }
252 }
253 }
254
255
256 /**
257 * 改變某控件的高度
258 *
259 * @param view
260 * @param height
261 */
262 private void changeViewHeight(View view, int height) {
263 Log.d(TAG, "[changeViewHeight]change Height: " + height);
264 ViewGroup.LayoutParams lp = view.getLayoutParams();
265 lp.height = height;
266 view.setLayoutParams(lp);
267 }
268
269 /**
270 * 改變某控件的高度動畫
271 *
272 * @param view
273 * @param fromHeight
274 * @param toHeight
275 */
276 private void startHeightAnimation(final View view, int fromHeight, int toHeight) {
277 startHeightAnimation(view, fromHeight, toHeight, null);
278 }
279
280 private void startHeightAnimation(final View view, int fromHeight, int toHeight, Animator.AnimatorListener animatorListener) {
281 if (toHeight == view.getMeasuredHeight()) {
282 return;
283 }
284 ValueAnimator heightAnimator = ValueAnimator.ofInt(fromHeight, toHeight);
285 heightAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
286 @Override
287 public void onAnimationUpdate(ValueAnimator valueAnimator) {
288 Integer value = (Integer) valueAnimator.getAnimatedValue();
289 if (null == value) return;
290 changeViewHeight(view, value);
291 }
292 });
293 if (null != animatorListener) {
294 heightAnimator.addListener(animatorListener);
295 }
296 heightAnimator.setInterpolator(new LinearInterpolator());
297 heightAnimator.setDuration(300/*ms*/);
298 heightAnimator.start();
299 }
300
301 AnimatorListenerAdapter normalAnimatorListener = new AnimatorListenerAdapter() {
302 @Override
303 public void onAnimationEnd(Animator animation) {
304 super.onAnimationEnd(animation);
305 setRefreshState(STATE_REFRESH_NORMAL); // 回歸正常狀態
306 }
307 };
308
309 public void setRefreshArrivedStateHeight(int refreshArrivedStateHeight) {
310 this.refreshArrivedStateHeight = refreshArrivedStateHeight;
311 }
312
313 public void setRefreshingHeight(int refreshingHeight) {
314 this.refreshingHeight = refreshingHeight;
315 }
316
317 public void setRefreshNormalHeight(int refreshNormalHeight) {
318 this.refreshNormalHeight = refreshNormalHeight;
319 }
320
321 public int getOriginRefreshHeight() {
322 return originRefreshHeight;
323 }
originRefreshHeight,表示頭部刷新view的實際高度。
refreshArrivedStateHeight,表示下拉多少距離可以執行刷新了
refreshingHeight,表示刷新的時候顯示的高度時多少
refreshNormalHeight,表示正常狀態下refreshHeaderView顯示的高度是多少
主要的核心代碼應該是在onTouchEvent方法中,
先簡單分析裡面的主要代碼:在ACTION_DOWN的時候,紀錄當前手指下落的y坐標,然後再ACTION_MOVE的時候,去計算滑動的距離,並且判斷如果滑動的距離大於refreshArrivedStateHeight,更新處於已經達到可刷新的狀態,反之就更新處於未達到可刷新的狀態。然後再ACTION_UP中,如果已經達到了可刷新的狀態,則更新當前狀態為正在刷新狀態,並且回調狀態改變的方法。
如果裡面有ScrollView等可以滾動的控件的時候,應該怎麼處理裡面的事件呢?
xml布局如下:
1 <com.wangjie.refreshableview.RefreshableView
2 xmlns:rv="http://schemas.android.com/apk/res/com.wangjie.refreshableview"
3 android:id="@+id/main_refresh_view"
4 android:layout_width="match_parent"
5 android:layout_height="match_parent"
6 rv:interceptAllMoveEvents="false"
7 >
8 <com.wangjie.refreshableview.NestScrollView android:layout_width="match_parent" android:layout_height="wrap_content"
9 android:fillViewport="true"
10 >
11
12 <TextView
13 android:id="@+id/main_tv"
14 android:layout_width="fill_parent"
15 android:layout_height="wrap_content"
16 android:gravity="center"
17 android:padding="20dp"
18 android:textSize="18sp"
19 android:text="Drop Down For Refresh\n\n\n\n\n\n\n\n\n\n\nDrop Down For Refresh\nDrop Down For Refresh\n\n\n\n\n\n\n\n\n\n\nDrop Down For Refresh\nDrop Down For Refresh\n\n\n\n\n\n\n\n\n\n\nDrop Down For Refresh\nDrop Down For Refresh\n\n\n\n\n\n\n\n\n\n\nDrop Down For Refresh"
20 />
21
22 </com.wangjie.refreshableview.NestScrollView>
23 </com.wangjie.refreshableview.RefreshableView>
如上,最外面是一個RefreshableView,然後裡面是一個NestScrollView,NestScrollView裡面是TextView,其中TextView中因為文字較多,所以使用NestScrollView來實現滾動(NestScrollView擴展自ScrollView,下面會講到)。這個時候的邏輯應該是,當NestScrollView處於頂部的時候,手指向下滑動,這時這個touch事件應該交給RefreshableView處理;當手指向上滑動時,也就是ScrollView向下滾動,這時,需要把touch事件給RefreshableView來處理。
RefreshableView的interceptAllMoveEvents表示是否需要RefreshableView阻止所有MOVE的事件(也就是說由RefreshableView自己處理所有MOVE事件),如果自控件中沒有ScrollView等需要處理MOVE事件的控件,則可以設置為true;如果有類似ScrollView等控件,則需要設置為false,這樣的話,RefreshableView會把MOVE事件傳遞給子類,由子類去處理。顯然,現在例子中的情況是需要把interceptAllMoveEvents設置為false。設置的方法可以看上面的xml文件,使用rv:interceptAllMoveEvents="false"這個屬性即可。
onInterceptTouchEvent()方法中,我們返回的是disallowIntercept,這個disallowIntercept是根據requestDisallowInterceptTouchEvent()方法的調用來動態變化的,這樣可以做到切換touch事件的處理對象。
在手指落下的時候,先調用requestDisallowInterceptTouchEvent()方法,保證當前的事件可以正常往子控件傳遞,也就是現在的ScrollView。然後手指會開始移動,在ACTION_MOVE中,先計算出當前滑動的距離。
如果是有效往下拖動事件,則事件需要在RefreshableView中處理,所以需要攔截不往子控件傳遞,即不允許攔截設為false;如果不是有效往下拖動事件,則事件傳遞給子控件處理,所以不需要攔截,並往子控件傳遞,即不允許攔截設為true。
怎麼去判斷是否有效呢?根據downY,如果downY是原來的初始值Float.MAX_VALUE,說明,這個MOVE事件剛開始DOWN的時候是被子控件處理的,而不是RefreshableView處理的,說明對於RefreshableView來說,是一個無效的往下拖動事件;如果downY不是原來的初始值Float.MAX_VALUE,說明,這個MOVE事件在DOWN的時候就已經是RefreshableView處理的了,所以是有效的。
然後,計算refreshHeaderView的高度,根據滑動的差量對refreshHeaderView的高度進行變換。
如果當前的狀態是正在刷新,那MOVE事件直接無效。
否則,再去判斷當前的高度是不是達到了可刷新狀態,或者沒有達到可刷新狀態,更新狀態值。
在UP的時候,還是先保證事件往下傳遞。並重置downY。然後根據當前的狀態,如果達到了刷新的狀態,則開始刷新,並更新當前的額狀態時正在刷新狀態;如果沒有達到刷新狀態,則執行動畫返回到正常狀態;如果本來就是正在刷新狀態,也執行動畫回歸到正在刷新的高度。
然後分析下NestScrollView:
1 /**
2 * Author: wangjie
3 * Email:
[email protected]
4 * Date: 12/13/14.
5 */
6 public class NestScrollView extends ScrollView {
7 private static final String TAG = NestScrollView.class.getSimpleName();
8
9 public NestScrollView(Context context) {
10 super(context);
11 }
12
13 public NestScrollView(Context context, AttributeSet attrs) {
14 super(context, attrs);
15 }
16
17 public NestScrollView(Context context, AttributeSet attrs, int defStyle) {
18 super(context, attrs, defStyle);
19 }
20
21 @Override
22 public boolean dispatchTouchEvent(MotionEvent ev) {
23 Log.d(TAG, "___[dispatchTouchEvent]ev action: " + ev.getAction());
24 return super.dispatchTouchEvent(ev);
25 }
26
27 @Override
28 public boolean onInterceptTouchEvent(MotionEvent ev) {
29 super.onInterceptTouchEvent(ev);
30 Log.d(TAG, "___[onInterceptTouchEvent]ev action: " + ev.getAction());
31 if (MotionEvent.ACTION_MOVE == ev.getAction()) {
32 return true;
33 }
34 return false;
35 }
36
37 float lastDownY;
38
39 @Override
40 public boolean onTouchEvent(MotionEvent event) {
41 super.onTouchEvent(event);
42 switch (event.getAction()) {
43 case MotionEvent.ACTION_DOWN:
44 lastDownY = event.getY();
45 parentRequestDisallowInterceptTouchEvent(true); // 保證事件可往下傳遞
46 Log.d(TAG, "___Down");
47 return true;
48 // break;
49 case MotionEvent.ACTION_MOVE:
50 Log.d(TAG, "___move, this.getScrollY(): " + this.getScrollY());
51 boolean isTop = event.getY() - lastDownY > 0 && this.getScrollY() == 0;
52 if (isTop) { // 允許父控件攔截,即不允許父控件攔截設為false
53 parentRequestDisallowInterceptTouchEvent(false);
54 return false;
55 } else { // 不允許父控件攔截,即不允許父控件攔截設為true
56 parentRequestDisallowInterceptTouchEvent(true);
57 return true;
58 }
59 // break;
60 case MotionEvent.ACTION_UP:
61 Log.d(TAG, "___up, this.getScrollY(): " + this.getScrollY());
62 parentRequestDisallowInterceptTouchEvent(true); // 保證事件可往下傳遞
63 break;
64 case MotionEvent.ACTION_CANCEL:
65 Log.d(TAG, "___cancel");
66 break;
67 }
68 return false;
69 }
70
71 /**
72 * 是否允許父控件攔截事件
73 * @param disallowIntercept
74 */
75 private void parentRequestDisallowInterceptTouchEvent(boolean disallowIntercept) {
76 ViewParent vp = getParent();
77 if (null == vp) {
78 return;
79 }
80 vp.requestDisallowInterceptTouchEvent(disallowIntercept);
81 }
82
83 }
如上所示,也需要重寫onInterceptTouchEvent()方法,它需要把除了MOVE事件外的所有事件傳遞下去,這樣最裡面的TextView才有OnClick等事件。
在onTouchEvent方法中,在ACTION_DOWN的時候,先紀錄down的y坐標,然後保證parent(即,RefreshableView)的事件可以傳遞過來,所以需要調用getParent().requestDisallowInterceptTouchEvent()方法。因為下拉刷新只能發生在ScrollView滾動條在頂部的時候,所以在MOVE中,如果當前狀態在頂部,那就需要讓父控件(RefreshableView)攔截,然後直接返回false,讓當前的事件傳遞到RefreshableView中的onTouchEvent方法中處理。如果不是在top,那就屏蔽調用父控件(RefreshableView)的處理,直接自己處理。最後在UP的時候再確保事件可以傳遞到ScrollView這裡來。
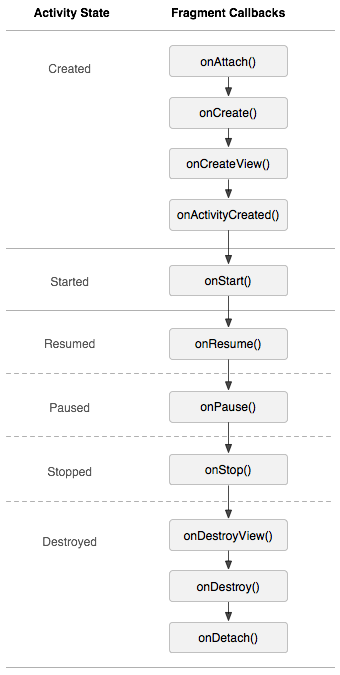
 深入淺析 Android Fragment(上篇)
深入淺析 Android Fragment(上篇)
 Android-自定義滑動菜單(抽屜效果)
Android-自定義滑動菜單(抽屜效果)
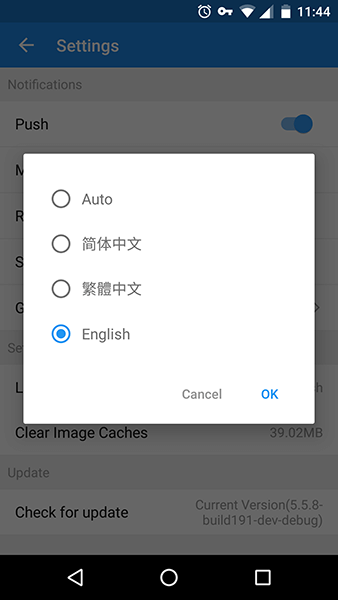
 Android實現app應用多語言切換功能
Android實現app應用多語言切換功能
 android開發步步為營之22:處理Activity中的back按鈕事件
android開發步步為營之22:處理Activity中的back按鈕事件