編輯:關於Android編程
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
return super.dispatchTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
return super.onTouchEvent(event);
}而能做為容器的類如ViewGroup以及繼承它的類會有這幾個函數:
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
// TODO Auto-generated method stub
return super.onInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
return super.onTouchEvent(event);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
// TODO Auto-generated method stub
return super.dispatchTouchEvent(ev);
}現在我們就分別來重寫這幾個函數分別走一遍流程,讓我們更能清楚的看到android的touch事件是怎麼傳遞的。我們來重寫一下這兩類的方法。重寫一個TextViewpublic class MyTextView extends TextView{
private final String TAG = MyTextView.class.getSimpleName();
public MyTextView(Context context) {
super(context);
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.d(TAG, TAG + "dispatchTouchEvent+ACTION_DOWN");
break;
case MotionEvent.ACTION_POINTER_DOWN:
Log.d(TAG, TAG + "dispatchTouchEvent+ACTION_POINTER_DOWN");
break;
case MotionEvent.ACTION_POINTER_UP:
Log.d(TAG, TAG + "dispatchTouchEvent+ACTION_POINTER_UP");
break;
case MotionEvent.ACTION_MOVE:
Log.d(TAG, TAG + "dispatchTouchEvent+ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.d(TAG, TAG + "dispatchTouchEvent+ACTION_UP");
break;
}
return super.dispatchTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.d(TAG, TAG + "onTouchEvent+ACTION_DOWN");
break;
case MotionEvent.ACTION_POINTER_DOWN:
Log.d(TAG, TAG + "onTouchEvent+ACTION_POINTER_DOWN");
break;
case MotionEvent.ACTION_POINTER_UP:
Log.d(TAG, TAG + "onTouchEvent+ACTION_POINTER_UP");
break;
case MotionEvent.ACTION_MOVE:
Log.d(TAG, TAG + "onTouchEvent+ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.d(TAG, TAG + "onTouchEvent+ACTION_UP");
break;
}
return super.onTouchEvent(event);
}
}
然後我們再重寫一個LinearLayout
public class MyLinearLayout extends LinearLayout {
private final String TAG = MyLinearLayout.class.getSimpleName();
public MyLinearLayout(Context context) {
super(context);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.d(TAG, TAG + "onInterceptTouchEvent+ACTION_DOWN");
break;
case MotionEvent.ACTION_POINTER_DOWN:
Log.d(TAG, TAG + "onInterceptTouchEvent+ACTION_POINTER_DOWN");
break;
case MotionEvent.ACTION_POINTER_UP:
Log.d(TAG, TAG + "onInterceptTouchEvent+ACTION_POINTER_UP");
break;
case MotionEvent.ACTION_MOVE:
Log.d(TAG, TAG + "onInterceptTouchEvent+ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.d(TAG, TAG + "onInterceptTouchEvent+ACTION_UP");
break;
}
return super.onInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.d(TAG, TAG + "onTouchEvent+ACTION_DOWN");
break;
case MotionEvent.ACTION_POINTER_DOWN:
Log.d(TAG, TAG + "onTouchEvent+ACTION_POINTER_DOWN");
break;
case MotionEvent.ACTION_POINTER_UP:
Log.d(TAG, TAG + "onTouchEvent+ACTION_POINTER_UP");
break;
case MotionEvent.ACTION_MOVE:
Log.d(TAG, TAG + "onTouchEvent+ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.d(TAG, TAG + "onTouchEvent+ACTION_UP");
break;
}
return super.onTouchEvent(event);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.d(TAG, TAG + "dispatchTouchEvent+ACTION_DOWN");
break;
case MotionEvent.ACTION_POINTER_DOWN:
Log.d(TAG, TAG + "dispatchTouchEvent+ACTION_POINTER_DOWN");
break;
case MotionEvent.ACTION_POINTER_UP:
Log.d(TAG, TAG + "dispatchTouchEvent+ACTION_POINTER_UP");
break;
case MotionEvent.ACTION_MOVE:
Log.d(TAG, TAG + "dispatchTouchEvent+ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.d(TAG, TAG + "dispatchTouchEvent+ACTION_UP");
break;
}
return super.dispatchTouchEvent(ev);
}
}public class TestActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
MyLinearLayout layout = new MyLinearLayout(this);
MyTextView myTextView = new MyTextView(this);
myTextView.setText("touch event");
layout.addView(myTextView, new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
setContentView(layout);
}
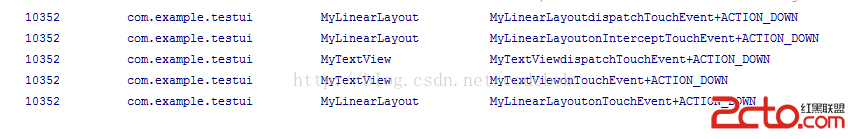
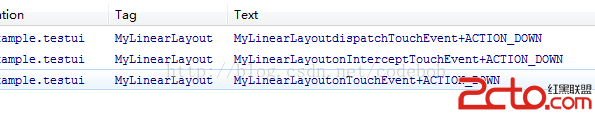
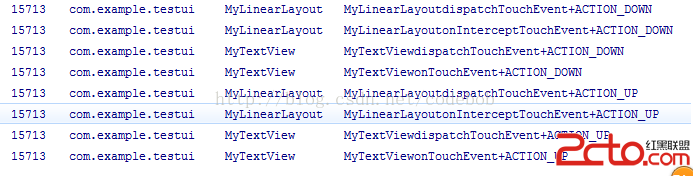
}我們來看看log
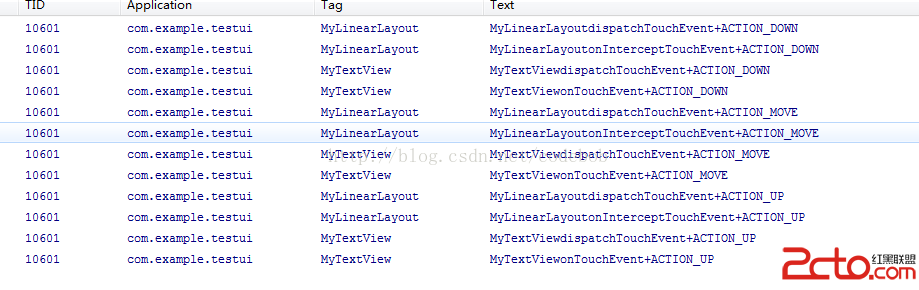
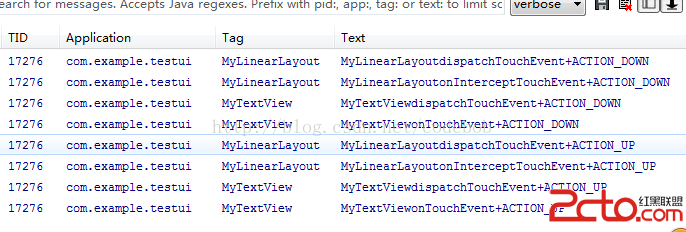
 然後我們在把TextView改成Button來看一下然後在看一下log
然後我們在把TextView改成Button來看一下然後在看一下log
 分析上面的log我們看到,touch事件首先走到的是父親的dispatchTouchEvent方法中,然後是onInterceptTouchEvent過後才是MyTextView的dispatchTouchEvent和TouchEent中。所以我們知道了一件事:
那就是所有的touch事件一定是先傳遞給父親然後在傳遞給孩子,然後在分析函數執行的順序最開始執行的是dispatchTouchEvent方法,後面執行onInterceptTouchEvent最後才走到onTouchEvent事件當中。同時我們也要注意這幾個函數的的返回值是boolean變量。然後我們再把MyLinearLayout的dispatchTouchEvent方法的返回值返回true,跑一下。
分析上面的log我們看到,touch事件首先走到的是父親的dispatchTouchEvent方法中,然後是onInterceptTouchEvent過後才是MyTextView的dispatchTouchEvent和TouchEent中。所以我們知道了一件事:
那就是所有的touch事件一定是先傳遞給父親然後在傳遞給孩子,然後在分析函數執行的順序最開始執行的是dispatchTouchEvent方法,後面執行onInterceptTouchEvent最後才走到onTouchEvent事件當中。同時我們也要注意這幾個函數的的返回值是boolean變量。然後我們再把MyLinearLayout的dispatchTouchEvent方法的返回值返回true,跑一下。

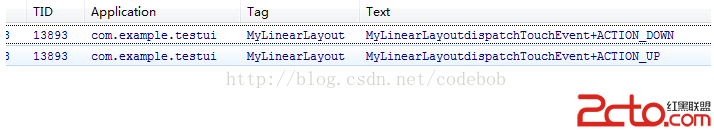
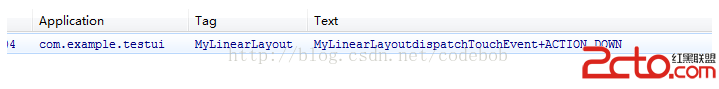
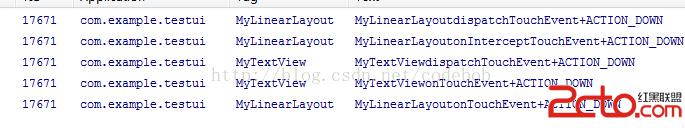
 可以看到事件也只分發到自身控件並進入到自身的OntouchEvent中,然後我們在把onInterceptTouchEvent的返回值改為false,看看結果
可以看到事件也只分發到自身控件並進入到自身的OntouchEvent中,然後我們在把onInterceptTouchEvent的返回值改為false,看看結果



 Android滑動頁面導航效果: PagerSlidingTabStrip
Android滑動頁面導航效果: PagerSlidingTabStrip
把github上的PagerSlidingTabStrip稍作修改: tab的文字顏色選中變色(原版文字不變色) 栗子:http://download.csdn.ne
 Android RatingBar結合屬性動畫,快速實現 QQ群男女比例分布圖效果
Android RatingBar結合屬性動畫,快速實現 QQ群男女比例分布圖效果
RatingBar介紹 RatingBar作為評分組件,它在實現打分功能的時候確實很方便,並結合了手勢觸摸事件;RatingBar 的實質是 ProgressBar ,可
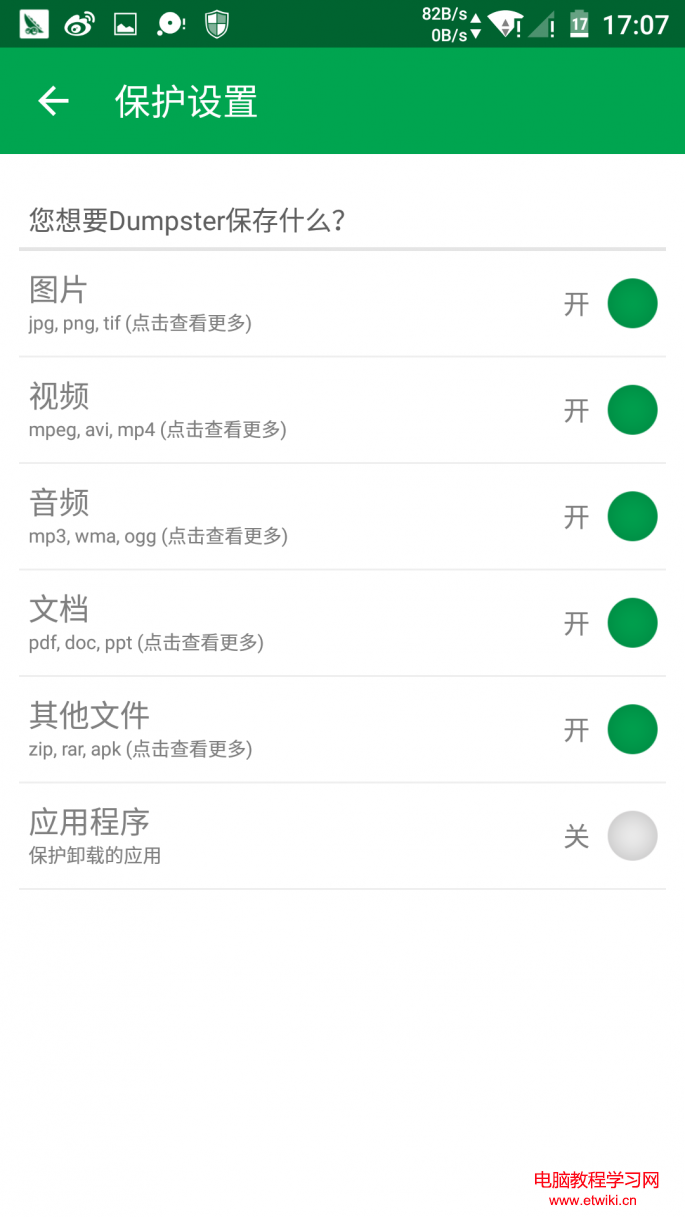
 擔心手欠誤刪?趕緊給安卓手機建立個回收站
擔心手欠誤刪?趕緊給安卓手機建立個回收站
在PC上,如果我們誤刪了圖片或其他文件,都能通過回收站找回,從而避免重要信息的遺失。那麼,我們如何才能為Android手機也添加個回收站?此外,像微信、QQ
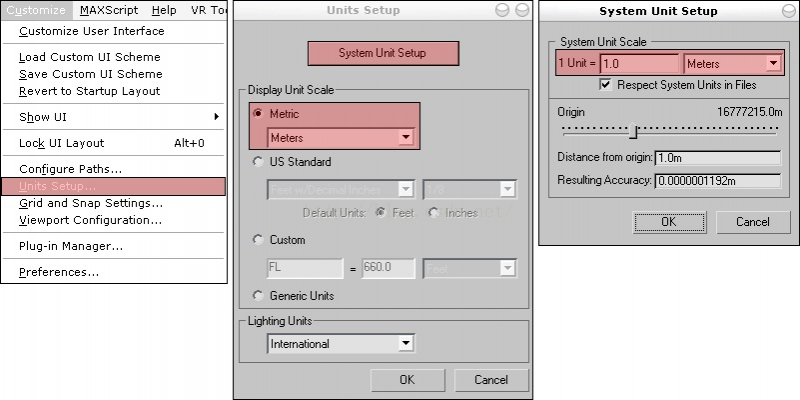
 Unity3d 數字模型制作規范
Unity3d 數字模型制作規范
本文提到的所有數字模型制作,全部是用3D MAX建立模型,即使是不同的驅動引擎,對模型的要求基本是相同的。當一個VR模型制作完成時,它所包含的基本內容包括場景尺寸、單位,