編輯:關於Android編程
網上開源項目:https://github.com/beworker/pinned-section-listview,該項目用的是ArrayAdapter()..不太適合我,稍作修改,仿的微信界面
PinnedSectionListView修改了一行代碼,不然會報錯,代碼如下
void createPinnedShadow(int position) {}》》
if (layoutParams == null) {
//layoutParams = (LayoutParams) generateDefaultLayoutParams();
layoutParams = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
pinnedView.setLayoutParams(layoutParams);
}
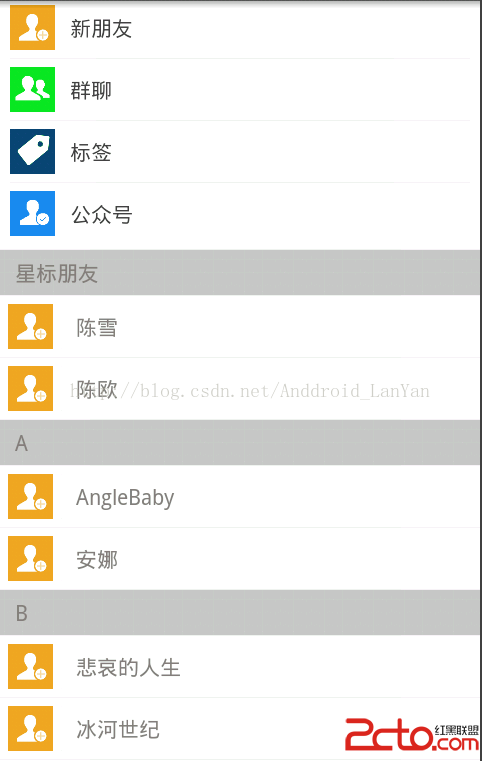
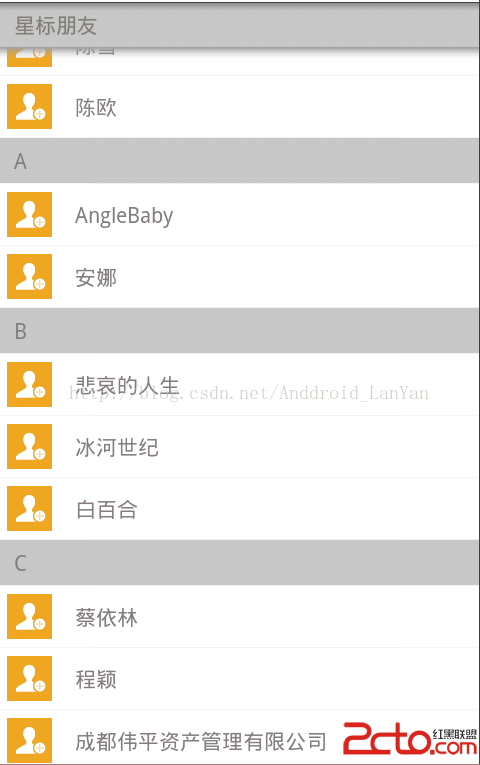
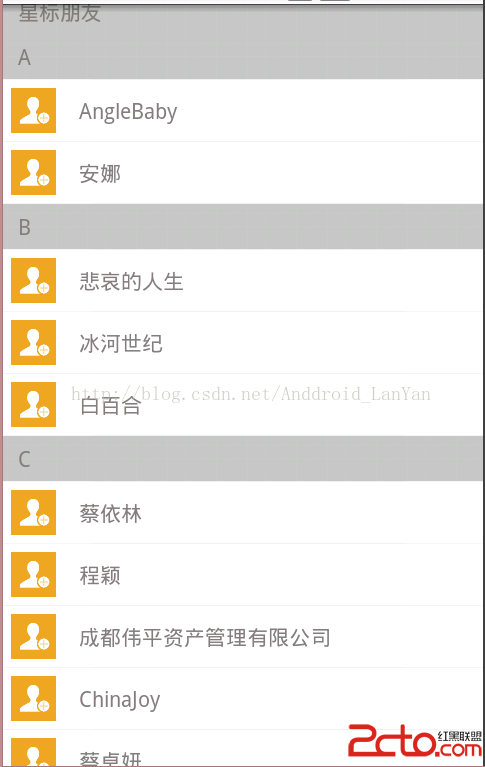
效果圖:



具體代碼AdapterListView:
package pinneactivity.example.ui;
import java.util.ArrayList;
import pinneactivity.example.ui.PinnedSectionListView.PinnedSectionListAdapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
/*
*
* This is company of adapter
*
* @author YangWenlong
*/
public class AdapterListView extends BaseAdapter implements PinnedSectionListAdapter{
private ArrayList list;
private Context context;
public ArrayList getList() {
return list;
}
public void setList(ArrayList list) {
if(list!=null){
this.list = list;
}else{
list=new ArrayList();
}
}
public AdapterListView(Context context,ArrayList list){
this.setList(list);
this.context=context;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return list.size();
}
@Override
public Bean getItem(int position) {
// TODO Auto-generated method stub
return list.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View converView, ViewGroup viewGrop) {
// TODO Auto-generated method stub
ViewHolder vh=null;
if(converView==null){
vh=new ViewHolder();
converView=LayoutInflater.from(context).inflate(R.layout.item, null);
vh.company_item=(TextView)converView.findViewById(R.id.title);
vh.image=(ImageView)converView.findViewById(R.id.imageView1);
converView.setTag(vh);
}else{
vh=(ViewHolder) converView.getTag();
}
Bean bean=getItem(position);
vh.company_item.setText(bean.text);
if (bean.type == Bean.SECTION) {
vh.company_item.setBackgroundResource(R.drawable.bao_headview_bg);
vh.image.setVisibility(View.GONE);
}else{
vh.company_item.setBackgroundResource(R.drawable.details_layout_bg);
vh.image.setVisibility(View.VISIBLE);
}
return converView;
}
@Override
public boolean isItemViewTypePinned(int viewType) {
// TODO Auto-generated method stub
return viewType == Bean.SECTION;//0是標題,1是內容
}
@Override
public int getViewTypeCount() {
return 2;//2種view的類型 baseAdapter中得方法
}
@Override
public int getItemViewType(int position) {
return ((Bean)getItem(position)).type;
}
public void refresh(ArrayList arr){
setList(arr);
notifyDataSetChanged();
}
}
package pinneactivity.example.ui;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.LinearLayout;
import android.widget.Toast;
/*
* Fail view
*
* @author YangWenlong
*/
public class HeadView implements OnClickListener{
private View view = null;
private Activity activity;
private LinearLayout newFriends;
private LinearLayout grop;
private LinearLayout tag;
private LinearLayout publicNumber;
private static HeadView headView = null;
public static HeadView getInstance(Activity activity) {
headView = new HeadView(activity);
return headView;
}
public HeadView(Activity activity) {
view=activity.getLayoutInflater().inflate(R.layout.item_head, null);
this.activity=activity;
}
public HeadView initialization(){
newFriends=(LinearLayout)view.findViewById(R.id.layout_new);
grop=(LinearLayout)view.findViewById(R.id.layout_group);
tag=(LinearLayout)view.findViewById(R.id.layout_tag);
publicNumber=(LinearLayout)view.findViewById(R.id.layout_public);
newFriends.setOnClickListener(this);
grop.setOnClickListener(this);
tag.setOnClickListener(this);
publicNumber.setOnClickListener(this);
return headView;
}
public View getView(){
return view;
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(v==newFriends){
Toast.makeText(activity, 新朋友, Toast.LENGTH_SHORT).show();
}else if(v==grop){
Toast.makeText(activity, 群聊, Toast.LENGTH_SHORT).show();
}else if(v==tag){
Toast.makeText(activity, 標簽, Toast.LENGTH_SHORT).show();
}else if(v==publicNumber){
Toast.makeText(activity, 公眾號, Toast.LENGTH_SHORT).show();
}
}
}
 靈活使用Android中ActionBar和ViewPager切換頁面
靈活使用Android中ActionBar和ViewPager切換頁面
本文實例講述了Android使用ActionBar和ViewPager切換頁面,分享給大家供大家參考。具體如下:運行效果截圖如下:項目布局如下:具體代碼如下:MainAc
 Android控件之TextView的分析探究
Android控件之TextView的分析探究
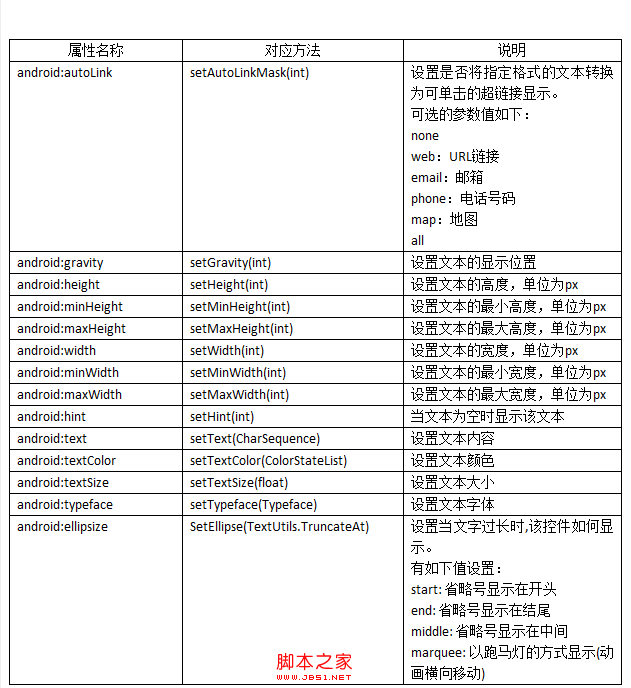
在android中,文本控件主要包括TextView控件和EditView控件,本節先對TextView控件的用法進行詳細介紹。 &n
 一起學android之自定義控件顯示點贊用戶並通過用戶名稱進入該用戶主頁的功能
一起學android之自定義控件顯示點贊用戶並通過用戶名稱進入該用戶主頁的功能
效果圖:以上效果類似於顯示點贊用戶的界面,我們可以通過點擊不同的昵稱進入每個人的個人主頁。 關於公共控件,請點擊文章下方的git地址。 第一步:我們為
 android JNI的.so庫調用
android JNI的.so庫調用
在一篇博客中看到一篇文章,感覺描述的還可以:在前面的博客中介紹的都是使用java開發Android應用,這篇博客將介紹java通過使用jni調用c語言做開發為了更加形象的