編輯:關於Android編程
1、WebView.getSettings().setUseWideViewPort(true),使WebView能自適應手機屏幕大小,自由縮放,使得WebView和PC浏覽器更相似,避免界面布局錯亂,減少問題出現的概率 2、為html提供移動版本
publicWebView(Context context, AttributeSet attrs) {
this(context, attrs, com.android.internal.R.attr.webViewStyle);
}必須為WebView附加com.android.internal.R.attr.webViewStyle樣式,不然WebView不能正常的工作
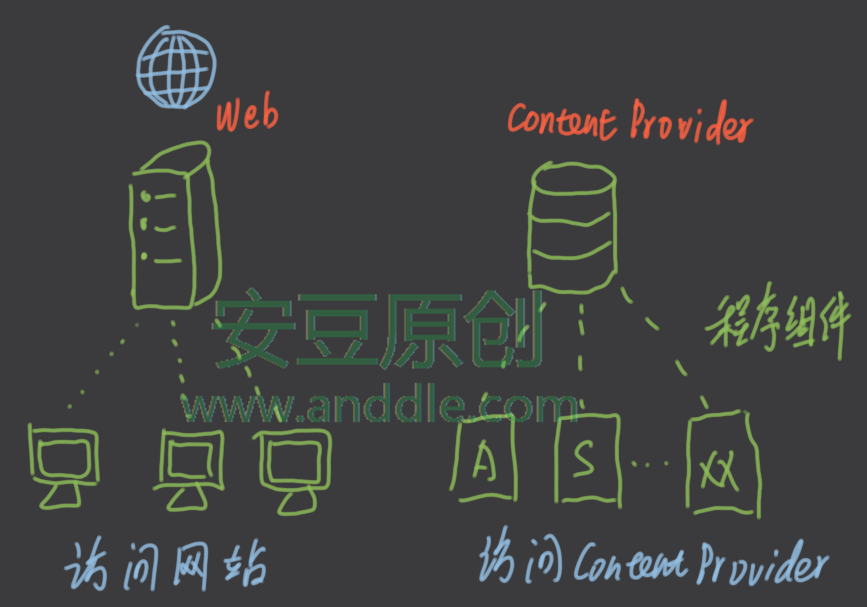
 四大組件之ContentProvider(一)-使用系統提供的ContentProvider
四大組件之ContentProvider(一)-使用系統提供的ContentProvider
第1節 ContentProvider介紹ContentProvider是安卓系統的四大組件之一,可以向其他組件提供數據訪問的能力。它就像是一個網站,其他組件(或者其他應
 Android全新的SwipeRefreshLayout控件教程
Android全新的SwipeRefreshLayout控件教程
SwipeRefreshLayout感覺是Google在吸收了PullToRefresh-ListView,ActionBarPullToRefresh之後實現的goog
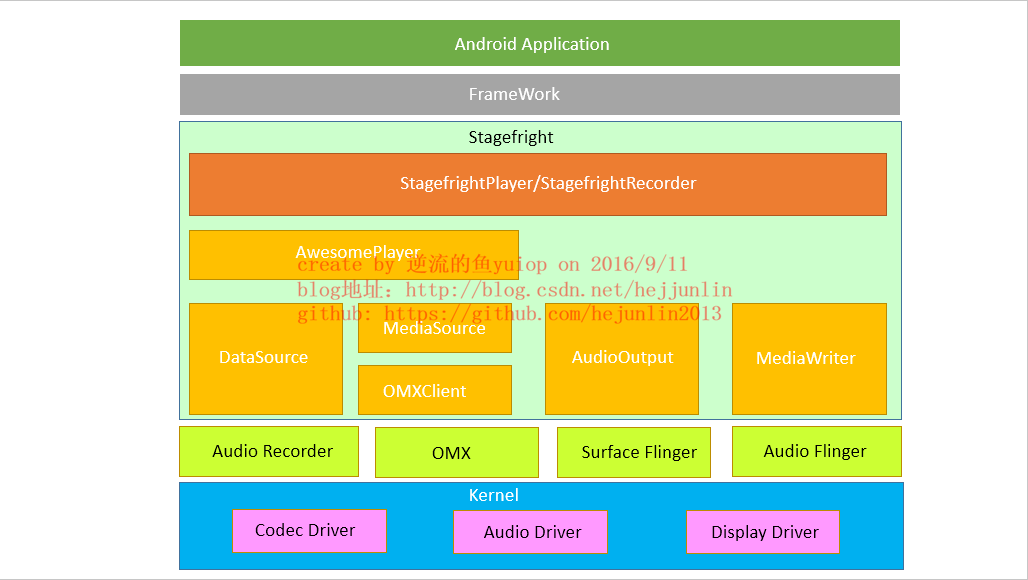
 Android Multimedia框架總結(八)Stagefright框架之AwesomePlayer及數據解析器
Android Multimedia框架總結(八)Stagefright框架之AwesomePlayer及數據解析器
前言:前面一篇分析了mediaplayerservice及MediaPlayer中的CS模型,但是對於如何能把數據解析出來,渲染到最終的SurfaceView上顯示,並且
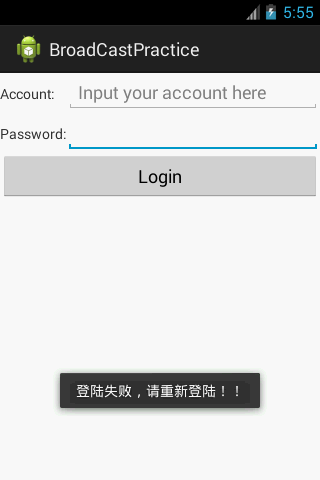
 Android使用廣播(BroadCast)實現強制下線的方法
Android使用廣播(BroadCast)實現強制下線的方法
本文實例講述了Android使用廣播(BroadCast)實現強制下線的方法。分享給大家供大家參考,具體如下:使用廣播簡單模擬強制下線功能。1、新建活動管理類新建Acti