今天使用到shape,這個裡面有很多屬性,在這裡我記錄一下各個屬性的使用的情況以及所代表的意思
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] >
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<gradient
android:angle="integer"
android:centerX="integer"
android:centerY="integer"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
android:width="integer"
android:height="integer" />
<solid
android:color="color" />
<stroke
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
</shape>
上面這段就是shape使用的格式,來看一下如何使用:
<shape>
定義這是一個GradientDrawable,必須作為根元素。
android:shape
定義shape的值,必須是下面的之一:
"rectangle" 矩陣,這也是默認的shape
"oval" 橢圓
"line" 一條水平的直線。這種shape必須使用 <stroke> 元素來定義這條線的寬度
"ring" 圓環
下面的屬性只有當 android:shape="ring"才使用:
android:innerRadius
尺寸。 內環的半徑。一個尺寸值(dip等等)或者一個尺寸資源。
android:innerRadiusRatio
Float類型。這個值表示內部環的比例,例如,如果android:innerRadiusRatio = " 5 ",那麼內部的半徑等於環的寬度除以5。這個值會被android:innerRadius重寫。 默認值是9。
android:thickness
尺寸。環的厚度,是一個尺寸值或尺寸的資源。
android:thicknessRatio
Float類型。厚度的比例。例如,如果android:thicknessRatio= " 2 ",然後厚度等於環的寬度除以2。這個值是被android:innerRadius重寫, 默認值是3。
android:useLevel
Boolean類型。如果用在 LevelListDrawable裡,那麼就是true。如果通常不出現則為false。
<corners>
為Shape創建一個圓角,只有shape是rectangle時候才使用。
android:radius
Dimension。圓角的半徑。會被下面每個特定的圓角屬性重寫。
android:topLeftRadius
Dimension。top-left 設置左上角的半徑
android:topRightRadius
Dimension。top-right 設置右上角的半徑
android:bottomLeftRadius
Dimension。 設置右下角的半徑
android:bottomRightRadius
Dimension。設置左下角的半徑
<gradient>
指定這個shape的漸變顏色。
android:angle
Integer。漸變的角度。 0 代表從 left 到 right。90 代表bottom到 top。必須是45的倍數,默認為0
android:centerX
Float。漸變中心的相對X坐標,在0到1.0之間。
android:centerY
Float。漸變中心的相對Y坐標,在0到1.0之間。
android:centerColor
Color。可選的顏色值。基於startColor和endColor之間。
android:endColor
Color。 結束的顏色。
android:gradientRadius
Float 。漸變的半徑。只有在 android:type="radial"才使用
android:startColor
Color。開始的顏色值。
android:type
Keyword。漸變的模式,下面值之一:
"linear" 線形漸變。這也是默認的模式
"radial" 輻射漸變。startColor即輻射中心的顏色
"sweep" 掃描線漸變。
android:useLevel
Boolean。如果在LevelListDrawable中使用,則為true
<padding>
內容與視圖邊界的距離
android:left
Dimension。左邊填充距離.
android:top
Dimension。頂部填充距離.
android:right
Dimension。右邊填充距離.
android:bottom
Dimension。底部填充距離.
<size>
這個shape的大小。
android:height
Dimension。這個shape的高度。
android:width
Dimension。這個shape的寬度。
注意:默認情況下,這個shape會縮放到與他所在容器大小成正比。當你在一個ImageView中使用這個shape,你可以使用 android:scaleType="center"來限制這種縮放。
<solid>
填充這個shape的純色
android:color
Color。顏色值,十六進制數,或者一個Color資源
<stroke>
這個shape使用的筆畫,當android:shape="line"的時候,必須設置改元素。
android:width
Dimension。筆畫的粗細。
android:color
Color。筆畫的顏色
android:dashGap
Dimension。每畫一條線就間隔多少。只有當android:dashWidth也設置了才有效。
android:dashWidth
Dimension。每畫一條線的長度。只有當 android:dashGap也設置了才有效。
android:dashGap和android:dashWidth設置這條線為虛線的,其中android:dashWidth表示'-'這樣一個橫線的寬度,android:dashGap表示之間隔開的距離,
使用別人的一段代碼:
button_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 填充 -->
<solid android:color="#ff9d77" /> <!-- 定義填充的顏色值 -->
<!-- 描邊 -->
<stroke
android:width="2dp"
android:color="#fad3cf" /> <!-- 定義描邊的寬度和描邊的顏色值 -->
<!-- 圓角 -->
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp" /> <!-- 設置四個角的半徑 -->
<!-- 間隔 -->
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" /> <!-- 設置各個方向的間隔 -->
</shape>
button_pressed_bg.xml的內容如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 漸變 -->
<gradient
android:endColor="#FFFFFF"
android:gradientRadius="50"
android:startColor="#ff8c00"
android:type="radial" />
<!-- 描邊 -->
<stroke
android:dashGap="3dp"
android:dashWidth="5dp"
android:width="2dp"
android:color="#dcdcdc" />
<!-- 圓角 -->
<corners android:radius="5dp" />
<!-- 間隔 -->
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
</shape>
如何使用,看下面的代碼:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/button_pressed_bg" android:state_pressed="true"></item>
<item android:drawable="@drawable/button_bg"></item>
</selector>
就是這樣。
 Android仿ViVO X6 極速閃充動畫效果
Android仿ViVO X6 極速閃充動畫效果
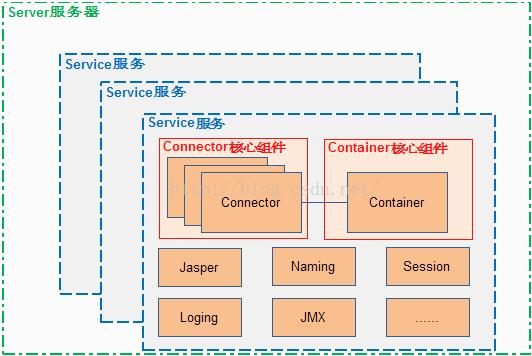
 粗淺看 Tomcat系統架構分析
粗淺看 Tomcat系統架構分析
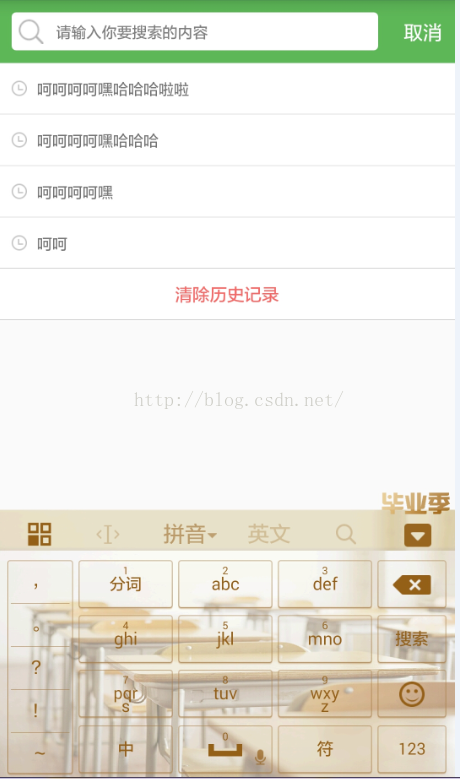
 簡單實現Android搜索功能 顯示清除歷史搜索記錄
簡單實現Android搜索功能 顯示清除歷史搜索記錄
 Android 動畫解析(二) 補間動畫(Tween Animation)
Android 動畫解析(二) 補間動畫(Tween Animation)