ViewPager是谷歌官方提供的兼容低版本安卓設備的軟件包,裡面包含了只有在安卓3.0以上可以使用的api。Viewpager現在也算是標配了,如果一個App沒有用到ViewPager感覺還是比較罕見的,導航和頁面菜單常用的功能,ViewPager與LisstView類似,ListView經常會用到BaseAdapter,ViewPager則繼承的是PagerAdapter,關於簡單的使用可以去官網可以http://developer.android.com/reference/android/support/v4/view/ViewPager.html當做參考了解一下,開始正題吧:
基礎布局
看下效果圖吧,網上好多都是放美女的,我還是簡單點就放個TextView吧:
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.googleviewpager.MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" />
</RelativeLayout>
需要切換的三個布局文件,one.xml,two.xml,three.xml,one.xml的代碼,其他兩個類似就不貼代碼了:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:text="周永康被開"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
Demo實現
onCreate中的代碼,其實分別加載了三個View,其中第一個和最後一個加載了一個空的View,主要是為了能夠左右循環:
setContentView(R.layout.activity_main);
LayoutInflater inflater=getLayoutInflater();
viewPager=(ViewPager) findViewById(R.id.viewpager);
view1=inflater.inflate(R.layout.one,null);
view1.setBackgroundColor(Color.RED);
view2=inflater.inflate(R.layout.two,null);
view2.setBackgroundColor(Color.BLACK);
view3=inflater.inflate(R.layout.three,null);
view3.setBackgroundColor(Color.BLUE);
viewList=new ArrayList<View>();
viewList.add(new View(this));
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
viewList.add(new View(this));
viewPager.setAdapter(new MyViewPagerAdapter(viewList));
viewPager.setCurrentItem(1);
自定義的MyViewPagerAdapter:
private class MyViewPagerAdapter extends PagerAdapter
{
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(myList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(myList.get(position), 0);
return myList.get(position);
}
private List<View> myList;
public MyViewPagerAdapter(List<View> list) {
myList=list;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return myList.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0==(arg1);
}
}
上面寫完之後還是需要設置一下頁面setOnPageChangeListener的事件,循環的重點就是切換到一個空的View時將頁面替換掉就可以:
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
// TODO Auto-generated method stub
System.out.println("onPageSelected = " + arg0);
if(arg0 == 0)
viewPager.setCurrentItem(viewList.size()-2);
else if(arg0 == viewList.size() - 1)
viewPager.setCurrentItem(1);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
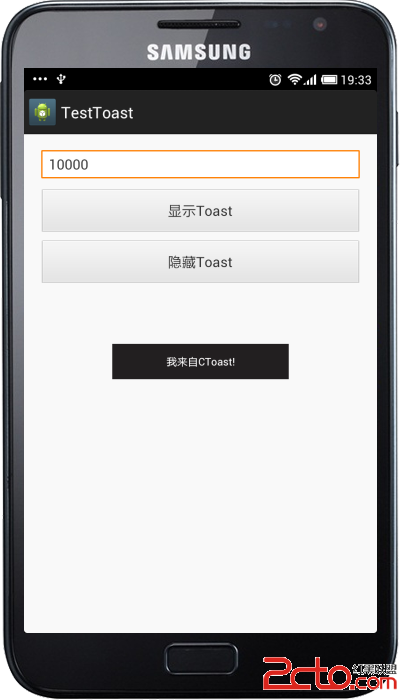
 android 自定義Toast,可設定顯示時間
android 自定義Toast,可設定顯示時間
 Android 兩種制作圓形/圓角圖片的方法
Android 兩種制作圓形/圓角圖片的方法
 Android多線程研究(9)——線程鎖Lock
Android多線程研究(9)——線程鎖Lock
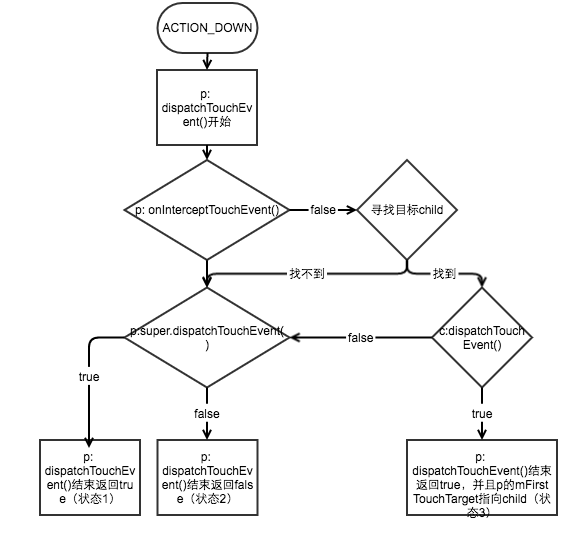
 android事件分發
android事件分發