編輯:關於Android編程
相信大家對於ImageView圖片組件並不陌生吧,見名知意,就是用來顯示圖片的咯!
而顯示圖片的話可以通過src屬性,又或者blackground屬性來進行設置!
這些大家都知道,但是有沒有去糾結下什麼情況下用這個,什麼情況下用那個呢?
估計很多朋友的回答是沒有,哈哈,那麼在本節中就來對這兩個屬性進行一個講解吧!
由淺入深,先說下大部分人都知道的:
①background通常指的都是背景,而src指的是內容!!
②當使用src填入圖片時,是按照圖片大小直接填充,並不會進行拉伸
而使用background填入圖片,則是會根據ImageView給定的寬度來進行拉伸
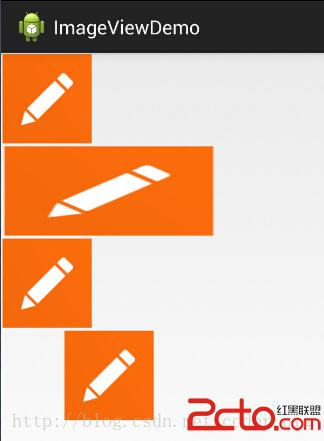
多說無益,寫個簡單布局測試下咯:
main.xml:

分析:
寬高都是wrap_content那就一樣,是原圖大小,但是,當我們固定了寬或者高的話,
差別就顯而易見了,blackground完全填充了整個ImageView,而src依舊是那麼大,
而且他居中了哦,這就涉及到了ImageView的另一個屬性scaleType了!
另外還有一點,這裡我們說了只設置width或者height哦!加入我們同時設置了
width和height的話,blackground依舊填充,但是,src的大小可能發生改變哦!
比如,我們測試下下面這段代碼:

ps:至於ImageView的scaleType這裡就不詳細進行講解了,詳情可參閱筆者的另一篇博文:
android-UI組件實例大全之ImageView圖像視圖
另外,這個屬性只對src屬性生效哦!!切記!!
在前面的效果圖中的第二個Imageview中我們可以看到圖片已經被拉伸變形了,
正方形變成了長方形,對於和我一樣有輕微強迫症的人來說,顯然是不可接受的,
有沒有辦法去設置呢?答案肯定是有的,筆者暫時知道的有以下兩種方式:
1)這個適用於動態加載ImageView的,代碼也漸漸,只要在添加View的時候,把大小寫死就可以了
LinearLayout.LayoutParams layoutParam = new LinearLayout.LayoutParams(48, 48); layout.addView(ibtnPen, layoutParam);
解決方法也不難,就是通過drawable的Bitmap資源文件來完成,然後blackground屬性設置為該文件即可!
這個xml文件在drawable文件夾下創建,這個文件夾是要自己創建的哦!!
pen_bg.xml:
背景時候的平鋪,多個小圖標鋪滿整個屏幕捏!記得了吧!不記得自己可以試試!disabled就是把他給禁止了!
就是上面這串簡單的代碼,至於調用方法如下:
動態: ibtnPen.setBacklgroundResource(R.drawable.penbg);
靜態: android:background = @drawable/penbg
說完前面兩個區別,接著再說下setAlpha屬性咯!
這個很簡單,這個屬性,只有src時才是有效果的!!
!!!! src設置setAlpha( )才有效果!!!!!
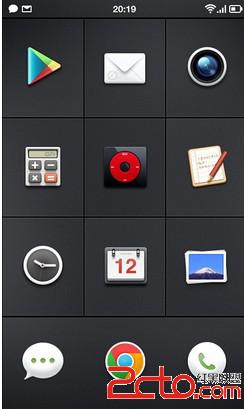
這是網上的一張圖:

一看去是一個簡單的GridView,每個item都是一個ImageView,但是細心的你可能發現了,
上面的ICON都不是規則的,而是圓形,圓角矩形等等,於是乎這裡用到了src + background了!
要實現上述的效果,你只需要兩個操作:
找一張透明的png圖片 + 設置一個黑色的背景
(當然你也可以設置png的透明度來實現,不過結果可能和預想的有出入哦!)

哈哈,呆萌呆萌的小豬就這樣顯示到ImageView上了,哈哈,blackground設置了藍色背景!
代碼如下:
好了,本節就到這裡,如果對本文有什麼疑問或者發現什麼纰漏,歡迎告知,萬分感激!!
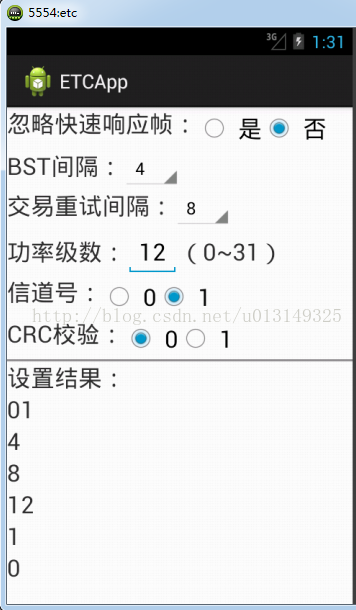
 android中RadioGroup、RadioButton、Spinner、EditText用法詳解(含示例截圖和源代碼)
android中RadioGroup、RadioButton、Spinner、EditText用法詳解(含示例截圖和源代碼)
今天在項目中用到了android中常用的RadioGroup、RadioButton、Spinner、EditText等控件,在此介紹一下它們的用法,希望對
 ImageView的屬性android:scaleType作用
ImageView的屬性android:scaleType作用
在網上查了好多資料,大致都雷同,大家都是互相抄襲的,看著很費勁,不好理解,自己總結一下,留著需要看的話來查找。代碼中的例子如下 <ImageView
 Android 自定義解析之 HorizontalScrollView 打造再多圖片(控件)也不怕 OOM 的橫向滑動效果
Android 自定義解析之 HorizontalScrollView 打造再多圖片(控件)也不怕 OOM 的橫向滑動效果
看下最後的效果圖:為了增加一定的趣味,做了一個類似上面的相冊效果,支持拖動時自動變化,和點擊變化~~是不是很贊~1、首先看布局文件: [html]view pl
 android--context分析
android--context分析
前言 Context在android中的作用不言而喻,當我們訪問當前應用的資源,啟動一個新的activity的時候都需要提供Context,而這個Context到底是什麼