編輯:關於Android編程
我們在開發Android上應用程序時,有很多時候會遇到“延時”等待的情況,例如數據加載時,尤其是在聯網的時候,請求網絡會有個等待時間,在這個等待的時間裡需要給用戶一個友好的提示,提示用戶現在正在做什麼操作,需要耐心等待等等,這時一個進度對話框就可以解決。Android提供給我們一個很好的控件叫ProgressDialog,用來創建自定義信息以及一些相關操作,唯一不好的一點就是Android原生控件給我一種一如既往的單調和丑陋,下面是原生ProgressDialog的源碼以及效果:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ProgressDialog dialog = new ProgressDialog(this);
dialog.setMessage(登錄中……);
dialog.show();
}
}

源碼極其簡單,效果也極其簡陋,怎麼看怎麼不爽。那麼怎樣讓這個ProgressDialog看起來爽點呢?其實不妨做一個自定義的ProgressDialog,先看一下自定義ProgressDialog的效果吧!

好了,看上去不錯吧!下面開始一步一步來實現!
1,自定義ProgressDialog的布局。
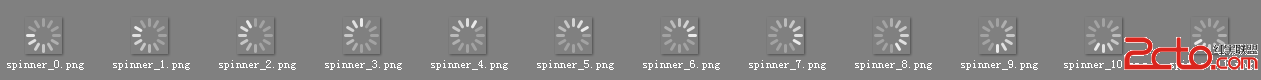
上面的XML布局中可以看到滾動條是一個ImageView,需要給ImageView設置一個動態的背景,那這個動態的背景該怎麼辦呢?其實就是給ImageView一個動畫背景,給出一定數量的圖片,在動畫中按一定時間勻速切換圖片即可,圖片資源如下:

在res/anim文件夾建立這樣一個動畫集spinner.xml:
-
-
-
-
-
-
-
-
-
-
-
-
然後給整個的ProgressDialog設置一個背景色progress_custom_bg.xml:
然後還需要給自定義ProgressDialog設置一個風格,在res/value/style.xml下這樣定義:
3,接下來進入重點,我們通過代碼來構建一個自定義的ProgressDialog,具體做法就是自定義類繼承Dialog:
package com.example.myexample;
import android.app.Dialog;
import android.content.Context;
import android.graphics.drawable.AnimationDrawable;
import android.view.Gravity;
import android.view.View;
import android.view.WindowManager;
import android.widget.ImageView;
import android.widget.TextView;
public class CustomProgress extends Dialog {
public CustomProgress(Context context) {
super(context);
}
public CustomProgress(Context context, int theme) {
super(context, theme);
}
/**
* 當窗口焦點改變時調用
*/
public void onWindowFocusChanged(boolean hasFocus) {
ImageView imageView = (ImageView) findViewById(R.id.spinnerImageView);
// 獲取ImageView上的動畫背景
AnimationDrawable spinner = (AnimationDrawable) imageView.getBackground();
// 開始動畫
spinner.start();
}
/**
* 給Dialog設置提示信息
*
* @param message
*/
public void setMessage(CharSequence message) {
if (message != null && message.length() > 0) {
findViewById(R.id.message).setVisibility(View.VISIBLE);
TextView txt = (TextView) findViewById(R.id.message);
txt.setText(message);
txt.invalidate();
}
}
/**
* 彈出自定義ProgressDialog
*
* @param context
* 上下文
* @param message
* 提示
* @param cancelable
* 是否按返回鍵取消
* @param cancelListener
* 按下返回鍵監聽
* @return
*/
public static CustomProgress show(Context context, CharSequence message, boolean cancelable, OnCancelListener cancelListener) {
CustomProgress dialog = new CustomProgress(context, R.style.Custom_Progress);
dialog.setTitle();
dialog.setContentView(R.layout.progress_custom);
if (message == null || message.length() == 0) {
dialog.findViewById(R.id.message).setVisibility(View.GONE);
} else {
TextView txt = (TextView) dialog.findViewById(R.id.message);
txt.setText(message);
}
// 按返回鍵是否取消
dialog.setCancelable(cancelable);
// 監聽返回鍵處理
dialog.setOnCancelListener(cancelListener);
// 設置居中
dialog.getWindow().getAttributes().gravity = Gravity.CENTER;
WindowManager.LayoutParams lp = dialog.getWindow().getAttributes();
// 設置背景層透明度
lp.dimAmount = 0.2f;
dialog.getWindow().setAttributes(lp);
// dialog.getWindow().addFlags(WindowManager.LayoutParams.FLAG_BLUR_BEHIND);
dialog.show();
return dialog;
}
}
在Activity中引用自定義ProgressDialog:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CustomProgress.show(this, 登錄中..., true, null);
}
}
好了,整個流程結束,我們簡單的自定義進度對話框就做好了,效果在上面已經截圖了,這裡不再貼出。裡面的代碼我就不解釋了,都比較簡單而且有一些注釋。喜歡的朋友,請在下方點擊下載源碼。
源碼請在這裡下載
 Android實現短信驗證功能的代碼
Android實現短信驗證功能的代碼
在我們現在開發APP過程中,當用戶注冊時,短信驗證是必不可少的操作,這裡我們就是用一個免費的第三方短信驗證SDK-MOP首先看下效果圖 獲取AppKey和AppSecre
 淺談android適配(下)
淺談android適配(下)
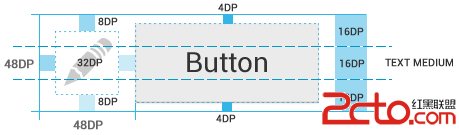
上一篇我們主要了解了為什麼適配,以及怎麼適配,同時給出了部分切圖規范,和在開發過程中需要的一些注意事項,這一遍主要從官方給出的指導建議出發,從視覺的角度來說說怎麼適配。度
 android - UI知識
android - UI知識
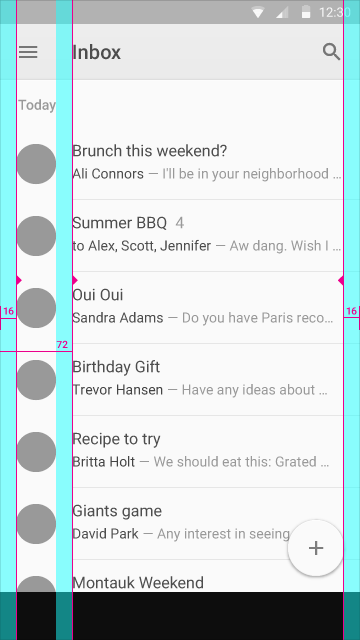
前言對ios和android使用同一套ios的交互設計這種做法不置可否,畢竟很多人都這麼干,對此我們在開發中就要能夠換算出適合分辨率的尺寸大小,我們可直接對比雙方的分辨率
 Android常用控件之下拉刷新Wifi列表
Android常用控件之下拉刷新Wifi列表
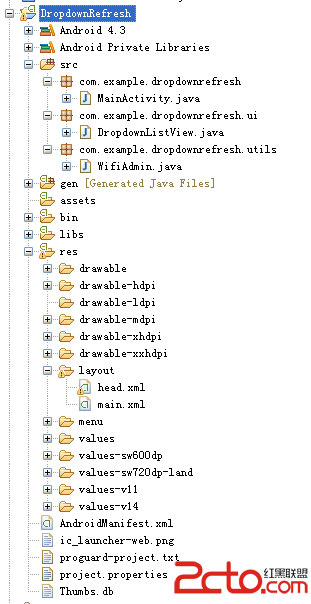
有些列表信息需要手動去更新,此時比較常用的就是下拉刷新列表,在這裡就使用下拉列表來刷新當前Wifi信息 目錄結構 界面 關鍵代碼 下拉列表類 p