看到QQ的信息提示框,感覺效果很不錯,做了一個類似的,展示如下:
點擊查看短視頻
效果還不錯,整體上是Translate動畫和FrameLayout布局的結合,下面看一下代碼:
activiy_main.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
xmlns:tools=http://schemas.android.com/tools
android:layout_width=match_parent
android:layout_height=match_parent
android:orientation=vertical >
<framelayout
android:layout_height=wrap_content >
android:id=@+id/toast
android:layout_width=wrap_content
android:layout_height=wrap_content
android:layout_gravity=center
android:layout_marginBottom=20dp
android:layout_marginTop=40dp
android:background=@color/transparent_black
android:gravity=center
android:paddingBottom=5dp
android:paddingLeft=40dp
android:paddingRight=40dp
android:paddingTop=5dp
android:text=@string/toast
android:textColor=@color/white
android:textSize=16sp
android:visibility=invisible />
android:id=@+id/title
android:layout_width=match_parent
android:layout_height=wrap_content
android:background=@color/blue
android:gravity=center
android:padding=5dp
android:text=@string/title
android:textColor=@color/white
android:textSize=20sp />
android:id=@+id/info
android:layout_width=match_parent
android:layout_height=wrap_content
android:layout_marginTop=10dp
android:gravity=center
android:text=@string/hello_world />
android:id=@+id/btn
android:layout_width=match_parent
android:layout_height=wrap_content
android:layout_marginTop=30dp
android:gravity=center
android:text=@string/btn ></framelayout
MainActivity.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
package cn.androiddevelop;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.TextView;
import cn.androiddevelop.test.R;
public class MainActivity extends Activity {
TextView rootView;
Button btn;
Handler handler;
TextView tv;
Animation mTranslateInAnimation, mTranslateOutAnimation;
boolean flag = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rootView = (TextView) findViewById(R.id.info);
btn = (Button) findViewById(R.id.btn);
tv = (TextView) findViewById(R.id.toast);
handler = new Handler() {
@Override
public void handleMessage(Message msg) {
tv.startAnimation(mTranslateOutAnimation);
tv.setGravity(View.INVISIBLE);
super.handleMessage(msg);
}
};
// 定義進入與退出動畫
mTranslateInAnimation = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 0,
Animation.RELATIVE_TO_SELF, -1.5f, Animation.RELATIVE_TO_SELF,
0);
mTranslateInAnimation.setDuration(1000);
mTranslateOutAnimation = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 0,
Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF,
-1.5f);
mTranslateOutAnimation.setDuration(1000);
mTranslateOutAnimation // 動畫顯示結束後將tv控件隱藏
.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
tv.setVisibility(View.INVISIBLE);
flag = true; // 恢復響應
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
btn.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v) {
if (flag) { // 第一次點擊按鈕生效,在消息框退出前不響應點擊
flag = false;
} else {
return;
}
// 顯示消息框
tv.startAnimation(mTranslateInAnimation);
tv.setVisibility(View.VISIBLE);
new Thread() {
@Override
public void run() {
try {
sleep(3000);
handler.sendEmptyMessage(0);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}.start();
}
});
}
}
 Android Internet - WebView 的使用
Android Internet - WebView 的使用
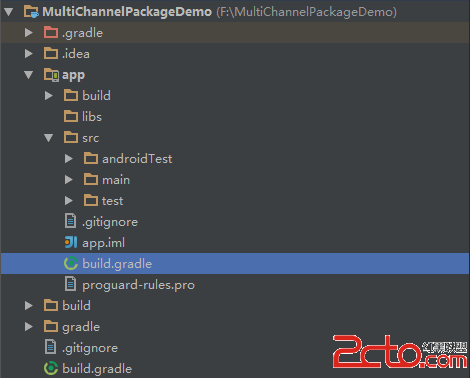
 Android Studio多渠道打包
Android Studio多渠道打包
 手機QQ2015收藏的內容怎麼轉發給別人
手機QQ2015收藏的內容怎麼轉發給別人
 android 實現代碼混淆
android 實現代碼混淆