編輯:關於Android編程
【附:——自定義View常處理的回調函數
onFinishInflate() 當View中所有的子控件均被映射成xml後觸發
onMeasure(int, int) 確定所有子元素的大小
onLayout(boolean, int, int, int, int) 當View分配所有的子元素的大小和位置時觸發
onSizeChanged(int, int, int, int) 當view的大小發生變化時觸發
onDraw(Canvas) view渲染內容的細節
onKeyDown(int, KeyEvent) 有按鍵按下後觸發
onKeyUp(int, KeyEvent) 有按鍵按下後彈起時觸發
onTrackballEvent(MotionEvent) 軌跡球事件
onTouchEvent(MotionEvent) 觸屏事件
onFocusChanged(boolean, int, Rect) 當View獲取或失去焦點時觸發
onWindowFocusChanged(boolean) 當窗口包含的view獲取或失去焦點時觸發
onAttachedToWindow() 當view被附著到一個窗口時觸發
onDetachedFromWindow() 當view離開附著的窗口時觸發,該方法和 onAttachedToWindow() 是相反。
onWindowVisibilityChanged(int) 當窗口中包含的可見的view發生變化時觸發】
1、繼承View類,重載父類方法(根據自己的需要進行重載)
package sn.dolp.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class XmlView extends View {
public float cx = 40;
public float cy = 50;
Paint paint = new Paint();
public XmlView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public XmlView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public XmlView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
@Override
public void onDraw(Canvas canvas)
{
super.onDraw(canvas);
paint.setColor(Color.RED);
canvas.drawCircle(cx, cy, 15, paint);
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
cx = event.getX();
cy = event.getY();
invalidate();
return true;
}
}
2、修改XML布局
原文地址:http://blog.csdn.net/qingdujun/article/details/41551151
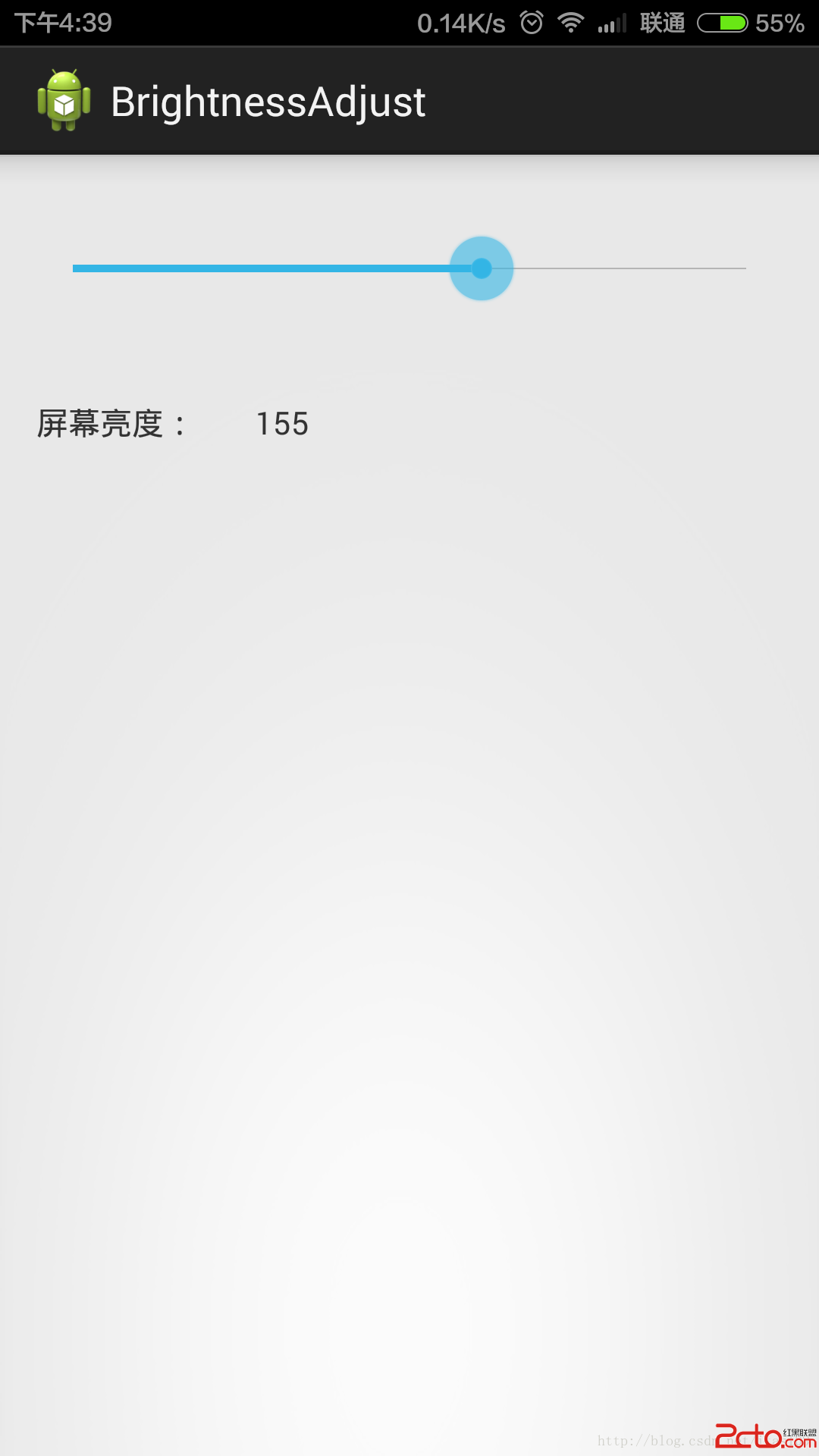
 Android調節屏幕亮度工具類BrightnessUtils
Android調節屏幕亮度工具類BrightnessUtils
項目需要做了一個調節屏幕的工具類/* * Android調節屏幕亮度工具類 * by itas109 * http://blog.csdn.net
 android 獲取短信驗證碼倒計時
android 獲取短信驗證碼倒計時
android 獲取短信驗證碼倒計時public class MainActivity extends Activity {private Button submit;p
 android流式布局:FlexboxLayout用法探析(一)
android流式布局:FlexboxLayout用法探析(一)
FlexboxLayout是google官方開源的一個可以簡單快速創建具有彈性功能的流式布局,它的目的是使用我們常見的布局模式,幫我們很好的實現UI區域的比例劃分,比如三
 Android屬性動畫簡析
Android屬性動畫簡析
簡析大家知道,我們在開發一款產品的時候為了達到良好的用戶體驗,我們可以在應用中適當的加上一些動畫效果,譬如平移、縮放、旋轉等等,但是這些常用的動畫在Android很早期的