編輯:關於Android編程
官網:https://developer.android.com/intl/zh-tw/training/material/shadows-clipping.html
Material設計為UI元素引入了一個depth值,depth幫助用戶了解每個元素相對重要性,重點關注手頭的任務
每個View的elevation值,相當於z屬性,它決定了陰影的大小:z越大,陰影越大。
Views僅僅在z=0的平面時才會投影;它們不會投影在放置在它們下面和上面的的其他Views上。
使用較高z值的Views會阻隔使用較低z值的Views。
然而,一個View的Z值不會影響View的大小。
elevation有利於創建 在組件需要臨時上升到View的平面之上做一些操作時 的動畫。
在layout中設置elevation,使用android:elevation屬性。在代碼中設置,使用View.setElevation()方法。
設置一個View的translation,使用View.setTranslationZ()方法。
ViewPropertyAnimator.z()和ViewPropertyAnimator.translationZ() 能使你更輕易的推動Views的elevation。
您還可以使用一個StateListAnimator指定這些動畫聲明的方式。在狀態改變觸發動畫的情況下,這是特別有用的,比如當用戶按下一個按鈕時。
Customize View Shadows and Outlines 自定義View的陰影和輪廓
View的背影圖片的邊界確定了陰影的默認圖形。輪廓代表一個圖形對象的外部形狀和定義的用於觸摸反饋的波紋區域。 vce1xL7Y0M4KPGltZyBzcmM9"/uploadfile/Collfiles/20141128/20141128084959108.png" alt="">
vce1xL7Y0M4KPGltZyBzcmM9"/uploadfile/Collfiles/20141128/20141128084959108.png" alt=""> Android :ViewPager+Fragment 實現頂部導航滑動效果
Android :ViewPager+Fragment 實現頂部導航滑動效果
我還不會gif,所以連圖表動態 可以滑動的 仔細看底下有滑動條的這是寒假做的一個APP的基本框架 將真啊 雖然效果都做出來了可是學長給了源碼啊 所以最近做第二遍!!希望每
 安卓開發 第八篇 我的安卓應用架構設計-----圖片選擇以及剪裁
安卓開發 第八篇 我的安卓應用架構設計-----圖片選擇以及剪裁
Android開發中遇到要從相冊選擇圖片時,大多數人都會選擇調用Android自帶的相冊,畢竟這樣可以節約時間,又不用自己去處理圖片的問題,不過這樣也會產生一些問題,有些
 android開機啟動過程
android開機啟動過程
Linux內核啟動之後就到Android Init進程,進而啟動Android相關的服務和應用。啟動的過程如下圖所示: 下面將從Android4.0源碼中,和
 Android編程獲取控件寬和高的方法總結分析
Android編程獲取控件寬和高的方法總結分析
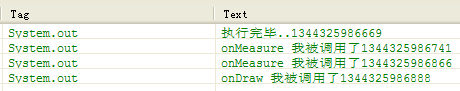
本文總結分析了Android編程獲取控件寬和高的方法。分享給大家供大家參考,具體如下:我們都知道在onCreate()裡面獲取控件的高度是0,這是為什麼呢?我們來