編輯:關於Android編程
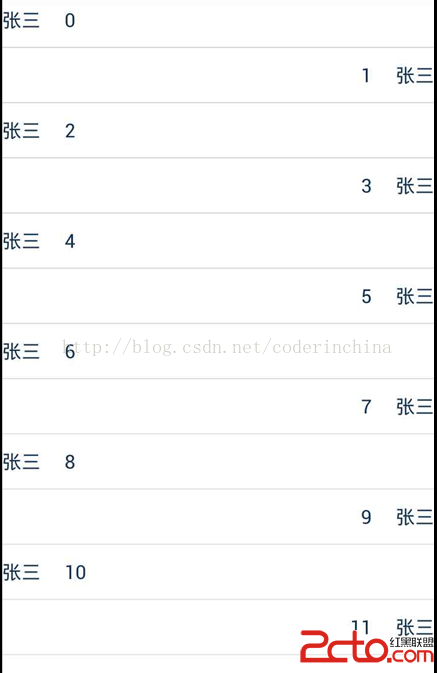
一些IM聊天軟件我們發現,他的展現形式,是左右分開的形式,而我們的listview很多時候是顯示同一個布局,其實BaseAdapter中有2個重要的方法在大多數情況下我們並未使用到,一個是public int getViewTypeCount(),它是顯示listview中有多少種布局,默認是顯示是1,像微信那樣聊天界面,是有2種布局方式,;另外一個getItemViewType(),它是在那些item條目中顯示那種布局,下面就簡單的模擬下微信的聊天界面做法:
MainActivity.java
package com.example.weixin;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ListView listview;
private List persons;
private int TYPE_COUNT = 2;
private int LEFT = 0;
private int RIGHT = 1;
private LayoutInflater inflater;
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listview = (ListView) findViewById(R.id.listview);
inflater = LayoutInflater.from(this);
initData();
adapter = new MyAdapter();
listview.setAdapter(adapter);
}
private void initData() {
persons = new ArrayList();
for(int i=0;i<40;i++){
Person p = new Person();
p.setAge(i);
p.setName("張三");
if(i%2==0){
p.setType(0);
}else{
p.setType(1);
}
persons.add(p);
}
}
class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
return persons.size();
}
@Override
public Object getItem(int position) {
return persons.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public int getItemViewType(int position) {
if(persons.get(position).getType()==0){
return LEFT;
}
return RIGHT;
}
@Override
public int getViewTypeCount() {
return TYPE_COUNT;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
Person p = persons.get(position);
if(getItemViewType(position)==LEFT){
if(convertView==null){
holder = new ViewHolder();
convertView =inflater.inflate(R.layout.item_left, null);
holder.tv_username = (TextView) convertView.findViewById(R.id.tv_username);
holder.tv_age = (TextView) convertView.findViewById(R.id.tv_age);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
holder.tv_username.setText(p.getName());
holder.tv_age.setText(String.valueOf(p.getAge()));
}else{
if(convertView==null){
holder = new ViewHolder();
convertView =inflater.inflate(R.layout.item_right, null);
holder.tv_username = (TextView) convertView.findViewById(R.id.tv_username);
holder.tv_age = (TextView) convertView.findViewById(R.id.tv_age);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
holder.tv_username.setText(p.getName());
holder.tv_age.setText(String.valueOf(p.getAge()));
}
return convertView;
}
class ViewHolder{
TextView tv_username;
TextView tv_age;
}
}
}
package com.example.weixin;
public class Person {
private String name;
private int age;
private int type;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
}

 Adapter模式實戰-重構鴻洋的Android建行圓形菜單
Adapter模式實戰-重構鴻洋的Android建行圓形菜單
對於很多開發人員來說,炫酷的UI效果是最吸引他們注意力的,很多人也因為這些炫酷的效果而去學習一些比較知名的UI庫。而做出炫酷效果的前提是你必須對自定義View有所理解,作
 Android性能優化之Bitmap的內存優化
Android性能優化之Bitmap的內存優化
1、BitmapFactory解析Bitmap的原理BitmapFactory提供的解析Bitmap的靜態工廠方法有以下五種:Bitmap decodeFile(...)
 android項目 之 來電管家(2) ----- ListView+CheckBox的使用
android項目 之 來電管家(2) ----- ListView+CheckBox的使用
上一節,已經完成了來電管家的界面設計,那麼下面就要實現具體的功能了,如何將添加的黑白名單顯示呢?這裡用到了ListView,那麼,如果需要刪除黑白名單呢,是一個個長按彈出
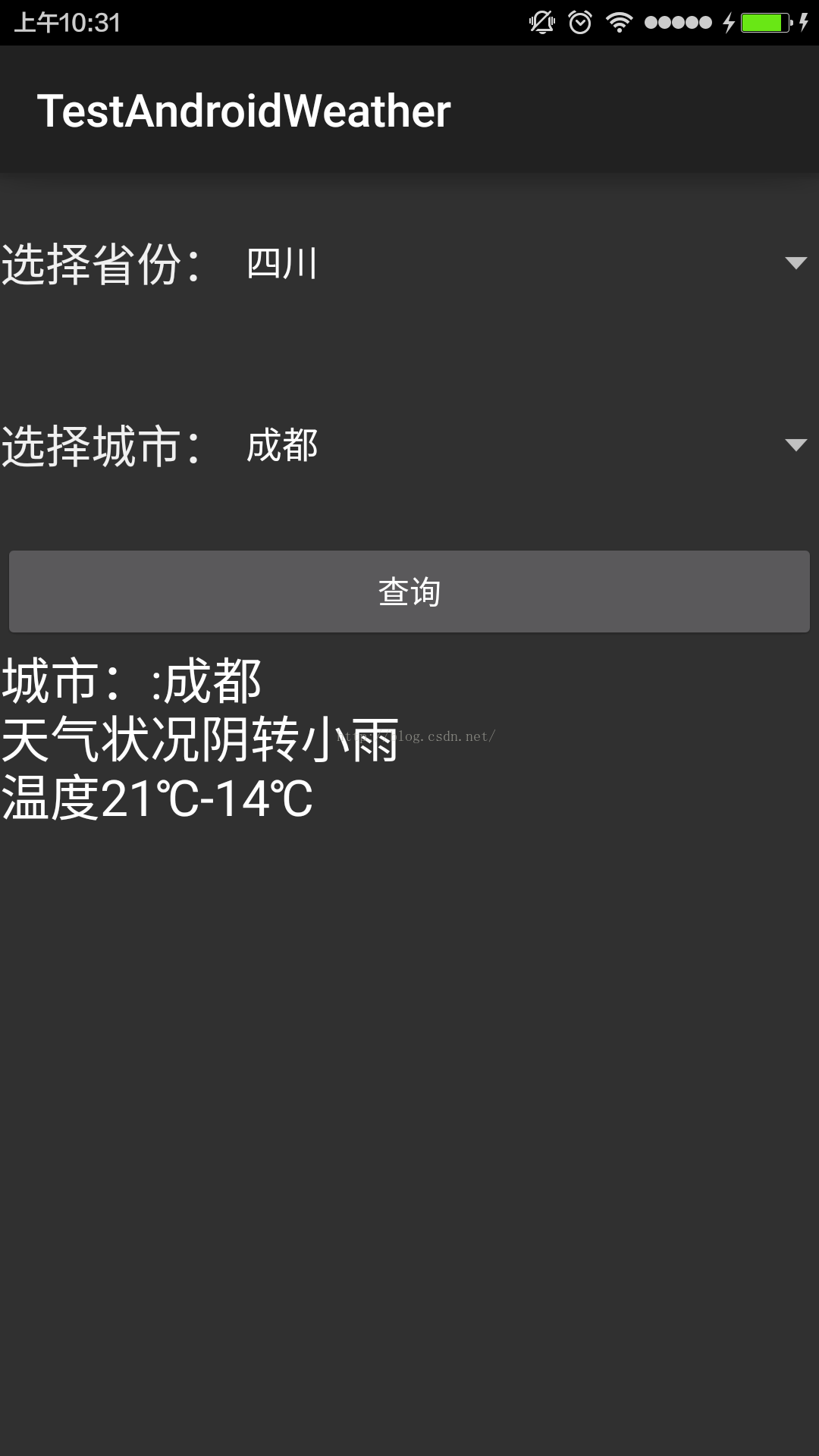
 xmarin.android 城市天氣預報
xmarin.android 城市天氣預報
之所以做這個demo,是為了測試c#中的網絡請求是否能在安卓中正確使用 最終效果圖如下 網絡請求是在網絡上找的代碼,修復了無參post報錯