使用Material Design 需要api21,即Lollipop/5.0以上
Material Design 為應用提供了:一個新的主題,一些組合View的新Widget,一些自定義陰影和動畫的新Api
Material 主題
在manifest.xml 中<... android:theme=@android:style/Theme.Material /> 提示一下有很多相關的主題
Lists和Cards
5.0提供了兩個新的Widget,它們使用了Material Design 的style和animation:
RecyclerView 一個更可插拔式的ListView,它支持不同的布局類型,並且性能有了改進。 列表式
CardView 一個能讓你在其內顯示重要信息,並保持連貫的視覺和感覺的卡片 卡片式
它兩位於 sdk/extras/android/support/v7/cardview 和 sdk/extras/android/support/v7/RecyclerView
View的陰影
View現在除了x、y屬性外還有z,z代表一個view的仰角(elevation, 姑且這麼翻譯吧)
z越大,陰影越大;z越大,view會出現在其他view的頂部
動畫
新的動畫Api,讓你在UI控件裡能創建觸摸反饋,改變View的狀態,切換activity的一系列自定義動畫
具體有:
響應View的touch事件的觸摸反饋動畫
隱藏和顯示View的循環展示動畫
兩個Activity間的切換動畫
更自然的曲線運動的動畫
使用View的狀態更改動畫,能改變一個或多個View的屬性
在View的狀態更改時顯示狀態列表動畫
這些new animations Api,已內置在標准Widget中,如Button。在自定義view時也可使用這些api
圖片
可伸縮的矢量圖片不會丟失清晰度,並且單一顏色的app-icon是完美的
可定義一個bitmap作為透明度(alpha)和運行時的顏色
可對一個bitmap image取色,會取出它比較顯眼的顏色
附RecyclerView的例子:
[java] view plaincopyprint?


- import android.app.Activity;
- import android.os.Bundle;
- import android.support.v7.widget.GridLayoutManager;
- import android.support.v7.widget.RecyclerView;
- import android.support.v7.widget.RecyclerView.LayoutParams;
- import android.view.LayoutInflater;
- import android.view.ViewGroup;
- import android.widget.TextView;
-
- public class RecyclerViewActivity extends Activity {
- /*
- * recyclerview提供這些內置的布局管理器:
- * linearlayoutmanager 顯示垂直滾動列表或水平的項目。
- * gridlayoutmanager 顯示在一個網格項目。
- * staggeredgridlayoutmanager 顯示在交錯網格項目。
- * 自定義的布局管理器,需要繼承recyclerview.layoutmanager類。
- *
- * add/remove items時的動畫是默認啟用的。
- * 自定義這些動畫需要繼承RecyclerView.ItemAnimator,並實現RecyclerView.setItemAnimator()
- */
- private RecyclerView mRecyclerView;
- private RecyclerView.Adapter mAdapter;
- private RecyclerView.LayoutManager mLayoutManager;
- private String[] myDataset;
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
-
- setContentView(R.layout.recycler_view);
- mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
-
- // use this setting to improve performance if you know that changes
- // in content do not change the layout size of the RecyclerView
- mRecyclerView.setHasFixedSize(true);
-
- // use a linear layout manager
- // mLayoutManager = new LinearLayoutManager(this);
-
- // mLayoutManager = new GridLayoutManager(this, 3, GridLayoutManager.VERTICAL, true);
- //true 表示,將layout內容反轉
- mLayoutManager = new GridLayoutManager(this, 3, GridLayoutManager.VERTICAL, false);
- //HORIZONTAL 橫向滾動顯示內容 VERTICAL縱向
- // mLayoutManager = new GridLayoutManager(this, 3, GridLayoutManager.HORIZONTAL, false);
-
- //方向也是指示滾動方向,例子中橫向開頭的數據交錯了一點, 縱向的無交錯
- // mLayoutManager = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.HORIZONTAL);
- // mLayoutManager = new StaggeredGridLayoutManager(4, StaggeredGridLayoutManager.VERTICAL);
-
- mRecyclerView.setLayoutManager(mLayoutManager);
- // mRecyclerView.setLayoutManager(new MyLayoutMnager()); //數據不顯示,可能還需要重寫什麼東西。。
-
- // specify an adapter (see also next example)
-
- setDatas();
- mAdapter = new MyAdapter(myDataset);
- mRecyclerView.setAdapter(mAdapter);
- }
-
- private void setDatas() {
- int len = 200;
- myDataset = new String[len];
- for (int i = 0; i < len; i++) {
- switch (i%3) {
- case 0:
- myDataset[i] = 中國 + i;
- break;
- case 1:
- myDataset[i] = 美國 + i;
- break;
- case 2:
- myDataset[i] = 澳大利亞 + i;
- break;
- }
- }
- }
-
- class MyLayoutMnager extends RecyclerView.LayoutManager {
-
- @Override
- public LayoutParams generateDefaultLayoutParams() {
- LayoutParams params = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- params.topMargin = 5;
- return params;
- }
- }
-
- class MyAdapter extends RecyclerView.Adapter {
- private String[] mDataset;
-
- // Provide a reference to the views for each data item
- // Complex data items may need more than one view per item, and
- // you provide access to all the views for a data item in a view holder
-
- // Provide a suitable constructor (depends on the kind of dataset)
- public MyAdapter(String[] myDataset) {
- mDataset = myDataset;
- }
-
- // Create new views (invoked by the layout manager)
- @Override
- public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
- // create a new view
- TextView tv = (TextView) LayoutInflater.from(parent.getContext())
- .inflate(R.layout.my_text_view, parent, false);
- // set the view's size, margins, paddings and layout parameters
- //...
- ViewHolder vh = new ViewHolder(tv); //構建一個ViewHolder
- return vh;
- }
-
- // Replace the contents of a view (invoked by the layout manager)
- @Override
- public void onBindViewHolder(ViewHolder holder, int position) {
- // - get element from your dataset at this position
- // - replace the contents of the view with that element
- holder.mTextView.setText(mDataset[position]);
-
- }
-
- // Return the size of your dataset (invoked by the layout manager)
- @Override
- public int getItemCount() {
- return mDataset.length;
- }
- }
-
- static class ViewHolder extends RecyclerView.ViewHolder {
- // each data item is just a string in this case
- public TextView mTextView;
- public ViewHolder(TextView v) {
- super(v);
- mTextView = v;
- }
- }
- }
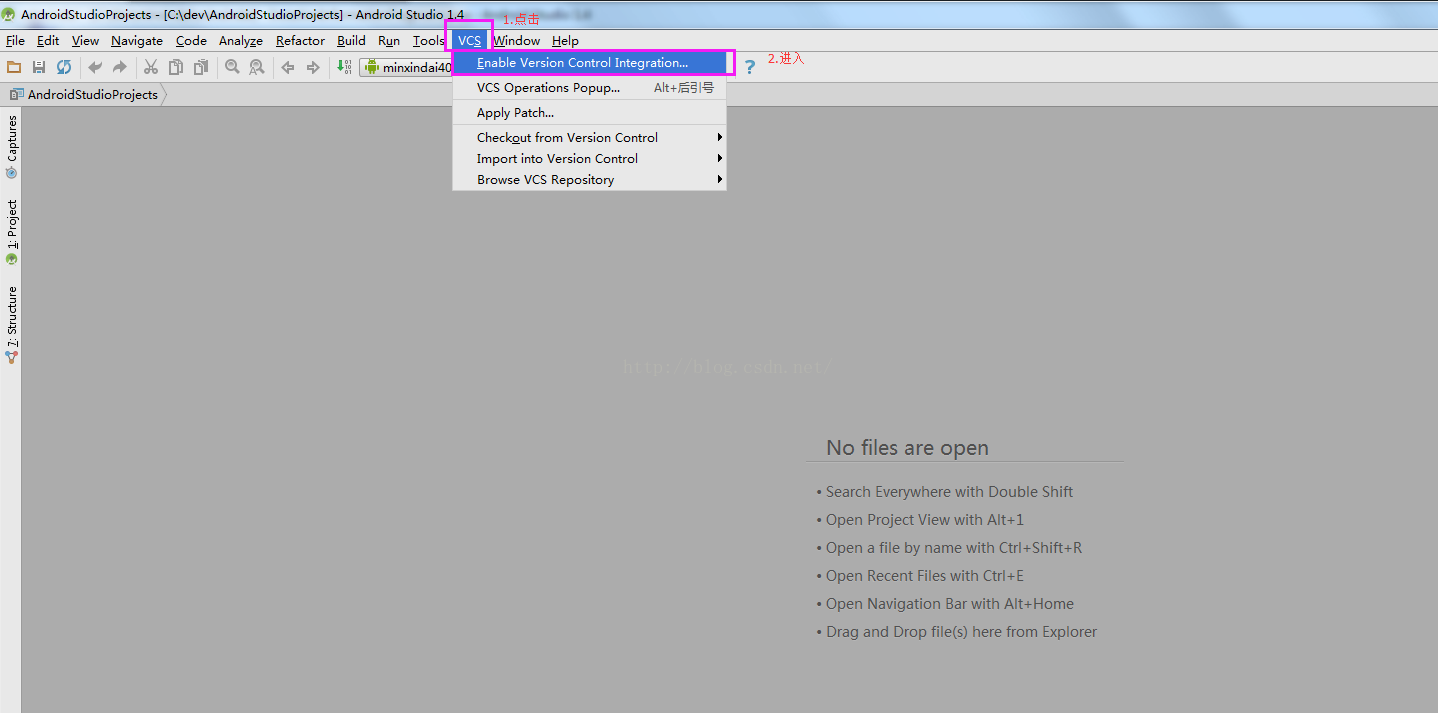
 Android開發之Android studio使用git gitlab(二)
Android開發之Android studio使用git gitlab(二)
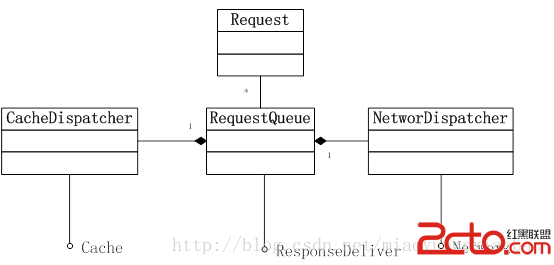
 Android進階-Volley-4.Network源碼
Android進階-Volley-4.Network源碼
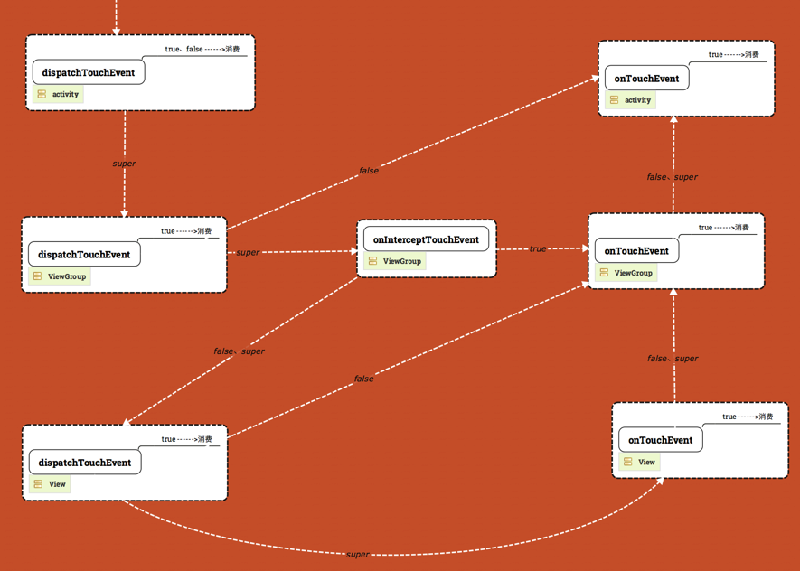
 Android Touch事件傳遞原理分析
Android Touch事件傳遞原理分析
 Android-Universal-Image-Loader 架構梳理
Android-Universal-Image-Loader 架構梳理